So I have recently being dabbling a bit more with backend. I want to start making multiplayer games but want to have a proper nodejs server setup first. Usually if I wanted a backend, I'd go over to firebase, but recently I've been looking for an excuse to use AWS and NodeJS. A couple weeks back I gave it a try and I have to admit it wasn't easy, this is the first time I've had to setup NodeJS like this.
I almost gave up at one point, I was using Lightsail, an AWS service designed to help those who don't want to go through all those setup steps when using a raw EC2 instance, and somehow I still wasn't able to connect to my server. The problem, apparently, was with my firewall setup, something I'll shed more light on in a moment. But I'm happy to say I like the situation I find myself in right now, I can setup an instance and load nodejs server code onto it. I just need to figure out how to keep that instance alive when I'm not SSHing into it and I'm golden.
Getting Started
OK, now that I've bored you with what some of my weekends look like, we can get into the meat of this article, no?
Quick warning, I am by no means a pro at this, I'm just a guy who figured out how to get an EC2 instance running on AWS, so this article is just me sharing what I went through with you, in the hopes that it helps someone later.
Setting up a server
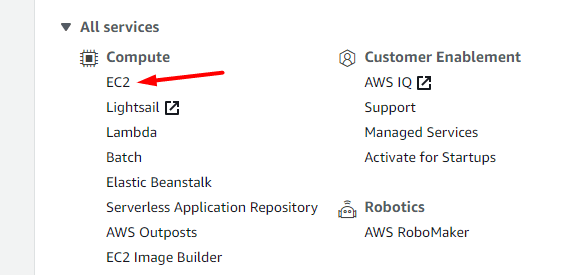
So to get an instance running you need to log into (or sign up to) AWS. Then head over to the EC2 service and we can get into spinning up an instance.
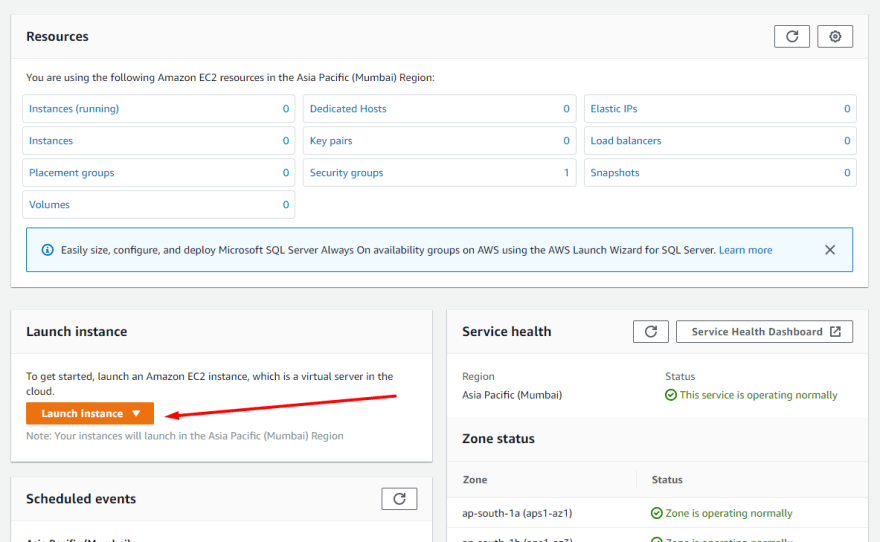
Next you'll want to click on launch instance button and click on the first offering which should be part of the free tier.
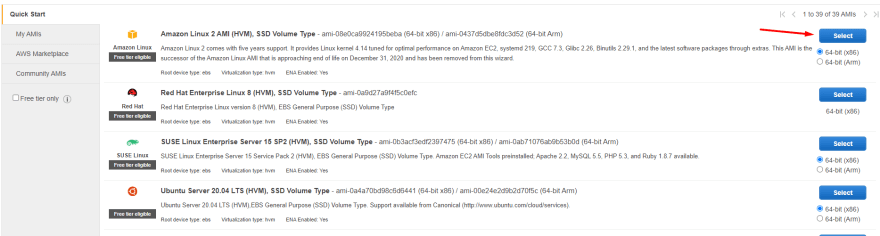
We'll be selecting the first option
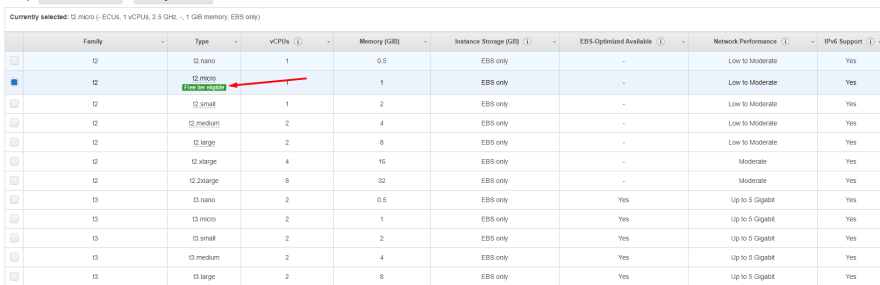
Same story with the instance type, just select the free tier instance type
Now if you look at the top you'll notice a bunch of options/numbered-tabs
Select the sixth option. This section is very important. You need to tell the server which ports can be accessed. You can also set which IPs can access said ports or use 0.0.0.0/0 for global access. This is also where we'll add our custom port (in our case it will be port 3400) when we have a server setup.
If you haven't noticed yet, these security rules can also be seen as firewall rules, 'cause without them you can't access a certain port. This was why I was failing to connect to my server even though I had SSHed into it and installed my dependecies, I didn't have a rule for my port setup. And no code could connect.
Now setup your rules so that they look like this:
OK, moving on, click on review and launch and then on the next page click on launch!
Now, you should be seeing a popup like the one below asking you to setup your key pair. A system used to securely connect to the server. So setup as shown in the image below and MAKE SURE YOU DOWNLOAD AND STORE THE .pem FILE!!!!
Hopefully, you've stored your .pem file and made sure it has the same name as the one you gave it in the previously shown form. Anyways, click Launch button.
This step now is what got me when I first started without lightsail, setting up the SSH client.
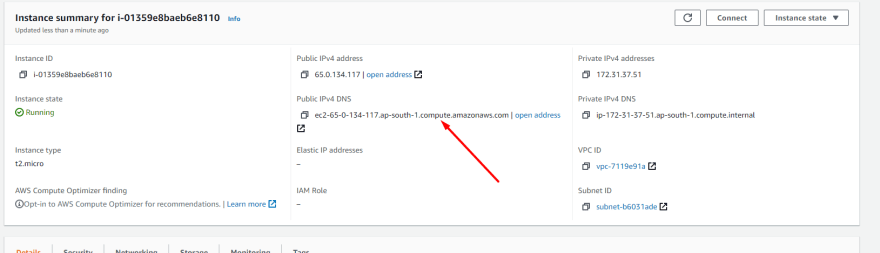
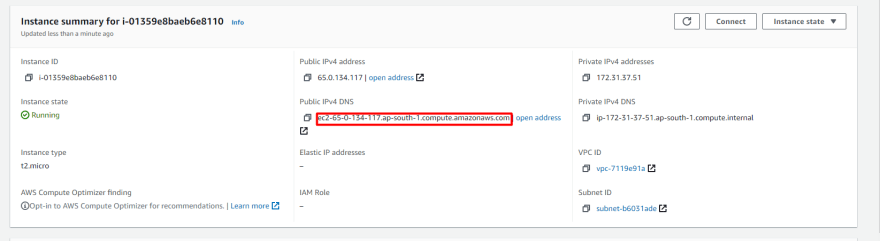
Click on the View Instances button. A list will show up with all setup instances, if this is your first time, there should only be one. Click on it (You too, none first timer). You should see information like what's shown below
Take note of the red arrow, you'll need that address when trying to connect to your server (both using SSH and using browser).
Connecting with your SSH agent
What we need to do now is open powershell/command-prompt in the folder where we stored our pem file. After doing that (or after googling how to do that and then doing it), you should now type the following ssh -i "file-name" ec2-user@ipv4-public-domain. Where file-name is the name of your file (extension included) and ipv4-public-domain is the link you saw on your instance's page (see below)
When you have the correct command setup then you now press enter. If all goes well you should be seeing this question. Answer as shown below
You should now be seeing a terminal with [ec2-user@ip-some-address ~]$ on your screen.
Congratulations you now have a server on the internet and have connected to it as an admin.
Setting up Git?
Yes, you'll need Git. The idea is simple, you use GitHub to store your code and then clone it onto your server.
Setting up git...
(NB: You can paste anything you copied before by right clicking)
Run sudo yum update -y
Run sudo yum install git -y
Run git version to make sure git's installed.
It's time for the crème de la crème of this tutorial: NodeJS
Personally, I found installing NodeJS to be a bit tricky. See, I followed the official tutorial and found that it was not possible to use npm install without using sudo. But in order to use sudo I would have to install node in a different way. So I found another way that was way better on good old StackOverflow (And yes, I probably have two Node libs installed on my server, life).
Run sudo yum install -y gcc-c++ make
Run curl -sL https://rpm.nodesource.com/setup_14.x | sudo -E bash -
Run sudo yum install -y nodejs
Run node -v to make sure that node has been installed
And you are set, now to test this, we'll clone one of my test repos. It was a small little socket.io server that logged the time that a user connected to the server onto the console.
Cloning in a server from GitHub
First make a new directory to store your projects. I called mine NodeJS, you can call it whatever you want, just remember the name.
Run sudo mkdir NodeJS to make the directory
Run sudo chown $USER NodeJS to allow you to edit the directory's content
Run cd NodeJS to enter the directory.
Now, run git clone https://github.com/Kitanga/br-royale-server to clone the server into your project directory.
cd br-royale-server and you are in the newly created server folder.
Run sudo npm i and you should see the installation process begin.
You don't have to do things like this by the way, if you know how to use Vim then that's a perfectly sane way of creating all the files from scratch as well.
OK, your installation should be done now. Before we start up the server, we'll need to create a client to connect to it. Create an html file and add the following HTML+JS code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Server Test</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@3.1.0/dist/socket.io.min.js"></script>
<script>
const socket = window.io('ws://ipv4-public-domain:3400');
</script>
</body>
</html>
Remember to replace the ipv4-public-domain link with your server's public IP address, don't forget the port number.
You can use something like serve to literally serve your files locally. Or use whatever local server software you use. Using serve to serve html file serve ..
Now reconnect to your server through SSH, cd into the br-royale-server project folder, verify that the files are there using ls -a, and finally run node server.js. You should see Client connected at $Date.now text on your screen. You've connected your page to the server.
Lastly a small cool trick
I noticed as I was testing that the NodeJS process kept on working even though I had disconnected from server. This is good, but for this tutorial I needed to always start the server from scratch (a.k.a. using node server.js) to verify that all was good. The issue is that each time you try starting the server using node the process fails because port 3400 is taken already.
One easy way to stop the previous process is to kill it using the kill command. To do this, you'll need the node process' Process Identification Number (PID).
To get the PID of the node process hogging our port we'll need to run netstat --numberic-ports -p -l and look for a program with a PID/program name that looks like 0000/node. And then run kill PID where PID is that 4 character number.
Conclusion
Thank you for making it this far, hopefully my shopping list style of writing wasn't too boring for y'all. If you have any question please leave them in the comments. For the experienced lads, please do share any gotchas or words of wisdom, I'll definitely try to add them to this article.
Happy Deving ♥

















Top comments (0)