For the last year, I've logged 1800 hours coding in Laravel using PhpStorm as my main IDE, on my PopOs Linux box. Some ways I've optimized my workflow are listed below. I'd love to hear what you do to optimize your workday as well:
Shortcuts
- Pinning/Unpinning Tabs (Control-p, Control-shift-p) Often times, when working on three or four files, I pin them so they don't get lost in the sea of other files I open along the way
- Save as Live Templates Recently, I have been using live templates more and more, especially to help populate factory attribute lists when writing unit tests.
[ 'project_id' => $this->project->getKey()]
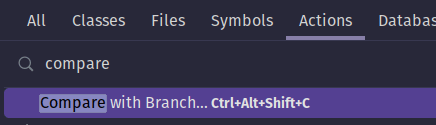
- Compare With Branch If you click on a folder, then control-shift-a to search for actions, type in "Compare with Branch..."
This lets you easily see how your changes compares with your "staging" / "master" branch. Whats nice is, when you switch branches, you can press the refresh button to update the list
-
PhpStorm squash commits,git push --forceBefore submitting a PR, I often squash all my commits to remove developer noise and provide a clean mearge for my code reviewer
PhpStorm Plugins
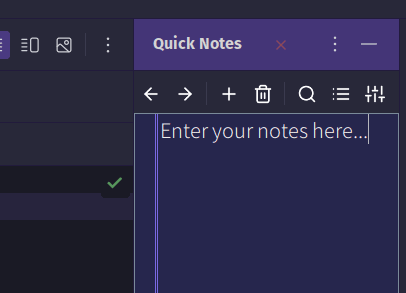
- Quick Notes The quick notes plugin is an absolute MUST have, great way to take notes right within your IDE:
Git Commands
git checkout -
Checkout the last branch I was working ongit stash / git stash apply(in PhpStorm - Unstash changes)
This allows me to stash my current work if an urgent bug comes up that needs attending. Then I unstash (git stash apply) when I am able to return.
Docker Commands
docker-compose-exec composer dump-autoload
I use this after I rename (refactor) a class file so that composer knows it exists
Bash Aliases
-
fixThis command is an alias which I added to my .bash_aliases so I can easily clean my code before pushing to the repo:alias fix="./vendor/bin/php-cs-fixer fix --verbose --show-progress=none --using-cache=yes"
Artisan
- artisan route:clear after adding new API routes, I run this to ensure cache is updated
If you like, let me know what some of your daily command / shortcut go-to's you find yourself using over and over again. I'd be curious to hear how you optimize your work day as well.






Top comments (0)