Neste tutorial ensinarei a vocês como criar um AlertDialog no Flutter que funciona com a animação Hero. Acho que todos nós já nos frustramos com a tentativa de usar o Hero em dialogs, bottomsheet e nunca deram certo né?
Calma, vem comigo que lhe mostro em exemplo bem legal.
Vamos ao código!
Na sua página principal coloque o
Herocom flagstar_alert_dialogenvolvendo oWidgetque deseja animar, como no exemplo abaixo, onde aplicamos noIcons.star.

Sobre o placeholderBuilder, pode notar na imagem acima que aplicamos umWidgetcomoplaceholder; utilizamos esta função quando queremos exibir umWidgetpersonalizado durante a animação.Criei um arquivo chamado
alert_dialog_widget, onde retornaremos umAlertDialoge um dos seusWidgetsinternos receberá a animaçãoHero, utilizamos a mesmoflagna página principal.

Agora vamos à navegação: para que o
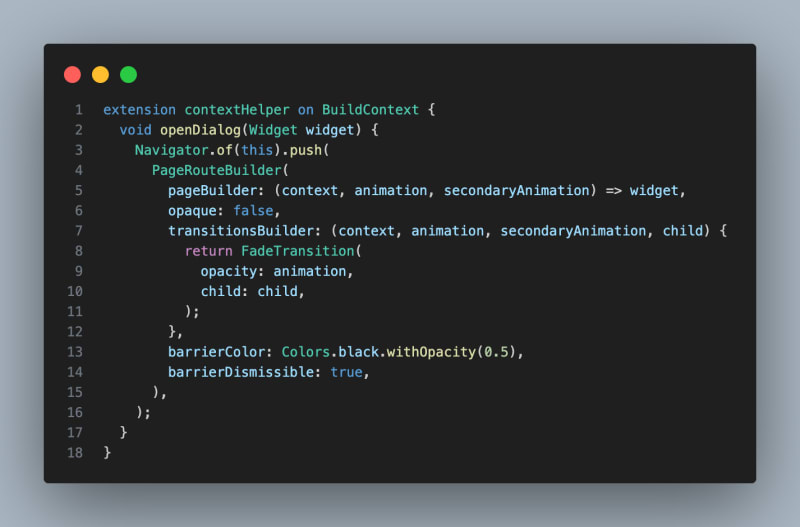
Herofuncione não podemos utilizar oshowDialogdo Flutter, é preciso que chamemos o alert_dialog_widget usando a navegação do Flutter; e para isso, utilizar-nos-emos doPageRouteBuilder. Para facilitar, extrairemos a navegação para umaextensiondoBuildContexte criaremos uma função chamadaopenDialog.

Volte à sua página principal. No botão que escolheu para chamar a navegação, basta adicionar o código abaixo:

Pronto! Agora podemos abrir páginas/dialogs no Flutter que suportam a animação Hero.
O meu Git.




Top comments (1)
muito bommm