Model-view-controller uygulaması yaratalım :
Configure metodunu şimdi inceleyelim :
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
Şuraya dikkat edelim :
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
burada diyoruz ki eğer Development oratmında isek UseDeveloperExceptionPage ile çıkan hataları görebiliyoruz.
Şimdi HomeController.cs'ye gidelim ve Index metodunda bir hata fırlatıp, davranışa bakalım :
public IActionResult Index()
{
throw new Exception("Bu bizim hatamız.");
return View();
}
uygulamayı çalıştıralım.
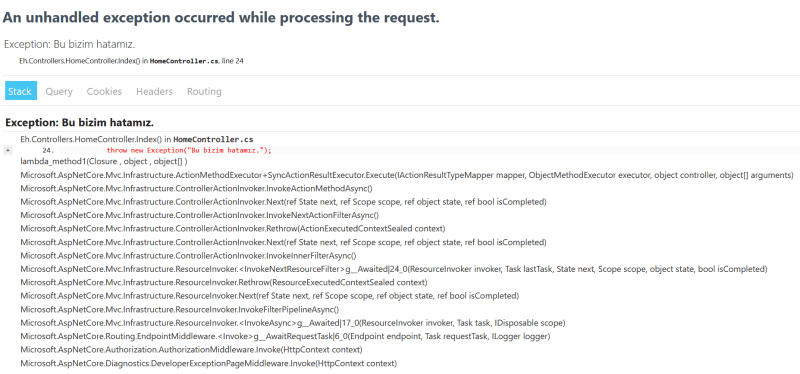
Gördüğünüz üzere developer'lara özel hata sayfasını görüldü.
Not: Developer'lara özel olan hata sayfalarını production ortamında göstermek büyük bir güvenlik açığıdır.
Şimdi launchsettings.json dan environment'ımızı Production'a alalım.
Aşağıdaki kodları inceleyelim :
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Artık environment'ımız development modunda olmadığından kod akışı else'in içinde olacaktır. UseExceptionHandler middleware'i ile hata yönetimi yapmaktayız.
Bunları anlaşıldıktan sonra uygulamayı çalıştıralım :
UseExceptionHandler("Home/Error") middleware'i bizi Home içindeki Error sayfamıza yönlendirdi bizi. Yani şuraya :
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
Şimdi ise Error üstüne sağ tıklayıp "Go to View" diyelim :
Gördüğünüz üzere bize app.UseExceptionHandler("/Home/Error"); ifadesinin gösterdiği Error.cshtml çıktı:
Bu Error metodunun içinde istediğimiz loglamayı yapabiliriz ve Error.cshtml içerisinde istediğimiz hata mesajını gösteririz.
Bir dahaki yazımda hataları dosya'ya loglamayı göreceğiz.
En iyi dileklerim ile.
Mustafa Samed Yeyin.










Top comments (0)