I can't imagine how much creativity gone lost when we had no Storybook or an alternative.
Storybook (live on metamn) is an user interface development environment. Up until now we had integrated development environments (IDE) for any kind of development but UI.
Now with Storybook you are able to:
- Tweak live your work to find edge cases.
- Test it instantly in different contexts like backgrounds and viewports.
- Have immediate accessibility feedback.
- Document your work and experiments in a beautiful way.
- Save every experiment you do for curiosity and later reuse.
And the list is continuously expanding. For me the best part is saving the experiments.
I'm creating experimental user interfaces where every piece of UI on the screen is handmade. More, every single UI piece fits the underlying content which changes from site to site, brand to brand.
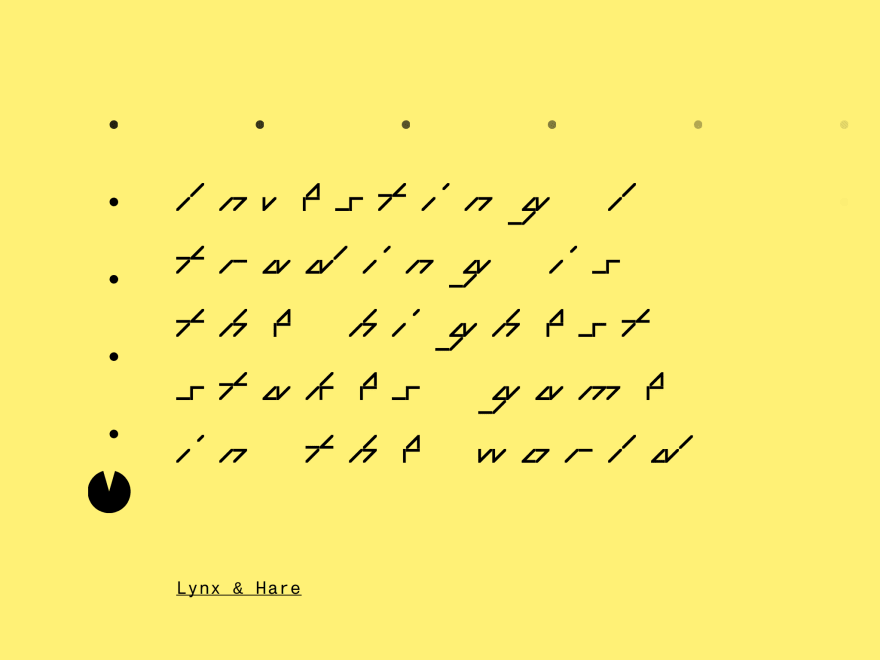
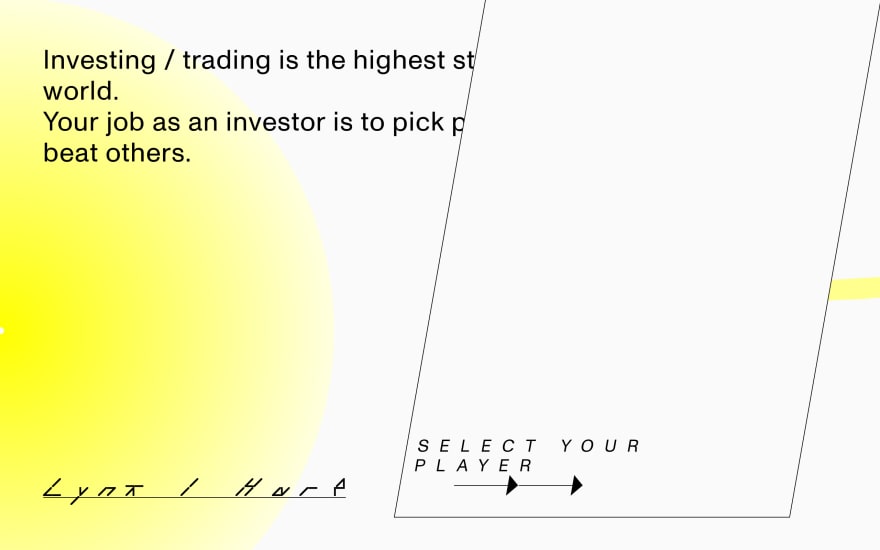
This takes lots of experimentation. Just take a look at Lynx & Hare, a landing page I've created recently, and unfortunately not with React and Storybook.
For this project I had no input (zero questions answered in the Design Brief) just 'let it be something like between retro gaming and finance'.
After I've sketched up the first version the direction suddenly went to minimal, my style, — I've even added a PacMan !!! which I had to throw out. Together with that retro button bringing back that 90s feeling.
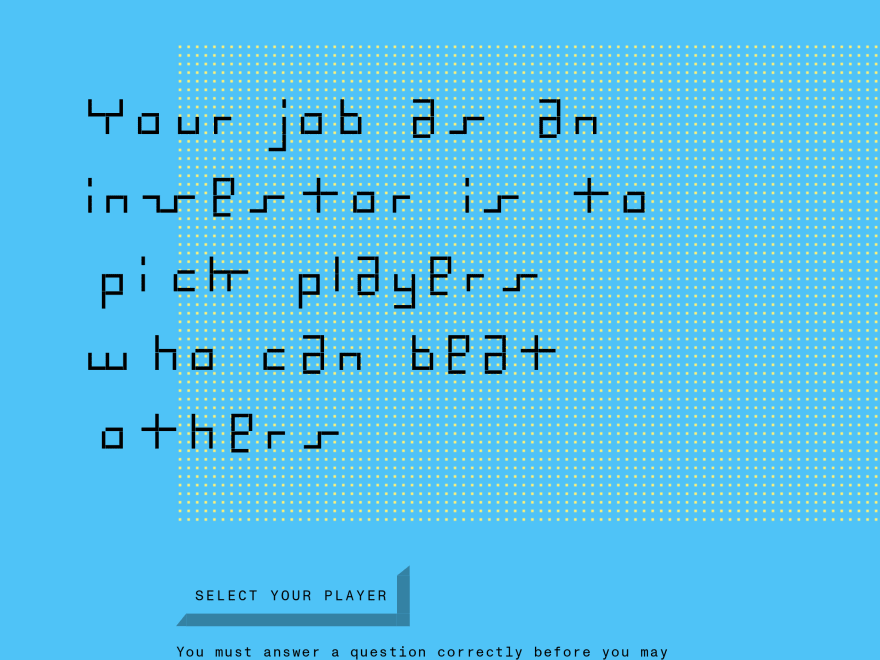
After creating my style ...
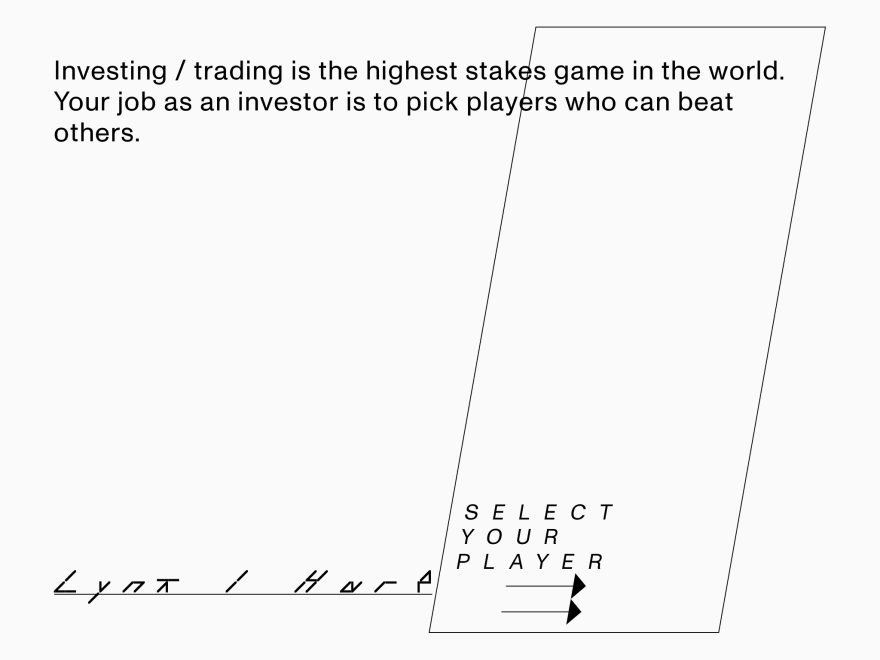
... still the result was not good enough, so I've created a third variant.
I wish I had Storybook at design time. Now all my work would be nicely cataloged, documented, buttons would stick together with other buttons, fonts in the same way, color schemes with another colors schemes,
and in plus I would have live all those variations I have now only as screenshoots somewhere on my hard drive.
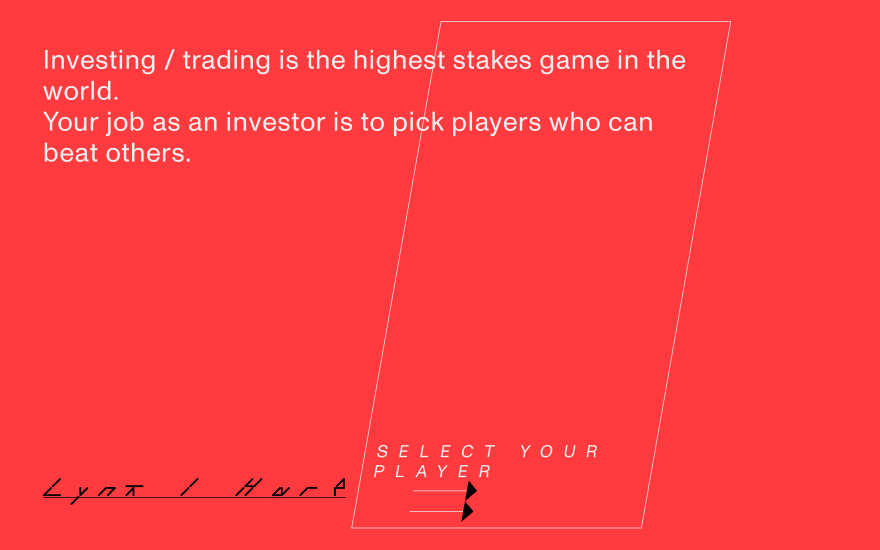
A variant on red:
This one with a Canvas background and particles moving with the cursor.
Or these, a completely new iteration with type set on a dynamic cell matrix.
On gray background:
... and the underlying cell matrix. I don't have the rotated and skewed screenshoots — they are neat!
Now I've saved the project to Storybook, at least the layout. You can play with live. And I'll use it as a demo project across the entire UI library in the future.
Just to remind me to be thankful for Storybook every time I use.
















Top comments (0)