At the beginning of their career, most developers feel inadequate. They don’t have anyone to compare themselves to. They don’t know what’s expected of them on the job. And many tutorials or screencasts seem to be created by geniuses.
All this leads to the all-to-common imposter syndrome among programmers.
Unfortunately, there’s no easy way around this. Even experienced developers know this feeling of inadequacy. But one of my former team leads suggested how Senior developers can help Junior devs to ease the pain:
Part of overcoming imposter syndrome is the understanding that everyone puts on their pants one leg at a time. Watching experienced developers making mistakes, running in the wrong direction, or searching on Google can be very helpful for a Junior developer. There's no magic. Most developers aren't geniuses. And over time, you can get to their level too.
Obviously, it’s hard to get this pair-programming experience before you find a job with a good and caring team. So I thought I could expose myself a bit here.
I recorded more than 20 hours of screencasts of me building a React application as a preparation for my upcoming React Job Simulator. You can see what kind of tools I use including Next.js, TypeScript, Storybook, and GitHub Actions. But more importantly, you can see that I make mistakes and run into problems all the time (despite a decade of professional experience as a developer).
So let me expose myself. Here are a few takeaways that might ease your imposter syndrome.
Table Of Contents
- Things take way longer in reality than in “scripted” videos
- Experienced developers search on Google all the time
- We all struggle with simple problems at times
- Takeaways
Things take way longer in reality than in “scripted” videos
When you watch React videos you might have the impression that developers work super fast. But more often than not these developers have built the application already before. They have run into most issues before and know how to overcome them.
This makes the videos easy to watch but might skew expectations towards yourself. But let me tell you that reality is often very different.
Another example: it takes me 10 hours (starting with this video) to build a simple collapsible sidebar navigation. I would have estimated it at 2 hours tops. But again and again, I'm thrown off track because I run into issues with the application and testing setup (e.g. TypeScript, Storybook, Cypress & Jest).
- It takes me more than 20 min to render a simple SVG icon inside my Next.js app and Storybook.
- It takes me 30 min to set up path aliases with TypeScript (and Storybook). I run into lots of problems and fix them not by a sophisticated debugging approach but by trial and error.
From my experience, progressing this slowly is common especially when you create a new project or start working on an existing codebase. At some point when you know how things are done and where they belong your writing code starts to flow more and more. Until you hit the next brick wall of course.
Experienced developers search on Google all the time
You might think that Senior developers know it all by heart. They can create a component/context/portal/reducer with one brush and along the way add typings and tests without a second thought.
But no, even experienced devs can’t remember loads of stuff. You don’t use everything on a daily basis. So you forget things. And sometimes it just doesn’t stick even if you Google it over and over again.
Here are a few examples from my screencasts:
- Here I need to look up how React context works. I don’t use it that often so I just forget. Instead of Googling I also like to simply copy & paste from another file in the project.
-
Here I’m stuck on a simple TypeScript configuration problem. The solution was actually simple (just disable the
isolatedModulesflag in thetsconfigfile). But I couldn’t see the forest for the trees. Instead of simply looking at the docs (one of the top results on Google) I randomly open tutorials and StackOverflow questions only to settle on a hacky workaround.
We all struggle with simple problems at times
You might think: “Sure also experienced developers struggle. But the problems they struggle with are much tougher!”
And yeah, that’s true. But even with years of experience, you’ll have a sufficient number of face-palm moments. You might work on something for days only to find out that you built an inferior version of an existing npm package. You might Google for hours for a solution to your broken CSS only to find out you forgot to import the stylesheet.
Here are a few examples of my screencasts:
-
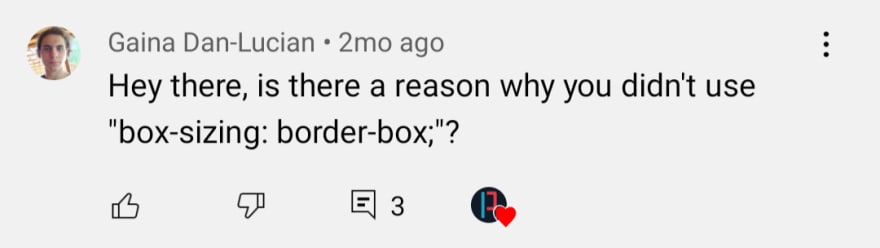
Here I’m surprised that an element is wider than in the designs. I settle on a weird workaround using CSS
calc(width - padding)only to find this comment later:
- Here I’m wondering what’s the best approach to keeping a navigation bar collapsed while navigating to another route. It takes me a while to understand that I need to switch from local state to global state with context.
Takeaways
Hopefully, these examples were enough to convince you that (most) developers are only humans. But obviously, there are also lots of things that you learn over time. Here is a short list of some of the most important things I do differently now compared to myself early in my career:
- Read error messages carefully. Often the solution to your problem lies within.
- Google is your friend but use the docs as a starting point instead of searching for tutorials right away.
- If you get stuck take a step away, go for a walk, take a nap, or do whatever you like. The solution to your problem often comes while your brain rests.
- Review your own code after taking some time off. You gain a new perspective on your code and can detect problems easier.
- Debug problems systematically and not by changing random code all over the place.













Oldest comments (5)
Thanks for another great article, Jonathan. This will give so many other devs strentgh and hope ☺️
Thanks for your kind words Julia :) I hope it does
Imposter syndrome is something that every dev comes across in their career path, and that's ok. Remember to overcome the imposter syndrome by keep learning and growing ✨
What separates a Senior from a Junior developer is how many weird ways to overcomplicate things one has seen. Experience is less about how to do things right (though some personal preference for best practices comes into it), and much more about knowing what ways to do things wrong to expect. Bug tracing in particular gets a lot easier when you get that "oh, maybe I/they/we did this completely obscure nonsense when I/they/we built this".
It really encouraging to realize that even senior developers struggle with thing that are supposed to be "simple" like project setup. Thank you for sharing :)