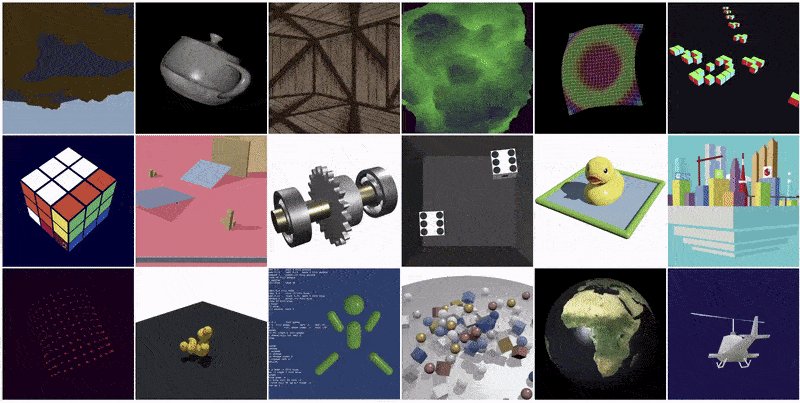
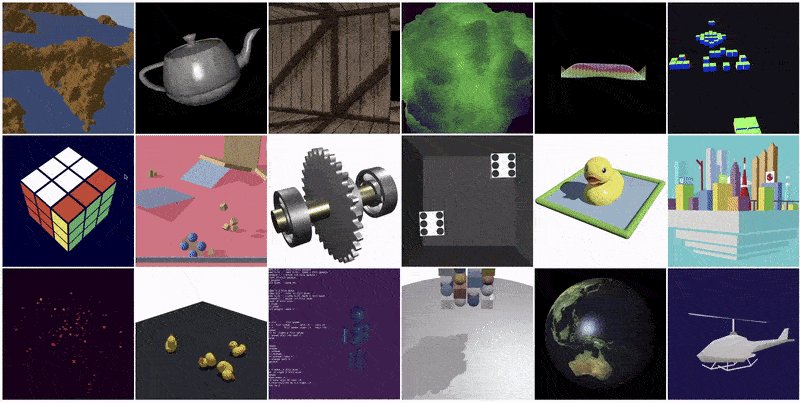
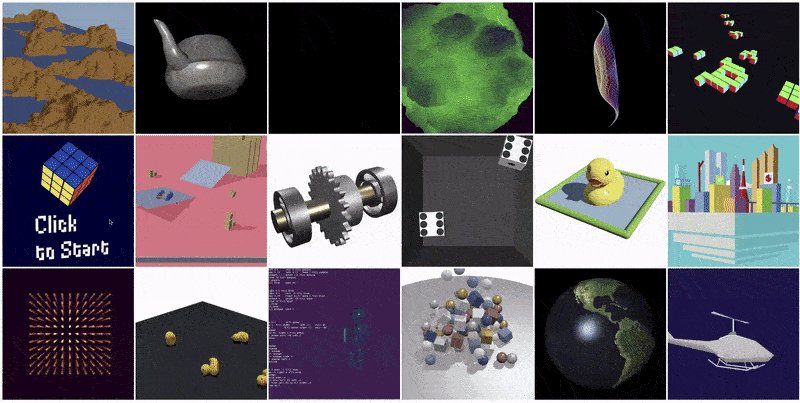
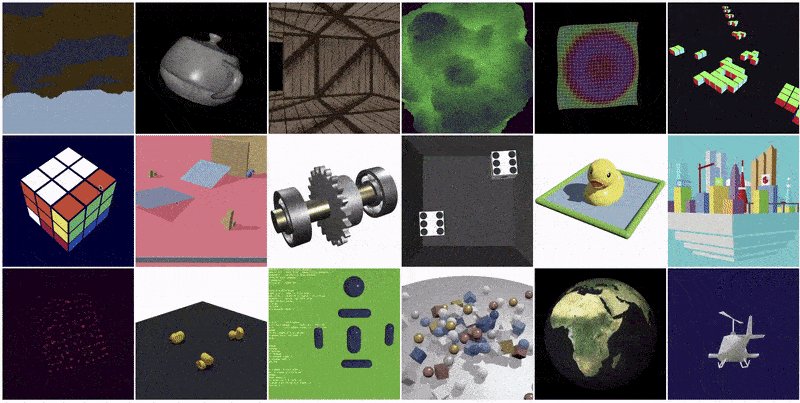
This is a collection of cool 3D stuff made 100% in Elm.
Get inspired to play with these tools, build stuff and contribute to public libraries!
If you think that something is missing, you spotted a mistake or you have some feedback, send me a message or - even better - open an issue or send a pull request in this repository.
If you want to learn more about 3D Graphics in Elm, you can start reading the documentation of these libraries and joining the channels #webgl and #gamedev in the Elm Slack.
Enjoy! 🎉
Content
Demos
Balls and Blocks
- Author: Ian Mackenzie
- Demo⬈
-
Code⬈

Cloth
Cloth simulation built using many particle bodies and distance constraints between adjacent points.
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Duckling
- Author: Ian Mackenzie
- Demo⬈
-
Code⬈

Overlay
- Author: Ian Mackenzie
- Demo⬈
- Code⬈
-
Ellie⬈

Lack
This demo allows dragging objects with mouse, try flipping the table!
- Author: Andrey Kuzmin
- Demo⬈
- Code⬈
-
Post⬈

Duckling
This demo loads a convex shape and a mesh from the same OBJ file
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Circuit Breaker
- Author: MartinSStewart
- Demo⬈
- Code⬈
-
Post⬈

Floating City
A three dimensional representation of Tokyo rendered in SVG, used for the Elm Japan Conference website
- Author: Luca Mugnaini
- Demo⬈
-
Code⬈

3D Vector Animations
Implementing 3D vector visualizations in Elm, rendered as pure SVGs
- Author: Marco Sehrer
- Demo⬈
- Code⬈
-
Post⬈

Car
This shows how hinge constrains can be used to assemble a car. Use the arrow keys to steer and speed!
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Boxes
This demo is used to test performance. It drops 5×5×5 boxes. Try changing boxesPerDimension to drop even more!
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Teapot
- Author: Ian Mackenzie
- Demo⬈
-
Code⬈

Slimy Broccoli with Perlin Noise
- Author: Aaron VonderHaar
- Demo⬈
- Code⬈
-
Post⬈

Randomize
This demo drops random bodies. It also shows how to make a compound body out of multiple shapes.
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Procedural Landscape
- Author: Brian J Ball
- Demo⬈
-
Code⬈

Dice
Physically simulated dice roller!
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Viewer
This example demonstrates how to load a mesh from a file. It can also be used to test the parser.
- Author: Andrey Kuzmin
- Demo⬈
- Code⬈
-
Post⬈

Pod
This example demonstrates how to extract multiple meshes with shadows from an OBJ file and render with elm-3d-scene.
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Quicklook Shelf Configurator
- Author: Thomas Kumlehn
- Demo⬈
-
Code⬈

Table and Chairs 🪑🪑
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

3D Game of Life
- Author: Mika Jauhonen
- Demo⬈
- Code⬈
-
Post⬈

Copter 3D 🚁
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Morph
- Author: Francis De Brabandere
- Demo⬈
-
Code⬈

Cubik
- Author: Andrey Kuzmin
- Demo⬈
- Code⬈
-
Post⬈

Bumping Car 🚗
A modified version of RaycastCar written by Andrey Kuzmin.
- Author: Luca Mugnaini
- Demo⬈
- Code⬈
-
Post⬈

Quake Arena
- Author: Andrea Peltrin
- Demo⬈
- Code⬈
-
Post⬈

Hannover
- Author: Alexander Foremny
- Demo⬈
-
Code⬈

Lesson 10 - First person perspective
- Author: Nacho Martín
- Demo⬈
- Code⬈
-
Post⬈

Lesson 14 - Teapot
- Author: Nacho Martín
- Demo⬈
- Code⬈
-
Post⬈

Lesson 15 - Earth
- Author: Nacho Martín
- Demo⬈
- Code⬈
-
Post⬈

Terrain
- Author: Dave Jeffrey
- Demo⬈
-
Code⬈

3D Tetris
- Author: Tobias Wentzlaff
- Demo⬈
-
Code⬈

Planet 3D
Generates a planet with randomized surface.
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Live MIDI dancer
- Author: Kofi Gumbs
- Demo⬈
- Code⬈
-
Post⬈

Exposure and Tone Mapping
- Author: Ian Mackenzie
- Demo⬈
- Code⬈
-
Ellie⬈

Dominoes
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Multiple Shadows
- Author: Ian Mackenzie
- Demo⬈
- Code⬈
-
Ellie⬈

Oslo Elm Day
A demo similar to Oslo Elm Day 2019, but implemented in Elm instead of Three.js.
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Shadertoy
Renders the shader code from https://www.shadertoy.com/view/Ms2SD1 using Elm WebGL.
- Author: Andrey Kuzmin
- Demo⬈
-
Code⬈

Other demos
- Quicklook RAL Configurator by Thomas Kumlehn. Demo⬈ Code⬈
- Julia Set by Marco Sehrer. Demo⬈ Code⬈ Post⬈
- Textured Sphere by Ian Mackenzie. Demo⬈ Code⬈ Ellie⬈
- Landscape (terrain) by Mika Jauhonen. Demo⬈ Code⬈
- Animated Light by Ian Mackenzie. Demo⬈ Code⬈
- Tangram by Andrey Kuzmin. Elm tangram pieces in 3D, composing different logos of Elm-related projects. Demo⬈ Code⬈
- Drag by Andrey Kuzmin. Demo⬈ Code⬈
- Countdown by Patrik Sandahl. Demo⬈ Code⬈
- Dream Buggy by Conrad Parker. Demo⬈ Code⬈
- Shadow Volume by Andrey Kuzmin. Real-time shadows using the shadow volume technique. Demo⬈ Code⬈ Post⬈
- First Person by Jeff Cole. Demo⬈ Code⬈
- Sun Path by Karl Dray. Demo⬈ Code⬈
- Glelm by Ben Postlethwaite. Demo⬈ Code⬈
- First Person 3D Navigation in Elm by Evan Czaplicki. Demo⬈ Code⬈
- Webgl Depth Map by Matthieu Pizenberg. Visualizations of depth maps in the browser. Demo⬈ Code⬈ Post⬈
Videos
A 3D Rendering Engine for Elm
- Author: Ian Mackenzie
Delightful WebGL in Elm
- Author: John P Mayer, Jr
Now you're thinking in functions
- Author: Ian Mackenzie
Rendering text with WebGL
- Author: Andrey Kuzmin
Evan Czaplicki, Andrey Kuzmin - API Design Sessions - Part 2
- Author: Evan Czaplicki
Evan Czaplicki, Andrey Kuzmin - API Design Sessions - Part 1
- Author: Evan Czaplicki
ElmLive - Codevember Day 10 (2016) - Part 2 - Slimy broccoli with perlin noise
- Author: Aaron VonderHaar
Posts
- Clicking a 3D mesh in elm-webgl⬈ by Michel van der Hulst.
- A low poly water shader in Elm WebGL⬈ by Michel van der Hulst.
- 3D Physics Engine Pt. 5⬈ by Andrey Kuzmin.
- 3D Physics Engine Pt. 4⬈ by Andrey Kuzmin.
- 3D Physics Engine Pt. 3⬈ by Andrey Kuzmin.
- 3D Physics Engine Pt. 2⬈ by Andrey Kuzmin.
- 3D Physics Engine Pt. 1⬈ by Andrey Kuzmin.
- Rendering Real-Time Shadows in WebGL Using Shadow Volumes⬈ by Andrey Kuzmin.
- A 3D rendering engine for Elm: elm-3d-scene 1.0 is now out!⬈ by Ian Mackenzie.
- Elm 3D Scene Tutorial⬈ by Ian Mackenzie.
- 3D Bee Game⬈ by McMaster Start Coding.
- Quaternion⬈ by Conrad Parker.
- Shader Toy⬈ by Conrad Parker.
- Webgl Playground⬈ by Andrey Kuzmin.
- Slides: Bringing the fun to Graphics Programming⬈ by Andrey Kuzmin.
- Slides: Introduction to Elm Webgl⬈ by Andrey Kuzmin.
- Slides: How to flip a table with Elm⬈ by Andrey Kuzmin.
- Slides: Rendering text with Webgl⬈ by Andrey Kuzmin.
-
A collection of examples for
elm-3d-sceneordered by complexity.⬈ by Ian Mackenzie. -
Learn Webgl in 15 lessons. A collection of examples written with
elm-explorations/webgl.⬈ by Nacho Martín.
Libraries
- elm-3d-scene⬈ by Ian Mackenzie. This is a high-level Elm package for producing 3D Graphics, with support for lighting, shadows and realistic materials.
- elm-physics⬈ by Andrey Kuzmin. Experimental toy physics engine.
- webgl⬈ by Elm Explorations. A simple API for rendering with WebGL. This is useful for both 2D and 3D rendering because it lets you take advantage of hardware acceleration with the GPU, meaning you can render things more quickly. This library was created by Evan Czaplicki and John P Mayer, Jr. Andrey Kuzmin is now the main maintainer.
- elm-geometry⬈ by Ian Mackenzie. This package provides a wide variety of geometric data types such as points, vectors, arcs, spline curves and coordinate frames, along with functions for transforming and combining them in many different ways.
- elm-3d-camera⬈ by Ian Mackenzie. This package provides convenient ways to define and use perspective and orthographic cameras in 3D.
- elm-obj-file⬈ by Andrey Kuzmin. An Elm package to decode 3D models from the OBJ file format. Helpful to create objects in Blender and render them with elm-3d-scene.
- elm-playground-3d⬈ by Luca Mugnaini. A package to draw simple three-dimensional objects in SVG.
People
List of people mentioned in this post.
Andrey Kuzmin
- Library elm-obj-file
- Library elm-physics
- Video Rendering text with WebGL
- Post Slides: Rendering text with Webgl
- Post Slides: How to flip a table with Elm
- Post Slides: Introduction to Elm Webgl
- Post Slides: Bringing the fun to Graphics Programming
- Post Webgl Playground
- Post Rendering Real-Time Shadows in WebGL Using Shadow Volumes
- Post 3D Physics Engine Pt. 1
- Post 3D Physics Engine Pt. 2
- Post 3D Physics Engine Pt. 3
- Post 3D Physics Engine Pt. 4
- Post 3D Physics Engine Pt. 5
- Demo Shadow Volume
- Demo Shadertoy
- Demo Drag
- Demo Tangram
- Demo Oslo Elm Day
- Demo Dominoes
- Demo Planet 3D
- Demo Cubik
- Demo Copter 3D 🚁
- Demo Table and Chairs 🪑🪑
- Demo Pod
- Demo Viewer
- Demo Dice
- Demo Randomize
- Demo Boxes
- Demo Car
- Demo Duckling
- Demo Lack
- Demo Cloth
Ian Mackenzie
- Library elm-3d-camera
- Library elm-geometry
- Library elm-3d-scene
- Video Now you're thinking in functions
- Video A 3D Rendering Engine for Elm
- Post A collection of examples for
elm-3d-sceneordered by complexity. - Post Elm 3D Scene Tutorial
- Post A 3D rendering engine for Elm: elm-3d-scene 1.0 is now out!
- Demo Animated Light
- Demo Textured Sphere
- Demo Multiple Shadows
- Demo Exposure and Tone Mapping
- Demo Teapot
- Demo Overlay
- Demo Duckling
- Demo Balls and Blocks
Nacho Martín
- Post Learn Webgl in 15 lessons. A collection of examples written with
elm-explorations/webgl. - Demo Lesson 15 - Earth
- Demo Lesson 14 - Teapot
- Demo Lesson 10 - First person perspective
Luca Mugnaini
- Library elm-playground-3d
- Demo Bumping Car 🚗
- Demo Floating City
Evan Czaplicki
- Video Evan Czaplicki, Andrey Kuzmin - API Design Sessions - Part 1
- Video Evan Czaplicki, Andrey Kuzmin - API Design Sessions - Part 2
- Demo First Person 3D Navigation in Elm
Conrad Parker
- Post Shader Toy
- Post Quaternion
- Demo Dream Buggy
Thomas Kumlehn
Mika Jauhonen
- Demo Landscape (terrain)
- Demo 3D Game of Life
Michel van der Hulst
Marco Sehrer
- Demo Julia Set
- Demo 3D Vector Animations
Aaron VonderHaar
- Video ElmLive - Codevember Day 10 (2016) - Part 2 - Slimy broccoli with perlin noise
- Demo Slimy Broccoli with Perlin Noise
Tobias Wentzlaff
- Demo 3D Tetris
Patrik Sandahl
- Demo Countdown
McMaster Start Coding
- Post 3D Bee Game
Matthieu Pizenberg
- Demo Webgl Depth Map
MartinSStewart
- Demo Circuit Breaker
Kofi Gumbs
- Demo Live MIDI dancer
Karl Dray
- Demo Sun Path
John P Mayer, Jr
- Video Delightful WebGL in Elm
Jeff Cole
- Demo First Person
Francis De Brabandere
- Demo Morph
Elm Explorations
- Library webgl
Dave Jeffrey
- Demo Terrain
Brian J Ball
- Demo Procedural Landscape
Ben Postlethwaite
- Demo Glelm
Andrea Peltrin
- Demo Quake Arena
Alexander Foremny
- Demo Hannover








Top comments (3)
Wow! Thank you for putting this togeather, and sharing!
Great one! The link for the code to the procedural landscape points back here, though.
Thank you, I fixed the link. This is the code: github.com/lucamug/3D_Graphics_in_...