What is useParams?
Part of developing a web application requires you to develop different routes. However, the more information you work with on your application routing can become tedious. You have to personalize each route so that the user can attain specific information and navigate to different pages which contain even more information.
Now image if you are working with listing different 100 different types of cookies that you want to introduce to the user. You would like the user to be able to click on each cookie card and be rerouted to that specific cookie's page. How would you approach this? Would you hard code all of their routes out?
<Route exact path="/cookie1">
<Cookie1 />
</Route>
...
<Route exact path="/cookie2">
<Cookie2 />
</Route>
...
That's 100 different routes you'd have to do this for!!! It gets me stressed out just thinking about that...
Thankfully there is no need to do that! There is a hook that is able to save another day! useParams is a hook that is used to set up navigation with routes. By using useParams you make your routes more dynamic by passing through the route a specific parameter you want to work with (does not matter what it is called). Instead of the long and painful way above, our code would look a little more like this:
<Route exact path="/cookie/:type">
<CookieCard />
</Route>
An Example:
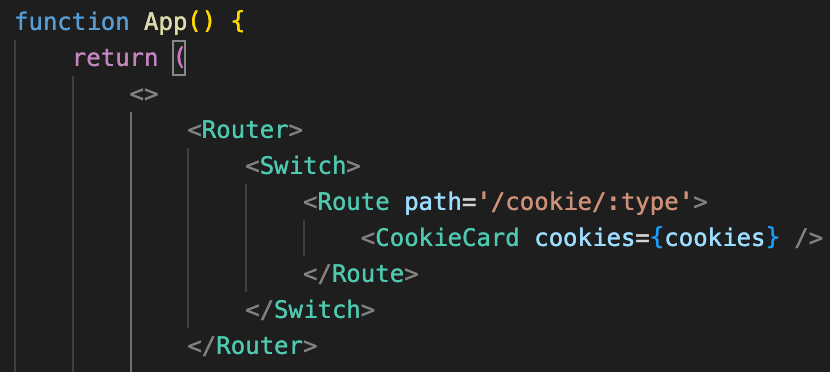
Building off of our issue above, we are going to work with three different components. The first component will be App where we will be writing the route for the CookieCard component and passing down the "cookies" data we have.
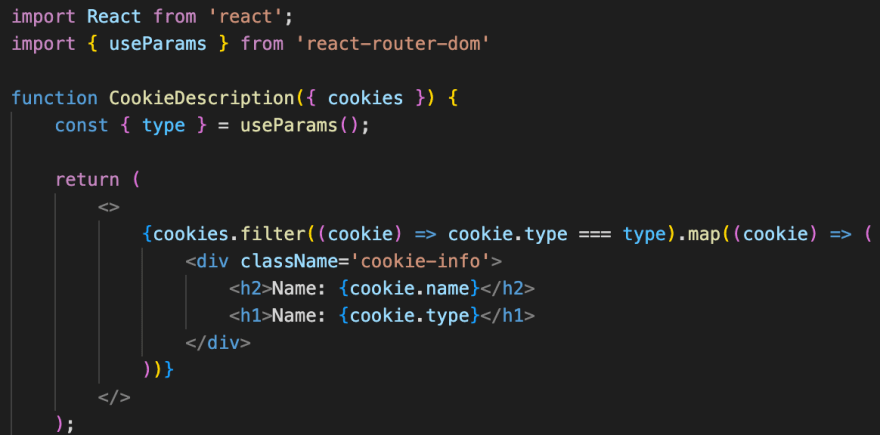
Once we have set up our route we move into building the CookieCard component. We have passed down the cookies data as a prop, we are now working to map through the data to display everything. When mapping we will include the link to our dynamic cookie route. We use string interpolation for the Link because we will be navigating to another URL for each specific type of cookie.
Now that we have written our dynamic link, it is officially time for useParams. We will be filtering the cookies information to display the specific cookie information according to the URL. Once we have filtered through the cookies we will map out the cookie so that we can display the information such as name and type of cookie. Remember, that our parameter in useParams must match our route /cookie/:type to follow proper naming conventions.
Now, we have our dynamic routes that will display the information for each cookie without having to physically type the code for each cookie!
Why is this hook useful?
Besides the fact that it makes our code simpler, it also gives the user the opportunity to focus on exploring the details of each specific cookie one at a time. By creating dynamic routing for your cookies (or whatever you are working with) it communicates that it is important enough to have its own URL/section to explore. You can make each page more creative and expand on the details displayed!
Wouldn't be a blog post without another SpongeBob analogy...
Think of our dynamic routing as Gary's brain in the episode Dumped! In this episode, Gary abandon's SpongeBob and follows Patrick around. No one can figure out why Gary is dedicated to giving Patrick his attention, but they just know that they cannot change his mind.
So in this example, our routes exact path are Gary's brain. It is concentrating on one singular thing at a time. However, in the episode Gary was following Patrick for a specific reason. If you were a fan you might have remembered that he was following Patrick because he had a chocolate chip cookie! Maybe you noticed we were working with cookies in our example above as well!
The message here is still the same though, the parameters used could have been anything. For example, it could have looked like:
/cookie/:type
or even
/cookie/:name
It would not have mattered, but what would matter is using the correct naming conventions to appropriately use useParams. Gary is the same way.. he did not care who had the cookie he just wanted the cookie (/cookie/:nameofperson). Maybe he doesn't even have a favorite type of cookie! Patrick could have had an oatmeal cookie (/cookie/:name) and he might have still followed him around. Gary had an exact path with the first goal of getting to cookies (/cookie/:type). The fact that he went the Patrick route to get the cookie was only coincidence. Patrick simply had exactly what Gary was looking for- he had the cookie.
Conclusion
useParams presents an opportunity to truly appreciate what it means to make your code dynamic. Simplify your life by continuing to explore hooks and different features presented by React. The more exploring we all do the more dynamic our code becomes!










Top comments (2)
Hello!
If you'd like, you can add syntax highlighting (colors that make code easier to read) to your code block like the following example.
This should make it a bit easier to understand your code. 😎
In order to use this in your code blocks, you must designate the coding language you are using directly after the first three back-ticks. So in the example above, you'd write three back-ticks js (no space between the two), put the code beneath (e.g.
console.log('Hello world!');), then three back-ticks beneath that to close the code.Here's an image that shows how it's written!
Thank you for this!! Super helpful, I implemented it into the post where it fit best :)