If you've been following along with this series of baby steps, you have already tried using a custom element with our CDN's "magic script", but now you have found other web components you want to use, so you'll need to make your own "magic script" to dynamically import unbundled web components. (See this series on unbundled-webcomponents for more info.)
This post will walk you through collecting your unbundled web components and generating a "magic script".
Set Up a Clone of unbundled-webcomponents
- Install yarn.
-
Clone the unbundled-webcomponents project:
git clone https://github.com/elmsln/unbundled-webcomponents.git -
Go to the
unbundled-webcomponentsdirectory:
cd unbundled-webcomponents
Find Your Components on npm
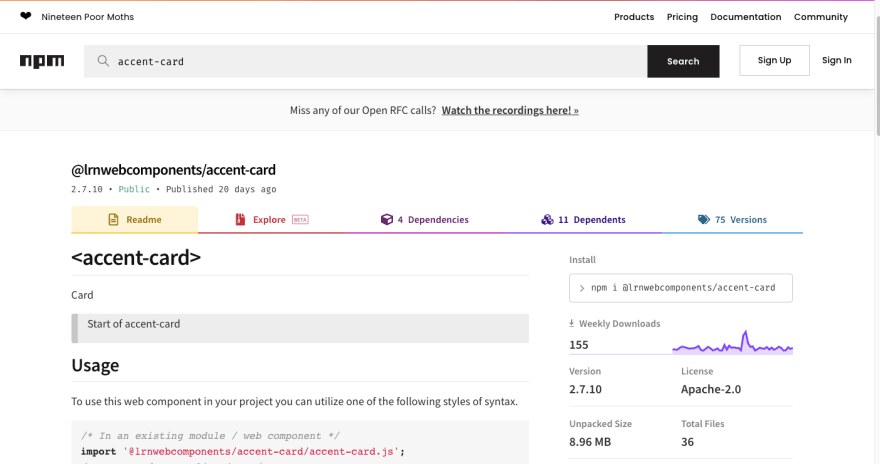
- From npm search for the
accent-card. - Note that accent-card is listed as
@lrnwebcomponents/accent-card - Note that import statement that appears under Usage is
import '@lrnwebcomponents/accent-card/accent-card.js' - Repeat steps 1-3 with other the components you wish to use.
Add the Web Components You Want
-
From your
unbundled-webcomponentsdirectory add accent-card to your list of dependencies inunbundled-webcomponents/package.json:
yarn add @lrnwebcomponents/accent-card -
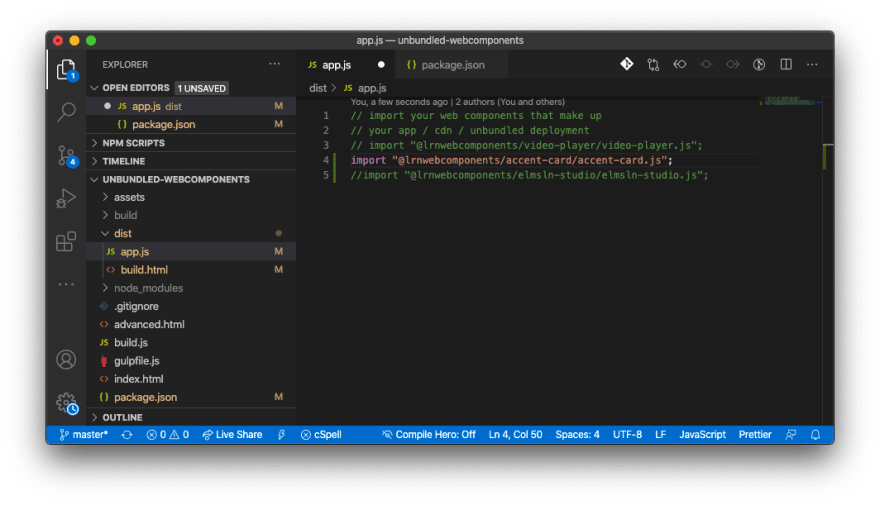
Inside
unbundled-webcomponents/dist/app.jsfile add the Javascript import:
import '@lrnwebcomponents/accent-card/accent-card.js' Repeat steps 1-2 with other the components you wish to use.
Building Your "Magic Script" and Curating Your Component Javascript Files
-
From your
unbundled-webcomponents, install your components and dependencies:
yarn install -
From your
unbundled-webcomponents, build yourdistfolder:
yarn run build Upload the
local-path-to-your/unbundled-webcomponents/distfolder to a server location.
Using Your Very Own "Magic Script"
-
Add the following script to your page(s):
<script> window.__appCDN="https://path.to.your/unbundled-webcomponents"; </script> <script src="https://path.to.your/unbundled-webcomponents/build.js"></script> -
Use the web components you selected to your HTML pages, just as you did in my first post:
<accent-card accent-color="red" dark horizontal image-src="https://webcomponents.psu.edu/styleguide/elements/accent-card/demo/images/image1.jpg"> <h1 slot="heading">Look at this card</h1> <div slot="content">This is the card content.</div> </accent-card> ``
The more you use web components, the more uses you will find for them. In the not too distant future, I'll put something together on how to make your own.






Top comments (0)