Have you ever had a hard time reaching the hamburger button or any kind of button located in the top part of a website? If so, you are not alone. Lately, I've come to expect navigation and main actions at the bottom in all mobile apps or websites since it is so comfortable to use, inspiring me to use it more frequently.
The Problem
Web developers creating a responsive mobile experience on the web opt to hide all navigation elements within a hamburger button. However, since smartphone's screens are getting bigger by the year and if we consider Fitts's Law, it ends up being not favorable for the end-user as it requires a higher interaction cost, making it harder to use the app.
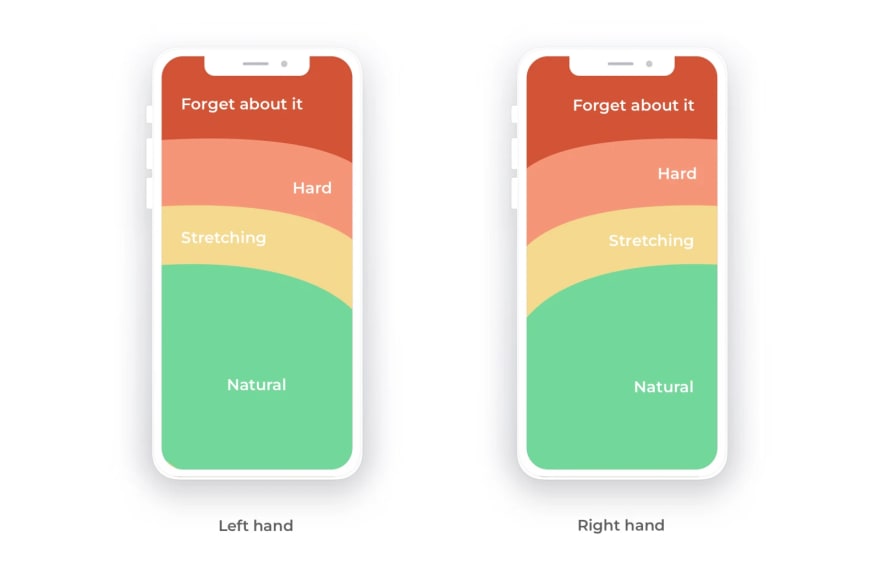
Most users use their thumbs to navigate these large screens. Consider this figure is taken from this article which describes the thumb placement areas which are easy-to-reach and hard-to-reach.
Since hamburger buttons are located at the top of the screen, these buttons and other CTAs end up being too hard to reach, discouraging interactions from the user.
The Solution
Mobile developers, following this idea of thumb placement areas, favor the use of a tab bar since it allows users to have a more comfortable experience reaching the different navigation routes within the app.
Not only a developer must consider the bottom of the screen as a navigation bar or tab bar. He can also use it to display main CTA within the app. Because of this, apps like Uber, Amazon Alexa, Instagram, and Dev.to (PWA) have implemented bottom navigations or their main actions reachable within the natural area.
Even though the natural area is easier to reach, it does not mean that the top of the screen should be forgotten and all elements are moved to the bottom. This would create clutter, and based on the Hicks's Law increase the user's cognitive load, discouraging the app's use. Instead, developers should add substantial actions or main navigation routes in a tab bar within the natural area and other secondary actions at the top of the screen.
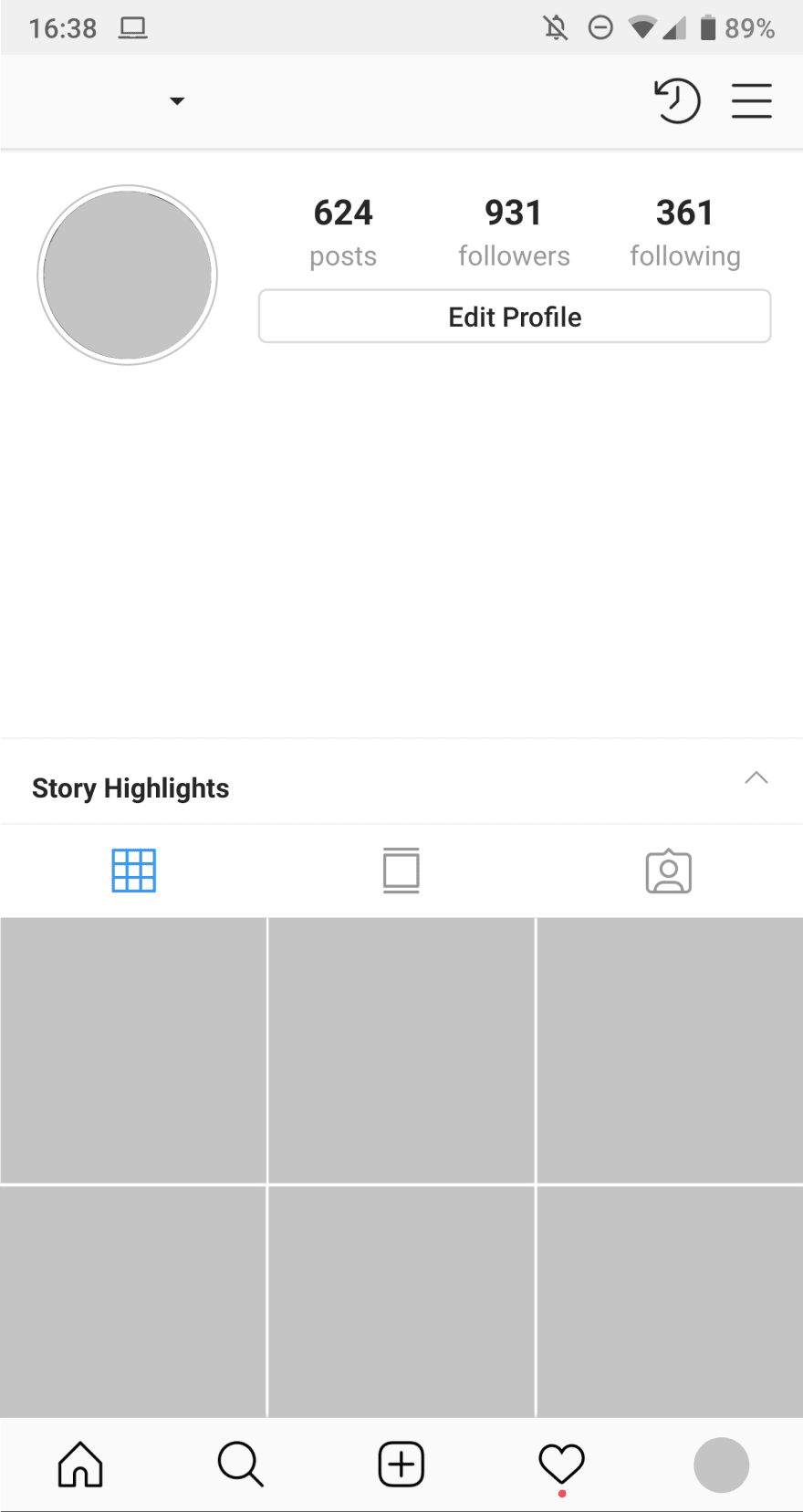
As for the hamburger button, it is still useful to include at the top of the screen with secondary links; so, if the user needs extra information, he has the option to. This hybrid approach is a good idea especially for websites since they normally possess an extensive amount of links. Instagram does this on its profile page.
Conclusion
Creating a comfortable mobile experience is extremely important in keeping users within your app. By adding your most important actions and navigations links at the bottom of the screen, you will increase the user experience by a lot especially since smartphones are increasingly getting bigger. However, it is important to not add all actions since this can increase the cognitive load of the user. Finally, a hamburger button/tab bar hybrid approach is effective on web applications and websites.
My next article will feature a way for you to implement this approach in your projects. Follow me on Twitter, and Dev.to! Thanks for reading! 😎
Did you know I have a newsletter? 📬
If you want to get notified when I publish new blog posts and receive an awesome weekly resource to stay ahead in web development, head over to https://jfelix.info/newsletter.










Oldest comments (0)