Shopify Headless is used in different ways. The way I recommend most to merchants is through Shopify Hydrogen. In this article, I'm going to show you how to set up a custom URL for your international store to improve your SEO results and give a better experience to your clients by supporting other languages.
If you want to learn how to create a fantastic production-ready Shopify Headless store with Hydrogen, check out my course on Udemy.
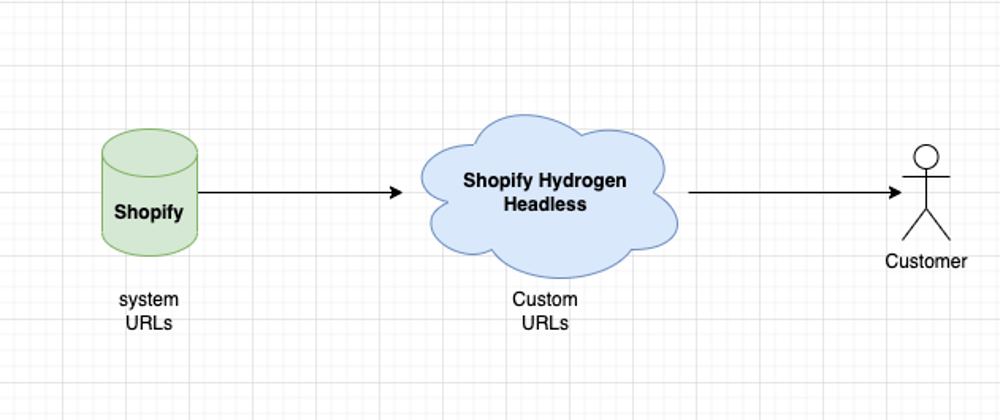
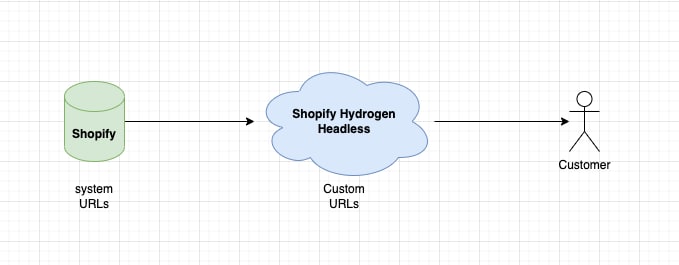
How custom URLs work
All your old URLs on your Shopify store will remain the same, but the main difference is that your headless will control what to show on each page URL. It gives you total flexibility of customization and increases your responsibility of maintaining it simultaneously.
Translating and customizing category URL
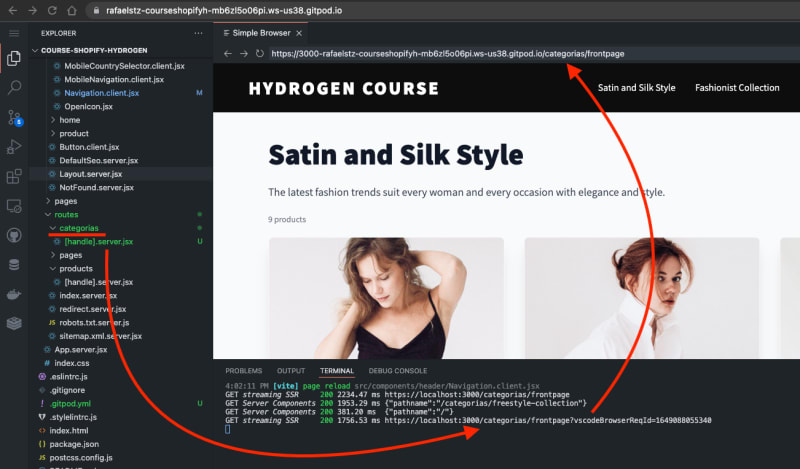
As you can see in the image below, the first step will be changing a folder name and the folder collections inside the routes folder, which defines which route (URL path) to predict.
You will be able to access the new translated URL right away. I changed collection to categorias in Portuguese.
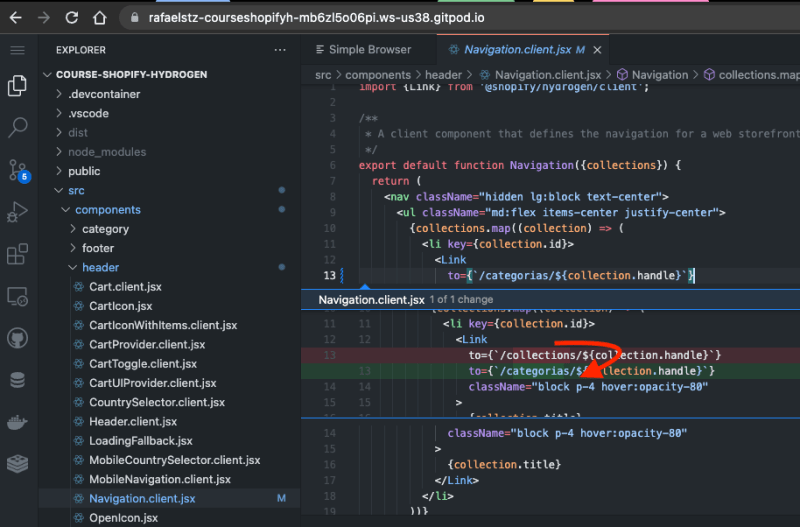
The second step is to change all the links in your theme that might include collections in the link statically. I had to change it in my Navigation file, as you can see in the image below.
It can become enormously tricky depending on the project, but at least now, you don't need to start from scratch in your analysis. I hope it helped you understand how Shopify architecture works with a headless store and custom URLs.











Latest comments (0)