It's time for part 2 of my JavaScript Basics series! This week we are reviewing closures. I think it is very likely that many beginner programmers understand this concept, but might not recognize that we call this functionality a closure. Let's dig into the definition of a closure and explore some examples.
MDN defines a closure as "the combination of a function and the lexical environment within which that function was declared." Great..but can we simplify even more into layman's terms?
Think of a closure as a function with preserved data. The preserved data consists of any variables or arguments that were in scope at the time of function call. Each and every function call creates its own preserved data which we call a local binding. The idea that we can access a particular instance of a local binding is closure.
Let's look at some examples:
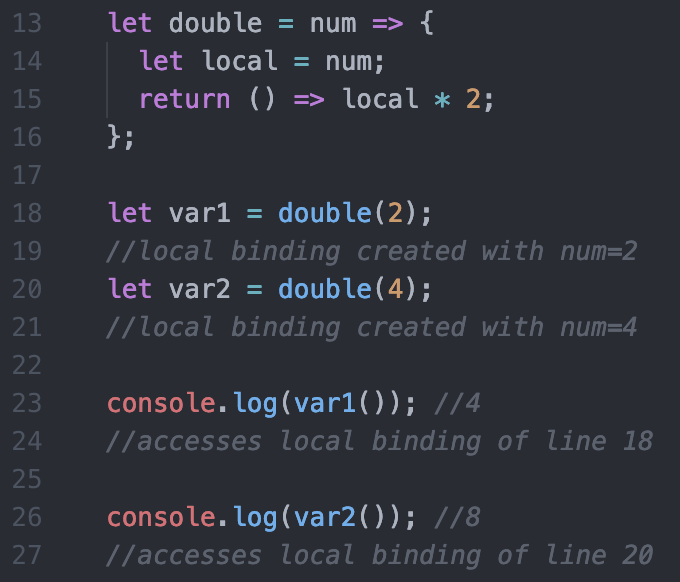
The code below shows an outer and inner function. The outer function takes in a number, assigns it to a local variable (local) and returns our inner function. The inner function computes and returns the value of the local variable multiplied by two.

As mentioned earlier, each time a function is called a new local binding is created. Therefore a single function can have various local bindings as illustrated in the code above. We have a closure which accesses the binding of num = 2 and a closure which accesses the binding of num = 4. We also get the ability to call var1() and var2() anywhere in our program and they'll maintain their local bindings.
The next example is a tad more complex. It considers both an outer and inner function, but this time the inner function takes in an argument. The objective of this code is to build a DRY function that creates a blueprint for multiplication. We can bind this function to a factor (ex: 5) and then reuse over and over again passing in different numbers.

Above we are creating two separate environments on lines 7 and 10. triple constructs an environment where factor = 3 and quadruple does the same where factor = 4. Now looking at line 13, the function which is returned by calling triple(5) recalls that factor = 3 and recognizes that the argument of 5 represents num. So, the result of num * factor is returned.
I hope this article helped to provide some more explanation around what a closure is. Feel free to comment below with feedback, examples of when you've used closure, or any additional tips!







Oldest comments (7)
Best gif choice. Thank you so much for the article.
Bravo on that GIF ending!!! 👏🏼👏🏼👏🏼
Wish I could say I loved the article. But mostly, I was left thinking, "What problem does this solve?" A useful real world example would go a long way.
Hey @aksarben I wrote about one use at
Modules vs Classes - How to Manage Privacy in JS
Ilê Caian ・ Feb 21 ・ 5 min read
If you want, take a look and let me know what do you think about it! 😄
Hi Molly, great article!!! It would be nice nice to have a real life example, a useful case in which we must use a closure.
Hi! If you want one real-life example, take a look at my article about managing Private Attributes in JS at
Modules vs Classes - How to Manage Privacy in JS
Ilê Caian ・ Feb 21 ・ 5 min read
If you do, let me know your opinion about it! 😄
Nice article! I wrote about Closures in my first article here too at
Closures in JS and Why It Matters
Ilê Caian ・ Feb 6 ・ 4 min read
😄