In this article, we will see some of the settings you can do in Visual studio code to improve your productivity when working with React
So Let's get started
Enable emmet for React
If you are HTML/CSS developer, then you might already be aware of the emmet plugin.
It provides Autocompletion for HTML and CSS code by reducing the need for extra typing.
It’s already included for all HTML and CSS files by default in VS code but we need to do some extra configuration to enable it for React.
Steps to enable:
- In Visual Studio Code, press
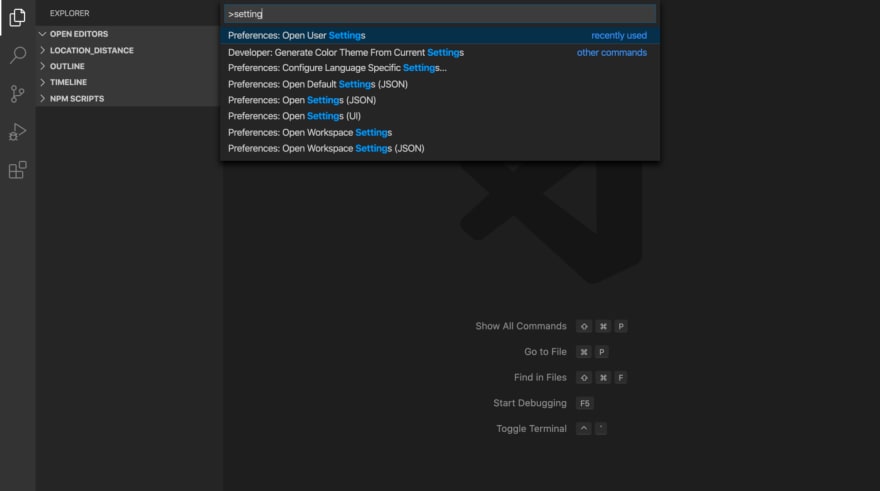
Control + Shift + PorCommand + Shift + P (Mac)to open command palette and type setting and then select"Preferences: Open User Settings"option
- On the left side, expand the extension menu and click on
emmet
Then click on
"Edit in settings.json"link under"Include Languages"sectionOnce opened, add
"javascript": "javascriptreact"under"emmet.includeLanguages"and save the file.
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
- You're done.
Now open any component file in React and type .container and press the tab key and it will autocomplete it to
<div className="container"></div>
or type ul.list and press tab to convert it to
<ul className="list"></ul>
This little configuration will save you a lot of time by removing the need of typing className every time to add a new class in React.
Extra Tips:
If you have created a new
.htmlfile then instead of typing thedoctype,head,metaandbodytags yourself, just type exclamation mark (!) and press tab and emmet will add the default HTML codeIf you want to generate some random lorem ipsum text then just type
p*4>loremand press tab and emmet will add 4 paragraphs with some random lorem ipsum textTo add multiple classes like
listanditemto the same element, type.list.itemand press tab which will be converted to
<div className="list item"></div>
If you are in a CSS file, to add any property you can use shorthand syntax. For ex. To add letter-spacing of 10px just type ls10 and press tab and it will be converted to letter-spacing: 10px
To learn more about emmet shortcuts, click HERE
Automatically format code on file save
Install the Prettier extension for VS Code which is an Opinionated Code Formatter which formats code written in Javascript, Angular, Vue, React, Typescript and many other languages.
Installation:
- Click on the extension's icon in VS Code
- Search for
"prettier" - You will see the extension from Prettier
- Click on the install button
- Hit the Reload button or restart the VS Code, once the extension is installed
Usage:
- To automatically format the file on saving, In Visual Studio Code, press
Control + Shift + PorCommand + Shift + P (Mac)to open the command palette and typesettingand then select"Preferences: Open User Settings"option - Search for
"format on save"setting and check the checkbox.
That’s it! Congratulation! You have configured prettier to format as per the default settings.
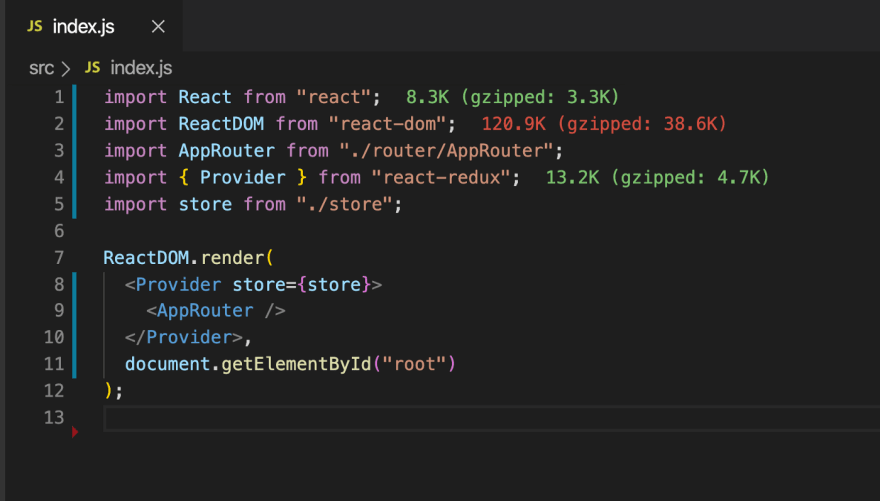
Now, open any React code. Let’s say your code looks like this
If you save the file using Ctrl + S or (Command + S for Mac), the prettier will format your code as shown below
This is much nicer and as per the React style guidelines.
If you have code like this
Then on saving, it will be formatted like this
So now, you don’t have to worry about adding or removing space or moving code to the second line if it does not fit on one line. Prettier does that job for you automatically.
This will make you more productive as you will not be wasting your time in formatting code
Sometimes, it may happen that, you don't want the formatting done by prettier and you want to keep your own formatting for a particular file, then you can follow the following step
- In Visual Studio Code, press
Control + Shift + PorCommand + Shift + P (Mac)to open command palette and typesaveand then select"Save without Formatting"option
Advanced Configurations
If you want more control over the formatting, prettier also allows that.
Create a file with the name .prettierrc (dot prettierrc) in the root of your project and add the configuration as required
For example, add the following JSON in the .prettierrc file
{
"singleQuote": true,
"trailingComma": "none"
}
SingleQuote: true will use single quotes instead of double quotes for strings in your code
trailingComma: "none" will remove all trailing commas from object declaration in your file
You can find all the configuration options HERE.
Automatically add a semicolon at the end of the line
By default prettier does not add the semicolon after each line as its optional.
So If you want a semicolon, you have two options
- Add the following code in your .prettierrc file
{
"semi": true
}
- In Visual Studio Code, press
Control + Shift + PorCommand + Shift + P (Mac)to open command palette and typesettingand then select"Preferences: Open User Settings"option and search forprettier semicolonand check the checkbox
As can be seen above, after we enable to option to add a semicolon, when we save the file using Ctrl + S or (Command + S for Mac), a semicolon will be automatically added to every statement.
Install React snippets extension
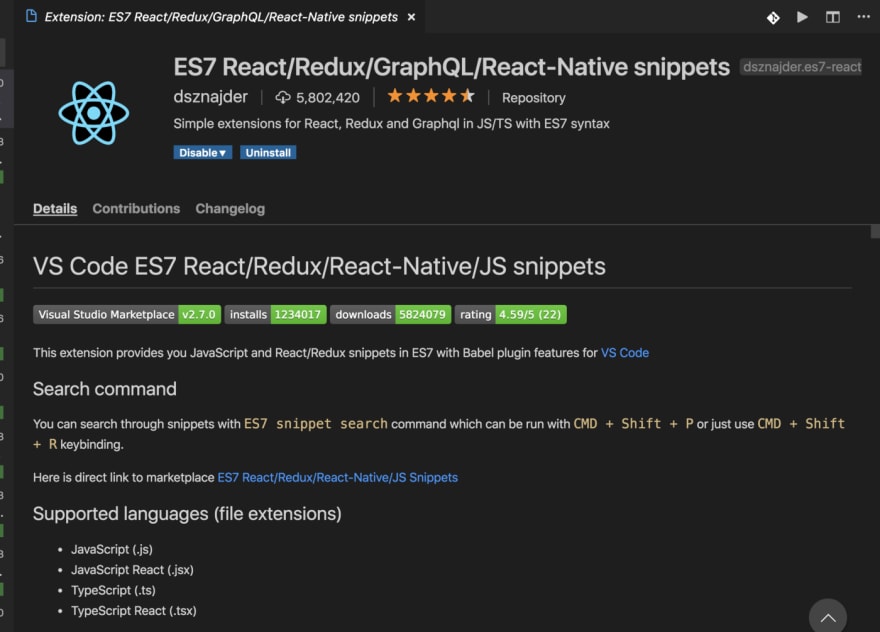
Install the ES7 React/Redux/GraphQL/React-Native snippets extension for VS Code
This extension allows us to quickly add the snippets to our code when working with React.
You just need to type initial characters in the file and press enter to complete that snippet.
Following are some of the most widely used prefixes which allow us to add the snippet:
- imr : import React from 'react'
- imrd: import ReactDOM from 'react-dom'
- imrc: import React, { Component } from 'react'
- rcc: add react class-based component code
- rfc: add react functional component code
- est: add state to the component
- sst: add this.setState call
- cdm: adds componentDidMount lifecycle method
- cdu: adds componentDidUpdate lifecycle method
Some more prefixes:
- rafce: adds a functional component with the export statement (This is one of my favourite)
- rce: add react class-based component with the export statement
- impt: add prop types import
- clg: add console.log statement
There are a lot of prefixes which are very handy which you can find HERE
Don't forget to subscribe to get my weekly newsletter with amazing tips, tricks and articles directly in your inbox here.























Top comments (18)
Thanks for awesome guide!
I have a question about ES7 React snippets extension.
For example, if we use imr, there will be import statement but there is no semicolon at the end. Do you have any idea about how to include it?
Thank you. For adding semicolon, you need to add semi: true property to .prettierrc file. Alternatively you can search for prettier semicolon in visual studio code user setting through command palette and enable semicolon
So does it mean that, I can't add semicolon without using prettierrc; no setting in snippets extension.
I mean In Visual Studio Code, press Control + Shift + P or Command + Shift + P (Mac) to open command palette and type setting and then select "Preferences: Open User Settings" option and then search for prettier semicolon
If you enable there, then there is no need of .prettierrc for adding semicolon
Thanks, it is working now.
So it means I need to use in combination of prettier(prettier semicolon setting true) + user setting ("editor.formatOnSave": true) to add semicolon.
No.only one of them is enough
It doesn't work without adding user setting ("editor.formatOnSave": true) for me. Only making a check at prettier(prettier semicolon setting true) doesn't add semicolon at the end after using snippets. Do you have any idea?
Sorry for misunderstanding your question. The first thing we did after installing the prettier extension is to check the checkbox for format on save so that's the main thing we need to do only once for your editor.
All other options will only work if that checkbox is checked and to automatically add semicolon on save, either you need to add the option
semi: truein.prettierrcor check the checkbox to add semicolon in prettier settingsYeah it is working after saving a file. But what I wanted is to add semicolon just immediately after using snippets.
You add all the snippets you want on separate line as I have shown in the gif in the article and finally when you save the file, semicolons will be added automatically.
I have also updated the article just now, for the steps to enable the semicolons under "Automatically add a semicolon at the end of the line" section
I mean, I want to add semicolon before saving the file.
The snippets extension does not add the semicolon automatically so you need to save the file to add the semicolons
Yeah, looks like that is the only possible way. Thanks for your sincere replies.
Hi James, Can you please make sure you've installed the correct extension?
You can also try restarting the Visual Studio Code IDE.
Try rafce instead of rce to check If that works and wait till it shows the autocomplete snippet before hitting the enter key after typing rafce
I had forgotten Lorem short cut in Emmet, good tips !
just enabled emmet with my react project
Awesome 👍