Introduction
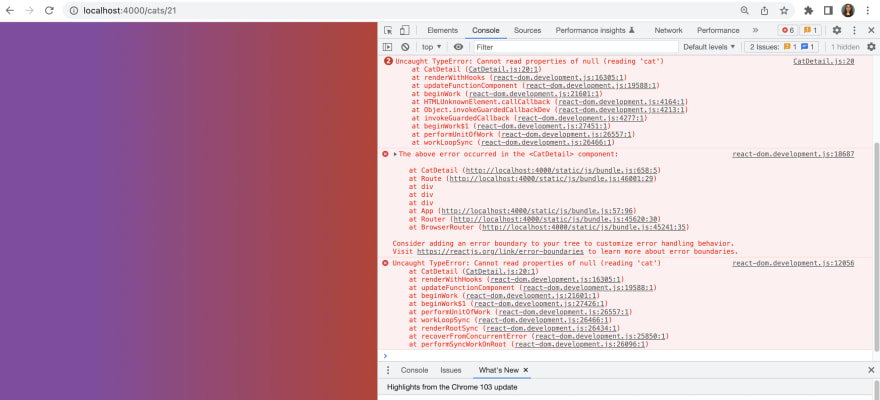
While working on a project I encountered the dreaded issue below:
There are so many different errors that one is constantly debugging, but this error threw me in for a trip due to the fact that even if I changed the initial state for where this error was coming from -- it still persisted. Tough little bug, good thing I'm about to introduce a funky workaround!
Context for Error
To give some context, in the project I incorporated a map from Mapbox to tag different locations on the map through coordinates. In this project I called them the "markers". I also used the "Popup" feature in the map so that the user could click on the selected marker and read more information about the tagged location.
When the user clicks on "See More" the page renders the individual information about the specific cat associated with the marker. Evidently, I needed to use state for the selected marker. Therefore, the latitude and longitude were initiated with a state of "null" since initially, no markers will be selected until the user clicks on one specifically.
The problem started occurring after you were finished reading the information about the associated cat with the location. If you wanted to click on another area of the map or close the popup, the error message would come back to haunt you:
Since we were looking to see more information based on the cat associated with the marker, it would give the error that it "cat" is set to null because of the function I wrote to handleClose as soon as the marker was closed.
Upon closing the popup, I wanted the state for the markers to be reset to null. The markers needed to be reset to null so that we could continue to use the map and click on other markers. However, as soon as I would reset the state to null the rest of the code for the site could not proceed. Since the route was already /cats/14 the code was trying to render the next individual cat associated with the selected marker and to display the following information:
The issues lies in that since "null" does not have a cat associated with it, the route /cats/:id cannot render correctly, and thus the site breaks and the page renders blank.
The "Workaround"
I am hesitant to introduce this workaround, because in all honesty I cannot say that it is a good solution, nor does it actually "fix" the issue. However, it made the page work in that it provided an illusion that the user's experience was not being interrupted.
First, I tried refreshing the page when the route was /cats/:id to see if it would at least refresh back to the previous state. Still, the page rendered blank and the site broke. I flipped back to another route /cats to see if that would help get the user back to a working page, and it worked. So I came to the conclusion that three major things needed to happen. First, the state for the selected marker absolutely needed to be reset to "null", because the user needed to be able to see other pages. Second, I needed to redirect the user to a working page without refreshing. Third, this all somehow needed to happen smoothly to not interrupt user experience.
The final code I came up with that would accomplish all three is below:
The code accomplished the goal of resetting the selected marker state to null on the first line. The second line shows that the code worked to redirect the user to a working page in order to avoid experiencing the site breaking. Lastly, the third line, upon redirection, immediately takes the user back to the map which is where they were initially interacting with the popup feature. Therefore, the user does not necessarily notice that they have been redirected to another page unless they were scrolled outside of the map display area.
Again, I am positive there is a cleaner and smoother solution out there, but for the time being for this side project of mind -- this worked!
On SpongeBob's birthday week there must be another analogy!
It would be out of character to not include another funky analogy related to SpongeBob, so as always, here's how I think about this workaround code.
There's an episode in the first season of SpongeBob called "Opposite Day". During this episode SpongeBob and Patrick go through the day pretending to be Squidward.
As long time viewers of the show we know the truth. Neither of them are Squidward even if SpongeBob shapes his head to look like him. However, they do a good job of convincing the real estate agent that went to check out Squidward's house. When she first meets SpongeBob she simply mentions that she thought he would be taller, but nonetheless believes him, albeit confused, when he says he is Squidward.
Think of our code as SpongeBob and our user as the real estate agent. Though the code used above works, there can still be differences spotted from a true solution. It looks and acts like a solution, just like SpongeBob looks and acts like Squidward, but it is still technically a "workaround" as opposed to a cleaner solution.
Conclusion
To the coders, who in this analogy would be the viewers, we can probably spot the differences and what can work better. However, when it comes to other users I am grateful that they may enjoy the usage of the site with limited interruption. Thankfully, this workaround is effective enough and I was given peace of mind knowing that at least the real estate agent (or user) didn't walk out on it because the site was too impractical or confusing!
The less interruption the user has, the better their experience will be, and the more likely we are to have them revisit us. Happy coding!














Top comments (0)