Articulo original de Angular Blog por Mark Thompson
¡Estamos de regreso con la nueva versión de Angular v13 para compartir con todos ustedes! Esta última versión trae todo tipo de actualizaciones y funciones para ayudar a sus equipos a crear aplicaciones geniales.
Obtenga Angular v13 ahora ejecutando ng update en su proyecto. También tenemos una guía de actualización disponible en update.angular.io para ayudar a los equipos a obtener instrucciones sobre cómo actualizar sus proyectos.
Con cada nuevo lanzamiento nuestro objetivo es encontrar maneras de mejorar Angular. En esta versión, lo hemos logrado mediante la expansión de las funciones y optimizaciones basadas en Ivy, asociándonos con nuestra excelente comunidad Angular y continuando brindando un proceso de actualización estable y fluido para sus equipos y proyectos.
Comencemos con un vistazo a cómo estamos moviendo Angular hacia adelante con el poder de Ivy.
Moviendo el renderizado Angular hacia el futuro
En la versión v12 de mayo de 2021 hablamos sobre "Ivy Everywhere" y mencionamos que habría algunos cambios importantes en Angular para respaldar esta iniciativa. Hemos sido diligentes en la búsqueda de esto y estamos muy contentos de haber logrado algunos cambios impactantes en la versión 13, ya que Ivy continúa abriendo puertas para optimizaciones y mejoras.
Motor de estado de vista( State of View Engine)
View Engine ya no está disponible en Angular a partir de v13. Esta es una gran noticia porque Angular puede continuar creando funciones basadas en Ivy que refuerzan su productividad con la plataforma. Eliminar View Engine también significa que Angular puede reducir su dependencia de ngcc (compilador de compatibilidad Angular) en el futuro, y los equipos pueden esperar una compilación más rápida porque los metadatos y los archivos de resumen ya no están incluidos.
Cambios en el formato de paquete angular (APF)
El formato de paquete angular (APF) se ha simplificado y modernizado para brindar un mejor servicio a los desarrolladores. Para optimizar el APF en v13, hemos eliminado los formatos de salida más antiguos, incluidos los metadatos específicos de View Engine.
Para modernizarlo, lo hemos estandarizado en formatos JS más modernos, como ES2020. Las bibliotecas creadas con la última versión de APF ya no requerirán el uso de ngcc. Como resultado de estos cambios, los desarrolladores de bibliotecas pueden esperar un resultado de paquete más reducido y una ejecución más rápida.
También actualizamos el APF para admitir las exportaciones de paquetes de nodos. Esto ayudará a los desarrolladores a no depender inadvertidamente de las API internas que pueden cambiar.
Actualizaciones de la API de componentes
Ivy también permite mejoras en la calidad de vida en la forma en que los desarrolladores pueden crear componentes dinámicamente. La API ahora se ha simplificado. Antes de los cambios en Angular v13, la creación dinámica de componentes requería mucho código repetitivo.
La nueva API elimina la necesidad de inyectar ComponentFactoryResolver en el constructor. Ivy crea la oportunidad de crear una instancia del componente con ViewContainerRef.createComponent sin crear una fábrica asociada.
A continuación, se muestra un ejemplo de creación de componentes con versiones anteriores de Angular:
Con la nueva API, este código puede convertirse en:
Tenemos muchas más mejoras de API como esta en proceso que serán habilitadas por Ivy.
Fin del soporte de IE11
Escuchamos sus comentarios y trabajamos para allanar el camino adelante hacia eliminación del soporte de IE11 en Angular v13.
La eliminación de la compatibilidad con IE11 permite a Angular aprovechar las funciones modernas del navegador, como las variables CSS y las animaciones web a través de las API web nativas. Además, las aplicaciones serán más pequeñas y se cargarán más rápido porque podemos eliminar polyfills y rutas de código específicos de IE. También elimina la necesidad de carga diferencial. Los desarrolladores se beneficiarán de las API mejoradas y la infraestructura de construcción, mientras que los usuarios de la aplicación se beneficiarán de una carga más rápida y una experiencia de usuario mejorada.
La ejecución de ng update eliminará automáticamente estos polyfills específicos de IE y reducirá el tamaño del paquete durante la migración del proyecto.
Gracias a todos los que participaron en la solicitud de comentarios (RFC). Los desarrolladores que aún necesitan admitir a los usuarios de IE11 para proyectos existentes pueden continuar usando Angular v12 y será admitido hasta noviembre de 2022.
Mejoras en el CLI de Angular
A las actualizaciones de las herramientas de Angular. Angular ahora admite el uso de caché de compilación persistente de forma predeterminada para nuevos proyectos v13. Los valiosos comentarios de [RFC] Caché de compilación persistente de forma predeterminada llevaron a esta actualización de herramientas que da como resultado una mejora de hasta un 68% en la velocidad de compilación y opciones más ergonómicas. Para que los proyectos existentes que se han actualizado a v13 habiliten estas características, los desarrolladores pueden agregar esta configuración a angular.json:
Obtenga más detalles en la documentación.
¡ESBuild también ve algunas mejoras de rendimiento en esta versión! Presentamos esbuild, que ahora funciona con terser para optimizar los scripts globales. Además, esbuild admite mapas de origen CSS y puede optimizar CSS global, así como optimizar todas las hojas de estilo.
Cambios en el Framework y actualizaciones de dependencias
Angular v13 también presenta algunas actualizaciones útiles y cambios importantes. Primero, RxJS 7.4 es ahora el predeterminado para las aplicaciones creadas con ng new. Las aplicaciones existentes que usen RxJS v6.x deberán actualizarse manualmente usando el comando npm install rxjs@7.4. Para obtener más información sobre los cambios de la versión 6 a la versión 7, consulte este resumen en rxjs.dev.
Si eso no fuera suficiente, ahora hay soporte para TypeScript 4.4. Puede encontrar más información consultando el blog de versiones de TypeScript.
Mejoras en las pruebas en Angular
Hemos realizado algunas mejoras importantes en TestBed que ahora hacen un mejor trabajo al derribar los módulos y entornos de prueba después de cada prueba. El DOM ahora se limpia después de cada prueba y los desarrolladores pueden esperar pruebas más rápidas, menos intensivas en memoria, menos interdependientes y más optimizadas.
Esta función se ha habilitado desde la versión 12.1.0 y ahora será la predeterminada y seguirá siendo personalizable. He aquí cómo: se puede configurar para todo el conjunto de pruebas a través del método TestBed.initTestEnvironment:
O se puede configurar por módulo actualizando el método TestBed.configureTestingModule:
Esto proporciona la flexibilidad para aplicar estos cambios donde tengan más sentido para cada proyecto y sus pruebas. Consulte este blog de Lars Gyrup Brink Nielsen para obtener más información.
Todo sobre componentes
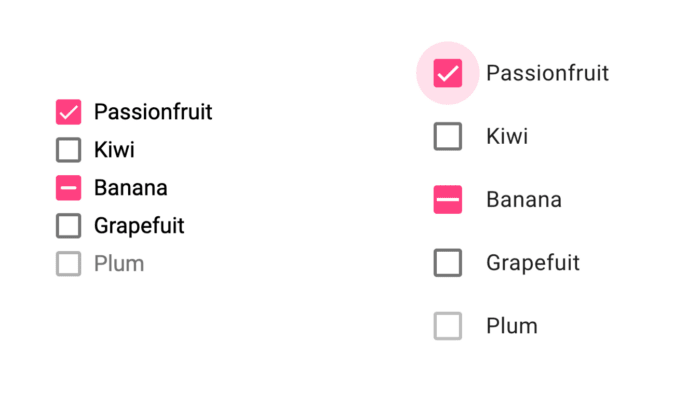
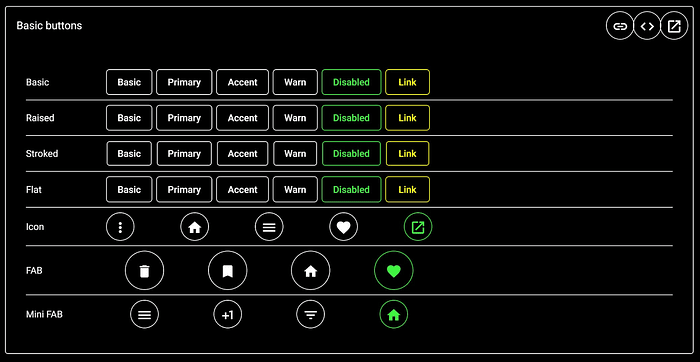
La accesibilidad (a11y) tiene que ser la base de todo lo que construimos dentro y fuera de la comunidad Angular. Nos tomamos esta responsabilidad en serio y el trabajo que hemos realizado ha dado como resultado mejoras y cambios significativos en los componentes de Angular Material.
Todos los componentes basados en MDC han sido evaluados para cumplir con estándares elevados en áreas como contraste, objetivos táctiles, ARIA y más.
Para tener una mejor idea de cómo estos cambios afectan a los componentes, eche un vistazo a los ajustes que hemos realizado en los tamaños de los objetivos táctiles para componentes como la casilla de verificación y el botón de radio.

También ha habido algunas mejoras en los modos de alto contraste para múltiples componentes.
Obtenga más información sobre estos cambios en la publicación de nuestro blog sobre cómo mejorar la accesibilidad de Componentes en Angular. Esperamos que esto ayude a todos a crear aplicaciones angulares más inclusivas.
Otras actualizaciones notables
Con el lanzamiento de Angular v11 en 2020, presentamos soporte para insertar fuentes de Google. Ahora, estamos ampliando la compatibilidad con Adobe Fonts. Recuerde, las fuentes insertadas pueden mejorar el rendimiento de su aplicación al acelerar el First Contentful Paint (FCP). ¡Este cambio ahora está habilitado para todos de forma predeterminada! Todo lo que necesita hacer es actualizar. Tenemos un video sobre la inserción de fuentes que puede ser útil, compruébalo aquí:
YouTube:
Hicimos cambios importantes en los documentos de angular.io para brindarles a los desarrolladores más información sobre la API de localización. Las guías de localización se han actualizado para incluir secciones más pequeñas para que el viaje de aprendizaje sea más claro. También agregamos más documentación de API para $localize.
Contribuciones de la comunidad
La comunidad Angular nunca deja de destacar de una manera enorme al agregar características al framework. El equipo de Angular está increíblemente agradecido por una comunidad tan vibrante y solidaria. Dediquemos un momento a destacar algunas de las contribuciones que se incluyeron en esta versión.
Activar/desactivar validadores dinámicamente
Enviado por Nirmal Bhagwani, este PR permite que los validadores integrados se deshabiliten estableciendo el valor en null. Esto se vuelve cada vez más útil al construir formularios dinámicos.
Restaurar el historial después cancelar la navegación
Ahmed Ayed contribuyó con un PR que permite que el indicador del enrutador canceledNavigationResolution restaure el valor calculado del historial del navegador cuando se configura como computed(calculado).
Estas son algunas de las actualizaciones que destacamos, pero aún más contribuciones vinieron de la comunidad:
- Haciendo que la API de SwUpdate sea un poco más ergonómica
- Configuración de Language Service para habilitar la aplicación automática del encadenamiento opcional en el símbolo que acepta valores NULL
- El enrutador emite eventos de activación / desactivación cuando un oulet se conecta/desconecta
- ¡Y más!
Un enorme agradecimiento a todos los miembros de la comunidad que han hecho contribuciones al Framework. Avanzamos juntos con Angular.
Pensamientos finales
Angular continúa avanzando con la ayuda de la comunidad estelar de Angular. Gracias a todos por sus contribuciones al repositorio. Además, gracias por sus valiosos comentarios en las RFC. Su apoyo nos ayuda a dar forma al futuro de Angular avanzando con componentes independientes y compatibles con los estándares web modernos.
Para obtener una descripción general más detallada, consulte nuestro registro de cambios completo. Obtenga la última versión de Angular y háganos saber lo que piensa; puede encontrar una guía de actualización detallada en update.angular.io.
Hasta la próxima, amigos, vayan a crear aplicaciones geniales.
Gracias a Igor Minar.
puedes leer el articulo original aquí , Muchas gracias a la comunidad de Angular al equipo de desarrollo y a todos los que leen y comparten el contenido








Latest comments (0)