Creating a 3D portfolio can be a challenging and exciting experience. This past week, I decided to take on the task of creating a basic design for my website, but I quickly found it difficult to create illustrations for a 3D design that included animations and other interactions, which are not typical for a normal website. So I decided to dive deeper into three.js instead.
Watch the video for this article: https://www.youtube.com/watch?v=dgI7xAle_Vs
Improving my Donut
Three.js is a powerful JavaScript library that allows you to create interactive 3D graphics in the browser. I spent a significant amount of time watching the three.js journey course from Bruno Simon. Although the course is quite elaborate and I am far from finishing it, it has been a great resource for learning and understanding some core concepts of the library. These include working with cameras, geometry, textures, and how to use one of the many possible debug UIs.
For now, I decided to keep improving my donut proof of concept. Previously, I had run into issues with getting the sprinkles to work in the exported render. I created them using Geometry Nodes in Blender, but I couldn't get them to work properly. After mentioning this in a previous video, someone suggested that I use a "Realize Instances" node to fix the issue. I immediately opened Blender, went to the "Geometry Nodes" tab, and added the missing node at the end of the node tree. I exported the render and opened it in a preview, but nothing changed.
What went wrong?
I realized that I had been adjusting the wrong node tree the whole time, which was why nothing was working as expected. After unpinning the node tree, selecting the correct object, and adding the "Realize Instances" node, I exported the render again and finally got the sprinkles I wanted. However, the sprinkles material stopped working.
This problem got me really invested, and I went straight into tunnel vision. After spending way too much time researching this issue, I finally found an answer to fix it. In short, I needed a different method to generate the random colors for the sprinkles.
The Fix
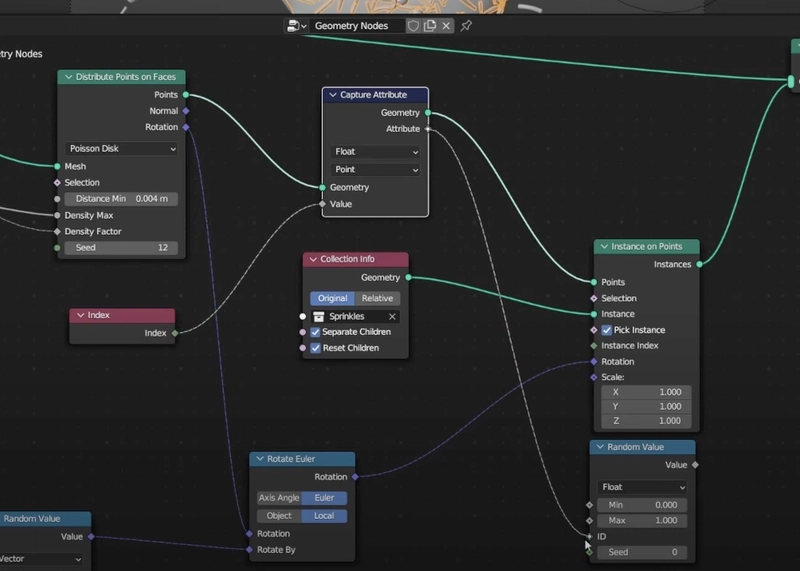
I was using the random value generated by the "Object Info" node and connected it into the "Color Ramp" to get a variety of colors. However, as soon as I realized the instances, they were no longer unique objects to Blender. The solution was to generate a random value inside the "Geometry Nodes" and use it as an output. I don't understand enough of Blender to explain what's going on behind the scenes, so I'll just show you what I did:
First, I added an "Index," a "Capture Attribute," and a "Random Value" node. Then, I added the "Capture Attribute" before the "Instance on Points" node and connected the Geometry to Points attribute. After that, I used the "Index" as a "Value" and connected that output to the "Random Value" node, which finally gave me an output I could use in the shader.
I only had to replace the "Object Info" with an "Attribute" node where I could select the output I just created. All of this, just for the issue to only be fixed in Blender. After so much time wasted, I gave up on this for now. (Maybe someone out there knows a different method)
Updating the Code
After I was done getting sidetracked in Blender, I tried to implement the new donut model in my app. The last time I exported the model in the ".glb" format from Blender, but this time I switched it to the ".gltf" format. Honestly, I am not entirely sure what the difference between the two formats is.
In my code, I added a new component file where I wrote the missing lines to import and load the model to the canvas. I encountered some small issues with the camera and had to fix them because it was placed too far away from the model. I luckily just had to adjust the position of the PerspectiveCamera a little bit, because it got messed up while exporting.
Weekly Conclusion
So far, creating a 3D portfolio can be a challenging and rewarding experience. It requires a lot of time and patience, but the end result is worth it. Three.js and Blender are both powerful tools that can help you create interactive, visually appealing and stunning designs. However, as with any new skill, there will be obstacles and setbacks along the way. It's important to keep pushing through and not give up, as there are always solutions to problems and ways to improve. But the feedback I received so far really pushed my motivation to the next level and i definitely want to keep going and improving!







Top comments (0)