Let's create a web app. Add Typescript support. Configure ESLint. And Tailwind. Don't forget Prettier. We'll also use Prisma for the database.
Configuring a tool is always the same story. It usually begins with "Once upon a time, run npm install someproject". Then we create someproject.config.js, or maybe it is .someproject. We also update a existing file of our app, probably app.js or something. Finally we do npm run start to make sure it works and we commit.
Basically, those instructions have two purposes:
- Get the job done. Pretty obvious.
- Help us understand what's going on. That's important. After all, these changes will be part of our codebase so we need to have at least a basic understanding of what we just did.
While the second point is well addressed, the first one can be improved. Here is how.
How to install Tailwind with NextJS
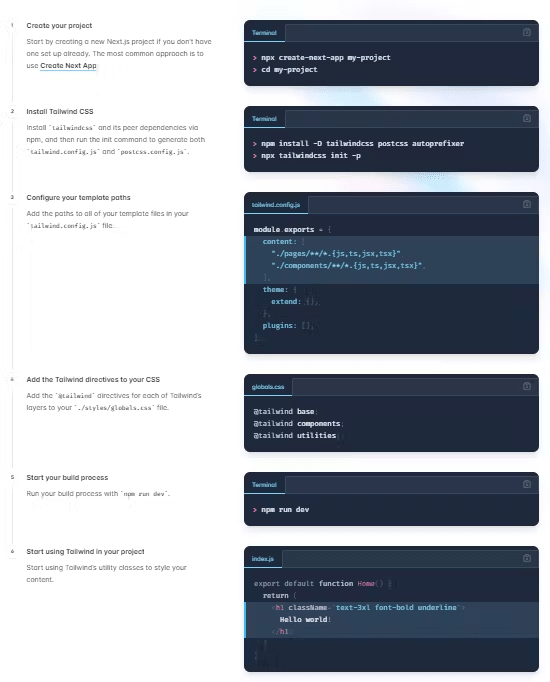
Tailwind CSS setup with NextJS is simple and classic. It involves six steps. Three are commands to run, the other three are files to edit.
In a nutshell:
In one hand, I appreciate to roughly understand what I'm doing. For example, what I need to add to global.css and why. In the other hand, I don't try to learn or memorize anything. The next time I need to install Tailwind, I'll follow these steps again.
Same, just faster
At some point, we need to add the following lines to our tailwind.config.js:
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
Good to know. This is how our .jsx files will be part of the processing loop. But editing tailwind.config.js manually? I'm not particularly interested.
This is where nstal comes into play.
nstal is a new open source project to write install procedures, called nstallers, and automate them. At the beginning, an nstaller is just a regular web page. For example:
Not very different of the official Tailwind website, is it?
Except for this strange notice at the top of the page:
Run the command above in a shell and suddenly the instructions morph:
Click the "Run" button and nstal really fills tailwind.config.js with the expected content, in a split second.
A demo is worth a thousand words, especially when it is mostly clicking buttons. Check the Tailwind + NextJS nstaller.
Anatomy of an nstaller
Nowadays many technical articles are written in Markdown (like the one you're reading). An nstaller is written in MDX. In other words, Markdown + JSX.
Here is how to write the previous instruction:
import { CreateFile } from '@nstaldev/react-core'
import tailwindConfig from './tailwind.config.js.txt'
## Configure your template paths
Add the paths to all of your template files in your `tailwind.config.js` file.
<CreateFile
path='tailwind.config.js'
content={tailwindConfig}
/>
Wanna give is a try? Write your first nstaller!
Conclusion
Web install procedures haven't changed since, well, the beginning of the Web. Maybe it's time for an upgrade. We can offer a better experience to developers tired of clicking the "copy" button and pasting in their codebase.
The goal of nstal is to change the deal, for tech readers and writers. Interested? Let's connect!











Top comments (0)