Hello DEV community! It’s Oleg Zankov from Latenode – a cloud-based low-code platform where you can easily create adaptable business process automations and build apps without the hassle of managing any infrastructure. Whether you're into frontend, backend, or just starting to learn JavaScript, this article introduces a free tool designed to save you tons of time and effort.

There's a new addition within the JavaScript module that’s extremely useful for development. It's an AI assistant, that designed to help with a wide variety of coding tasks, such as:
- Code writing
- Debugging
- Code explanation
- Modifications on request
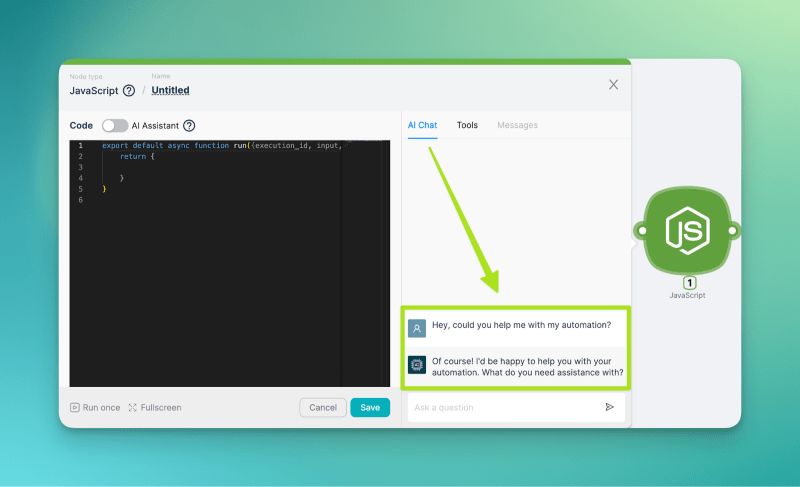
The best part? All of Latenode's functionality is completely free until the beginning of the new year (because we’re in Beta now). And before we dive further, check out some early user feedback about our AI assistant:
How to Use Latenode AI Assistant?
The assistant resides within the JavaScript node. You interact through the 'AI Chat' window. Its capabilities include:
- Viewing your workflow and node structure.
- Analyzing existing code within the JavaScript node from where the assistant was summoned.
- Accessing data structure on the left side of the JS node.
Use-Cases
The beauty of the AI assistant on Latenode is that it represents a huge step towards the realization of our mission: now, even those unfamiliar with coding can create their own microservices or build intricate automations. Let’s demonstrate this with three scenarios.
Scenario #1: HTML Tasks
Consider a scenario where you need a data collection form accessible via a webhook URL. This could be handy in numerous situations. Initially, you fill out the form. Then, the data can be routed anywhere: either to another automation branch on Latenode for further transformations or into another system. What about making this scenario without typing a single line of code?
Step 1. Send a request to the AI assistant:
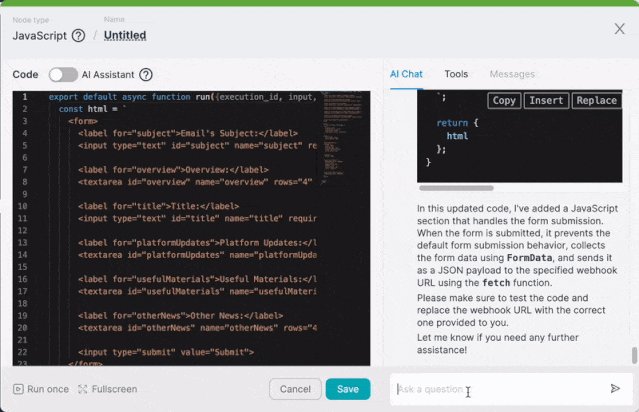
Hi! Append my code with a script to generate HTML for a form titled 'create email'. It should have these input fields: 'email subject', 'overview', 'header', 'platform updates', 'useful resources', 'other news'. Place a 'submit' button at the bottom. Beautify the HTML with a pleasing design and proper formatting. Return the result as a JSON object labeled “html”
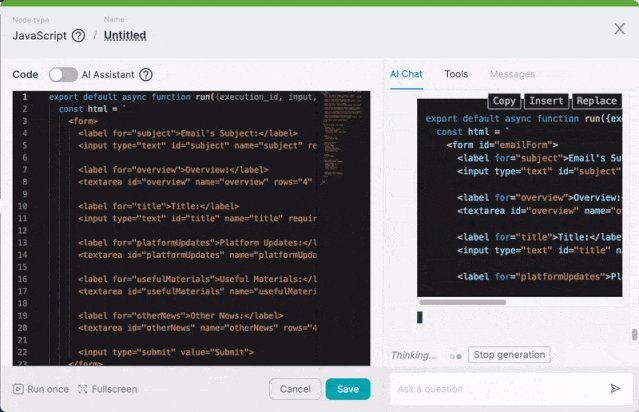
Step 2. Replace your current code with the received result.

Step 3: Initiate your new scenario once.
The JavaScript module will return the "html" JSON object suitable for webhook responses Besides this, switch the content type parameter to text/html to display the form correctly through our input webhook.

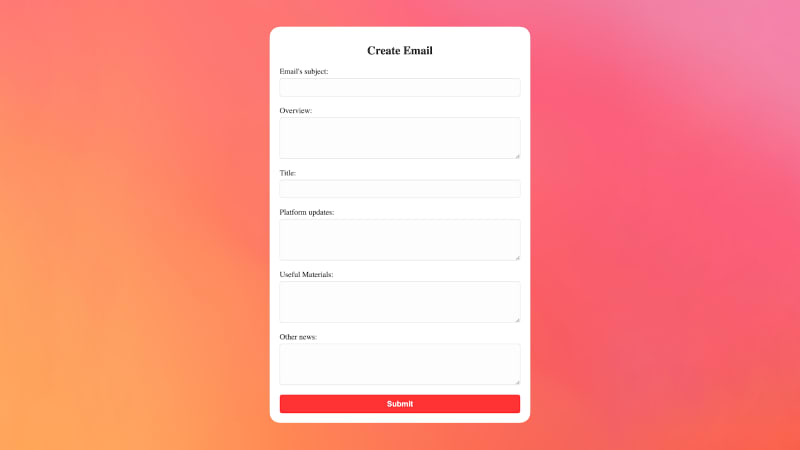
Now, upon accessing your webhook URL as shown before, a data collection form will greet you.
Step 4. Data Submission.
All that remains is to ensure the data collected via the form gets relayed to another scenario's webhook for further processing. Of course, we won’t be coding this manually.
Now, our form becomes fully functional, ready to receive input. You can channel these captured values to another workflow that, for example, logs the collected data into a Google Sheet
Scenario #2: Access to NPM Packages
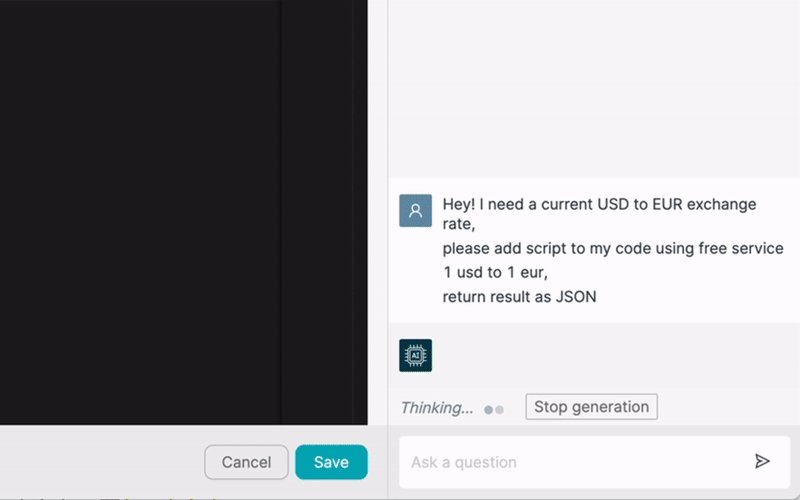
There are now over 1.2 million NPM packages (pre-built apps for devs to integrate into their code). Latenode's AI assistant offers you access to these. Suppose you require the current USD/EUR exchange rate for multi-currency trading to provide updated info for your website visitors. Instead of struggling with locating the right API and sifting through documentation, phrase your request like this:
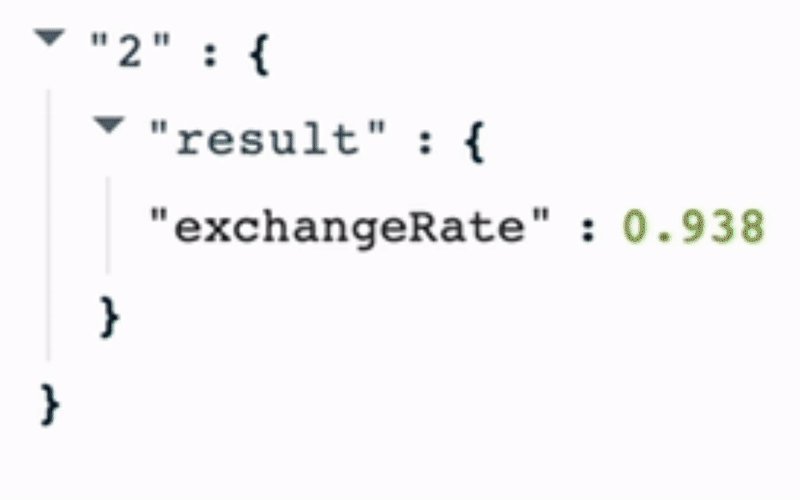
To solve this, the assistant utilizes the NPM library 'axios' to send a GET HTTP request to the ExchangeRate-API, fetching the latest exchange rates. It then retrieves the exchange value of 1 USD to 1 Euro and returns it in JSON format.
Achieving the right result might take a couple of tries: occasional errors or empty return values can occur. The key is to remember that debugging isn't your chore. Ask the AI to integrate console.log for a detailed server response. Then, Report any issue back to the AI chat, and you'll have the revised code in no time.
Scenario #3: Data Transformation
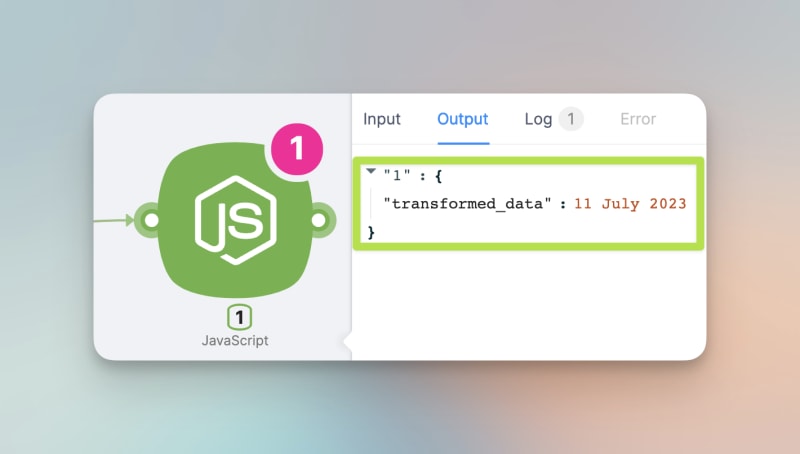
Struggling with data transformation tasks? Say goodbye to those hassles, especially ones like date formatting. We all know how one system may spit out a date in "YYYY-MM-DD" format, but another might require it in “DD MMMM YYYY”.
Using the transformation, a webhook date of '2023-07-11' would look like this:

Likewise, the AI can assist in manipulating strings, aggregating data, filtering, sorting, transforming, merging, splitting, de-duping, conducting statistical analysis, and even textual analysis.
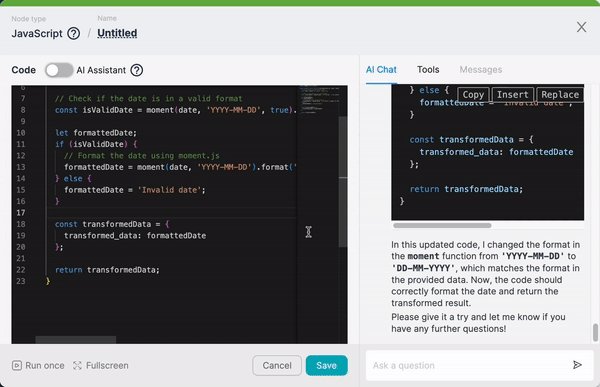
Alternative Mode of Use
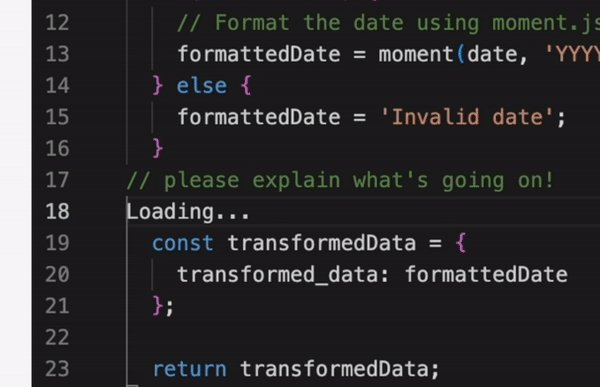
In our discussion so far, we approached the assistant via a dialog box. But there's another approach, especially useful for a focused code segment debug or when you need an explanation about code functionality:
The Low-Code Enthusiasts Community
Our community is bustling with activity. As the wave of low-code solutions gathers pace, professionals are joining our chat. We value feedback immensely, and our team is ever-ready to answer your curiosities!
Join us at latenode.com and become a part of our Discord community!
Just a reminder: You have the unique chance to experience the power of our AI assistant and the full functionality of our platform absolutely free until the end of this year











Top comments (0)