In diesem Tutorial zeigen wir Ihnen, wie Sie eine benutzerfreundliche Online-Auktionsanwendung in React erstellen. PubNub-Echtzeit-Messaging und React-Bootstrap. Die Auktionsanwendung wird eine Galerie mit Kunstwerken enthalten, und Sie können an der Auktionsveranstaltung teilnehmen, um Gebote für die Kunstwerke abzugeben. Während Sie Ihre Gebote abgeben, können Sie gleichzeitig die Gebote der anderen Nutzer in Echtzeit einsehen. Ihre App wird auch ein Dashboard haben, das vom Administrator genutzt werden kann, um die Betrachter und ihre Gebote zu verfolgen.
Anwendungsfälle für eine Biet-App
Einige gute Ideen für eine Auktions- oder Biet-App sind:
Verkauf von Sammlerstücken
Verkauf von Alltagsgegenständen
Verkauf von Kleidung und Luxusartikeln
Erstellen von Auktionen für Kunstwerke
Immobilien
In-App-Käufe
Und vieles mehr!
Beispiele für Online-Auktions-Apps
Warum React für eine Auktions-App verwenden?
React ist eine JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. React bietet Ihnen eine Vorlagensprache und einige Funktionshaken zum Rendern von HTML. Ihre Bündel von HTML/JavaScript werden "Komponenten" genannt.
Komponenten sind ähnlich wie JavaScript-Funktionen. Sie akzeptieren beliebige Eingaben namens props und geben React-Elemente zurück. Diese Elemente beschreiben, was auf dem Bildschirm für Ihre Gebotsplattform erscheinen soll.
Entwickler lieben ReactJS, weil es sehr leistungsfähig ist und Änderungen fast sofort wiedergibt. Das Beste an ReactJS ist, dass es sich um ein relativ kleines Framework handelt, das nicht allzu viel Zeit zum Lernen benötigt!
Wie Sie Ihre Biet-App erstellen
Das vollständige GitHub-Code-Repository finden Sie hierUm mit Ihrer Auktionsplattform zu beginnen, müssen Sie sich zunächst sich für ein PubNub-Konto anmelden um Ihre eindeutigen Veröffentlichungs-/Abonnementschlüssel zu erhalten. Dann installieren Sie das PubNub-Paket mit dem folgenden Befehl in Ihrem Terminal. Die Echtzeit-Infrastruktur von PubNub vereinfacht den Bietprozess und sorgt für eine reibungslose Benutzererfahrung. Beginnen Sie mit der Installation des PubNub-Pakets in Ihrem Projekt:
npm install --save pubnub pubnub-react
Importieren Sie die benötigten Bibliotheken.
import PubNub from 'pubnub';
import { PubNubProvider, usePubNub } from 'pubnub-react';
import React, { Component } from 'react';
import { Route } from 'react-router-dom';
import PropTypes from 'prop-types'
Das PubNub React Framework ist ein Wrapper für PubNub Javascript. Es fügt ein paar zusätzliche Funktionen hinzu, um die Integration mit React zu vereinfachen. Um die Integration zwischen Ihren React-Komponenten und PubNub zu erreichen, wird pubnub-react der Weg sein, dies ohne Schwierigkeiten oder zusätzliche Arbeit zu erreichen, wenn Sie Daten in Ihrer Benutzeroberfläche rendern müssen.
Im Folgenden erfahren Sie, wie Sie PubNub in Ihrer Anwendung initialisieren können. PubNub wird das Authentifizierungssystem bereitstellen, das eine sichere Kommunikation über Ihr Bietsystem gewährleistet.
const pubnub = new PubNub({
publishKey: 'myPublishKey',
subscribeKey: 'mySubscribeKey',
uuid: 'myUniqueUUID'
});
function App() {
return (
<PubNubProvider client={pubnub}>
<Chat />
</PubNubProvider>
);
}
Unterteilen wir die Anwendung in ein Bieterportal und ein Admin-Dashboard. Das Bietportal wird von den Kunden genutzt, um während einer Auktion Preise zu bieten. Und das Dashboard kann von den Administratoren genutzt werden, um die Werte der Auktion zu verfolgen.
Erstellen des Bieterportals für Ihre Auktions-App
Registrierung für Ihre Auktion erstellen
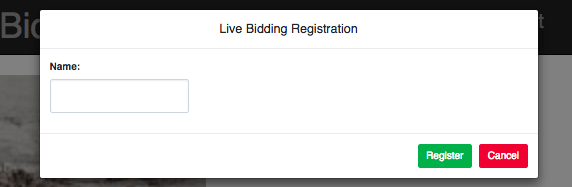
Lassen Sie uns ein Anmeldemodal einrichten, um den Benutzer zu registrieren. Machen Sie die Registrierung obligatorisch. Auf diese Weise können Sie jedes Gebot verfolgen, das von potenziellen Käufern eingeht.
Innerhalb von render():
<form onSubmit={this.handleSubmit}>
<ModalHeader>Live Bidding Registration</ModalHeader>
<ModalBody>
<label>Name:</label>
<input type="text" value={this.state.name} onChange={this.handleChangeName} className="form-control" />
</ModalBody>
<ModalFooter>
<Button type="submit" onClick={this.handleSubmit} color="success" className="btn btn-success">Register</Button>
<Button color="danger" onClick={this.toggle}>Cancel</Button>
</ModalFooter>
</form>
Wie Sie eine Homepage für Ihre Biet-App erstellen
Routing hilft uns, eine einseitige Auktionsanwendung in React zu erstellen. Um das Routing zu nutzen, müssen wir den React Router und das React DOM heranziehen:
npm install react-router-dom --save
So können Sie eine einseitige Auktionsanwendung mit Routern erstellen, indem Sie zwischen den Tabs wechseln.
<main>
<Switch>
<Route exact path='/' component={Home}/>
<Route path='/products' component={Products}/>
<Route path='/contact' component={Contact}/>
<Route path='/art' component={Art}/>
<Route path='/about' component={About}/>
<Route path='/user' component={User}/>
<Route path='/dashboard' component={Dashboard}/>
</Switch>
</main>
Produkte - PubNub-Kanäle in Ihrer Biet-App verwenden
Produkte repräsentieren hier verschiedene Kanäle von PubNub in Ihrer Live-Auktions-App. Sie können React-Komponenten so wiederverwenden, dass die Schaltflächen auf verschiedenen Kunstprodukten zu verschiedenen Kanälen führen.
Die Cardholder Komponente empfängt Werte, die durch das
Tag auf der Produktseite übergeben werden.
<Cardholder name="Art 1" description="Description of Art 1" image={image9}/>
Hier ist ein kleiner Codeschnipsel von Cardholder, der verwendet werden kann, um eine Reihe von Produkten zu erstellen, indem verschiedene Produktnamen und die dazugehörigen Untertitel und Beschreibungen übergeben werden. Außerdem können Sie die Schaltflächen so gestalten, dass sie je nach Produkt zu verschiedenen PubNub-Kanälen führen.
<Card>
<CardImg top width="10%" src={this.props.image} alt="Card image cap" />
<CardBody>
<CardTitle><h1>{this.props.name}</h1></CardTitle>
<CardSubtitle>Card subtitle</CardSubtitle>
<CardText>{this.props.description}</CardText>
<Route render={({ history}) => (
<Button className="btn btn-info" onClick={() => { history.push(channelName) }}>
Join the event
</Button>
)} />
</CardBody>
</Card>
Ein Gebot abgeben
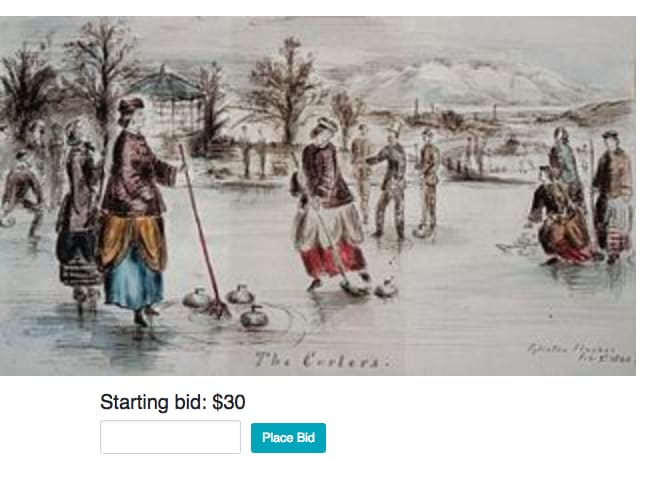
Der interessanteste Teil Ihrer Auktionsanwendung ist die Seite, auf der Sie Ihr Gebot abgeben. Die Schaltflächen auf der Produktseite führen Sie zu den entsprechenden PubNub-Kanälen, die Sie wiederum zu den entsprechenden Gebotsseiten führen, auf denen Sie den Betrag abgeben können.
<form onSubmit={this.handleSubmit} style={{marginLeft: 10 + 'em'}}>
<h2> Starting bid: $30 </h2>
<label>
<FormControl type="number" pattern="[0-9]*" inputMode="numeric" value={this.state.value} onChange={this.handleChange} />
</label>
<Button className="btn btn-info btn-lg" type="submit" value="Submit" style={{marginLeft: 10 + 'px'}}>Place Bid</Button>
</form>
Verwendung von PubNub für Echtzeit-Nachrichten für Ihre Biet-App
function handleSubmit(event) {
var startingBid = 30;
var data = localStorage.getItem('Username');
var message = data +" : "+ this.state.value;
if(data != null) {
if(this.state.value > startingBid && this.state.value < 1000000) {
pubnub.publish({
message: message,
channel: 'art'
});
} else {
alert("Enter value between Starting Bid and 1000000!");
}
}else {
alert("Enter username!");
}
event.preventDefault();
}
Aufbau eines Bidding Dashboards
Verwendung von Presence in Ihrer Biet-App
Presence liefert den Status von Nutzern und Geräten, die mit den Kanälen von PubNub verbunden sind, zu jedem Zeitpunkt unter einer Millisekunde. PubNub erfordert, dass Sie Presence auf dem PubNub Dashboard aktivieren.
So aktivieren Sie Presence. Nun können Sie diesen Code ausführen, um herauszufinden, wie viele Nutzer/Geräte gerade mit einem PubNub-Kanal verbunden sind.
pubnub.hereNow({
channels: ["art"],
includeState: true
},(status,response)=> {
this.setState ({
people: response.totalOccupancy
});
});
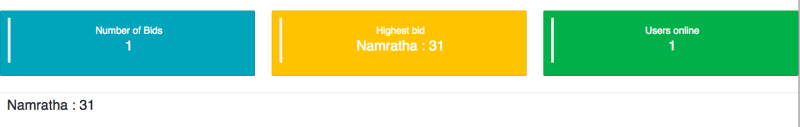
Hier sehen Sie, wie Sie die Admin Dashboard Karten gestalten können, um die Anzahl der Gebote, das höchste Gebot und die Anzahl der Betrachter anzuzeigen. Sie können auch Graphen und Diagramme implementieren, um diese Werte grafisch darzustellen.
import React, { useState } from 'react';
import { Row, Col, Card, CardBody } from 'reactstrap';
import PropTypes from 'prop-types';
function Cards({ data, highest, people }) {
// State hooks
const [collapse, setCollapse] = useState(true);
const [fadeIn, setFadeIn] = useState(true);
// Toggle functions using hooks
const toggle = () => setCollapse(!collapse);
const toggleFade = () => setFadeIn(prevFadeIn => !prevFadeIn);
// useEffect can be used if you need to perform side effects, similar to componentDidMount, componentDidUpdate, and componentWillUnmount combined in class components.
// If needed, you can include useEffect hooks here.
return (
<div className="animated fadeIn">
<Row>
<Col xs="12" sm="6" md="4">
<Card className="text-white bg-info card text-center">
<CardBody>
<blockquote className="card-bodyquote">
<header>Number of Bids</header>
<h1>{data}</h1>
</blockquote>
</CardBody>
</Card>
</Col>
<Col xs="12" sm="6" md="4">
<Card className="text-white bg-warning card text-center">
<CardBody>
<blockquote className="card-bodyquote">
<header>Highest bid</header>
<h1>{highest}</h1>
</blockquote>
</CardBody>
</Card>
</Col>
<Col xs="12" sm="6" md="4">
<Card className="text-white bg-success card text-center">
<CardBody>
<blockquote className="card-bodyquote">
<header>Users online</header>
<h1>{people}</h1>
</blockquote>
</CardBody>
</Card>
</Col>
</Row>
</div>
);
}
// PropType validations remain the same
Cards.propTypes = {
data: PropTypes.string,
highest: PropTypes.string,
people: PropTypes.string,
};
export default Cards;
Erstellen einer Biet-App: Ideen für die Implementierung
Herzlichen Glückwunsch! Jetzt haben Sie Ihr kleines Bietportal. Sie können OAuth 2.0 für die Anmeldung anstelle eines modalen Benutzernamens verwenden und Sie können das Dashboard mit CSS gestalten, um Statistiken für mehrere Kunstwerke anzuzeigen. Sie können Ihrer Anwendung auch Zahlungsgateways und eine Reservepreisfunktionalität hinzufügen, die es den Benutzern ermöglicht, Transaktionen innerhalb Ihrer Online-Auktionsplattform durchzuführen.
Sehen Sie, wie PubNub Ihrer Auktionssoftware weitere Funktionen hinzufügen kann.
Mobile Push-Benachrichtigungen: Benachrichtigen Sie mobile Benutzer, die sich nicht in der Anwendung befinden, über Chat-Nachrichten, Projekt-Updates oder Anwendungs-Updates.
App-Kontext: Speichern Sie Informationen über Ihre Benutzer an einem Ort, ohne Ihre Datenbank einrichten oder aufrufen zu müssen.
Zugriffsmanager: Schränken Sie den Zugang zu privaten Gesprächen, Channel-Räumen, Dokumenten und Projekten für bestimmte Benutzer ein.
Funktionen: Übersetzen Sie Nachrichten, zensieren Sie unangemessene Nachrichten, kündigen Sie die Ankunft neuer Nutzer an und benachrichtigen Sie andere Nutzer über Erwähnungen.
Ereignisse & Aktionen: Verwalten Sie Ereignisse im Ökosystem Ihrer Anwendung zentral und lösen Sie Geschäftslogik ohne Code aus.
Weitere Informationen
Wie kann PubNub Ihnen helfen?
Dieser Artikel wurde ursprünglich auf PubNub.com veröffentlicht.
Unsere Plattform unterstützt Entwickler bei der Erstellung, Bereitstellung und Verwaltung von Echtzeit-Interaktivität für Webanwendungen, mobile Anwendungen und IoT-Geräte.
Die Grundlage unserer Plattform ist das größte und am besten skalierbare Echtzeit-Edge-Messaging-Netzwerk der Branche. Mit über 15 Points-of-Presence weltweit, die 800 Millionen monatlich aktive Nutzer unterstützen, und einer Zuverlässigkeit von 99,999 % müssen Sie sich keine Sorgen über Ausfälle, Gleichzeitigkeitsgrenzen oder Latenzprobleme aufgrund von Verkehrsspitzen machen.
PubNub erleben
Sehen Sie sich die Live Tour an, um in weniger als 5 Minuten die grundlegenden Konzepte hinter jeder PubNub-gestützten App zu verstehen
Einrichten
Melden Sie sich für einen PubNub-Account an und erhalten Sie sofort kostenlosen Zugang zu den PubNub-Schlüsseln
Beginnen Sie
Mit den PubNub-Dokumenten können Sie sofort loslegen, unabhängig von Ihrem Anwendungsfall oder SDK







Top comments (0)