Hello everyone, if you are a designer, you should know that shadows are very important and very necessary. Now we want to introduce you to 20 of the best shadows
1:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
2:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
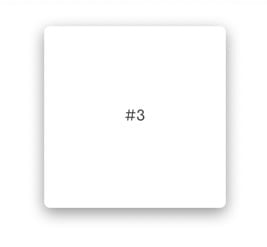
3:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
4:
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
5:
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
6:
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
7:
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px, rgb(51, 51, 51) 0px 0px 0px 3px;
8:
box-shadow: rgba(0, 0, 0, 0.02) 0px 1px 3px 0px, rgba(27, 31, 35, 0.15) 0px 0px 0px 1px;
9:
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
10:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
Web : Best-Shadows
- Like
- Comment
- Follow me












Top comments (0)