Although it’s one of the fastest-growing eCommerce platforms in the world, Shopify doesn’t have a great reputation among SEO.
So we’ve dug into the matter and found that — similar to any platform out there — you can turn it into organic traffic generating machine.
In nutshell, doing SEO for Shopify is very similar to other platforms, because it’s all about the three major pillars: technology, relevance, and authority and trust.
With these three crucial elements in mind, we can focus on improving each part of it.
From a technological perspective, we should always look at these few steps.
Best practices for Shopify SEO
URL structure
A clear URL structure is essential for both visitors and search engines in navigating your site. In general, URLs should always be brief, easy to read, consistent, and lowercase.
However, by default, Shopify doesn’t offer many options on how to set the structure according to your preferences. Only the slug – the last part of a URL – can be modified.
Shopify uses the name collections for what’s usually called product category pages. By default, collections have the following URL structure: https://example.com/collections/$collectionName. You can define the collection name yourself.
For example, if you have a collection called “socks”, that collection’s URL becomes https://example.com/collections/socks/
Your products are listed under the URL https://example.com/products/$productName. However, Shopify also generates another URL for the same product including the collection:
https://example.com/collections/$collectionName/products/$productName
Although the shorter link is canonicalized, creating both links and canonicals creates a lot of overhead which might result in sending search engines unclear signals.
However, you can fix this by updating your theme’s code to directly reference the canonical URL of your products. You’ll thereby stop Shopify from linking to the product URL that’s canonicalized.
Managing URL redirects
When you’re changing URLs in your store, Shopify will offer you the option to automatically create a 301 redirect. We recommend this approach if your store is already live. You can use the redirect manager for every redirect that’s added this way.
However, a major drawback is that the feature doesn’t allow you to set up redirects using Regular Expressions (RegEx), meaning that you have to either fill in all redirects manually or get creative and generate them yourself and then import them through the redirect manager.
Meta information
Meta information, especially meta titles and descriptions are vital elements for your SEO success. By default, Shopify allows you to generate meta information automatically for collections, tags, products, and for pages and blog articles.
There is also an option to create a meta-information template for your store, which is a huge time saver. However, it’s not supported out of the box, so it requires installing a dedicated app from the Shopify app store.
Headings
Follow these six rules to get the maximum out of your headings in Shopify:
- Use only one H1 heading per page.
- A frequent mistake is to wrap logos or images in H1 heading tags. The H1 heading conveys a page’s main topic, so you should avoid making it appear unclear.
- Stick to the maximum heading length of 60 characters as it improves readability
- Don’t use headings for elements that are present on every page, such as search functionality.
- Don’t apply H2 headings to product names on collection pages.
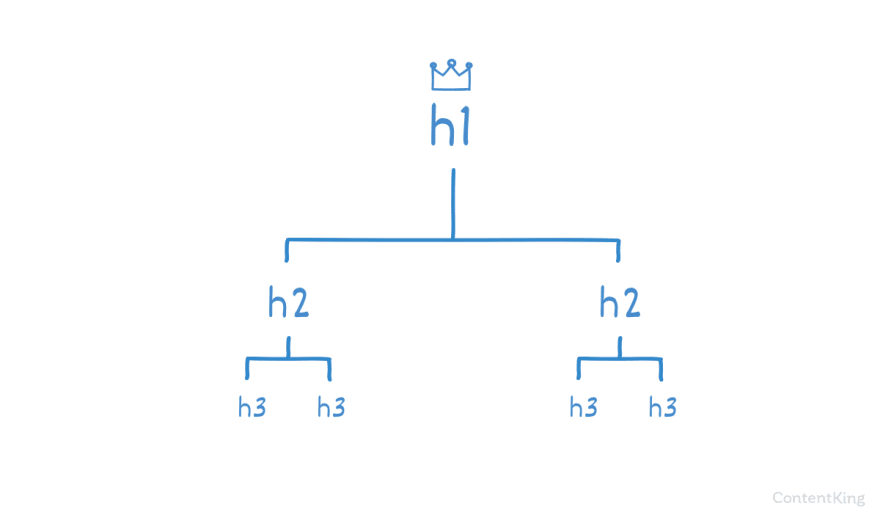
- Build up your heading structure using a logical hierarchy, as illustrated below:
Site architecture, internal links, menus, and facets
Not being able to achieve great URL structure is a bit of a downside of Shopify, as the platform doesn’t support defining hierarchies within collections in Shopify.
However, while you can’t achieve the ideal URL structure for collections and sub-collections, you can at least present parent-child collections using nested menus.
Find a detailed explanation of how to use the nested menus in Shopify’s documentation, and in this thread on its community forum.
Another challenge lies in faceted navigation. Facets help users filter the products according to various factors, such as size or color. But having multiple variants of pretty much identical product and category pages can lead to issues with duplicate content.
Ideally, to avoid these issues, you’d make selected facets accessible to search engines and keep the rest inaccessible. However, Shopify does not enable this approach. We thus recommend creating collections to group the products people search for. By default, these are accessible for search engines.
Crawling & indexing directives
On Shopify, there are two ways to make sure search engines won’t be indexing some parts of your content:
- The less scalable and more error-prone way: by making code changes, as explained in Shopify’s documentation.
- By using an app that adds a setting for this within Shopify’s admin console
Image optimization
To make sure your images load fast and search engines can easily “understand” what they are about, follow these practices:
- Serve images through a CDN – Luckily, Shopify does this out-of-the box.
- Include images in your XML sitemap
- Compress images – this is something Shopify doesn’t do out-of-the box.
- Use a descriptive filename and the right image file type for the job and resize images to the dimensions required – you can do all this yourself before uploading.
- Shopify admin console lets you define the image alt attribute and have relevant text close to the image
Page speed
The infrastructure of Shopify is massive and includes a powerful CDN, which gives it great potential. In addition, it uses caching heavily. That’s all great: you’ve got the basics covered!
To get the highest speed out of your Shopify store, you should consider what theme you are choosing, and what apps you’ll be installing as they are usually the most common reasons why Shopify stores load slowly. Try using apps as little as you can.
Pay special attention to image optimization that plays a huge role in the overall performance.
Last but not least, move all tracking scripts to Google Tag Manager to reduce the number of requests that pages make.
Continue improving your Shopify store’s SEO
All in all, achieving successful SEO performance with your Shopify store is more than possible, despite the rumors circulating around.
Would you like to know more about how to make your Shopify store rank well? Check out our super extensive Shopify SEO guide.



Top comments (0)