React to Flutter: One Developers Journey — Part 2
If you haven’t yet, check out part 1:
React to Flutter: One Developers Journey — Part 1
When we started the project, the most obvious thing to us was that we did not know, what we did not know, Flutter was extremely new to use, so our “spec” to the UX team, was to design the new version of our app as if we had no limitations because we literally had no idea what they were.
Naturally, they took this to heart and had a load of fun being creative with our application, trying to create an amazing user experience, something we greatly lacked in our Ionic v1 application.
Animation WOW!!
It was not long before I really began to enjoy both the ease of use and expanse of what was possible with Flutter, they really had thought of everything and the accompanying documentation was also pretty good for the most part.
One of the best things I experienced, indirectly, was when bringing another developer into my team, he has been with the company for a few months by that point, it was his first development job right out of varsity, but he was a very exceptional developer with a hunger for learning.
We had gotten what can be considered a not so basic animation sequence from the UX team to complete, and this was our first dive into animation, beyond the basic loading spinner.
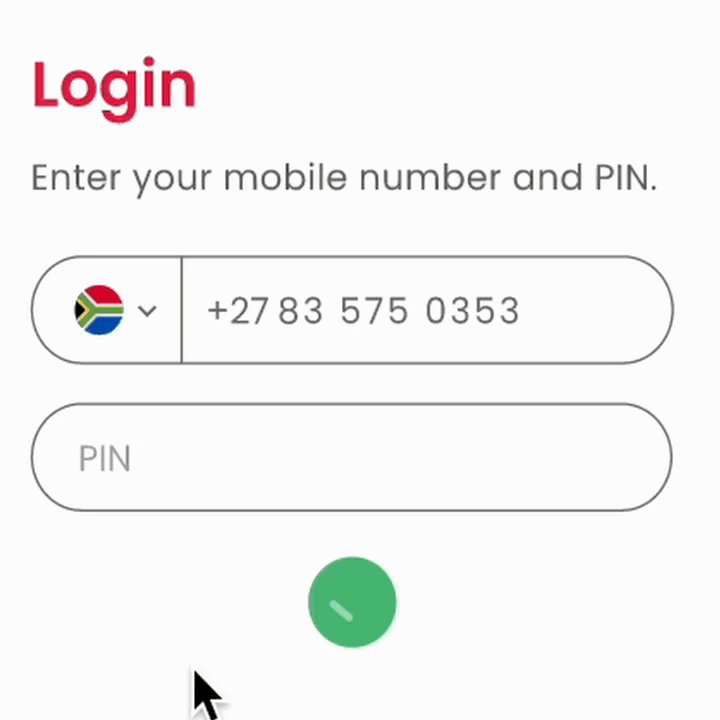
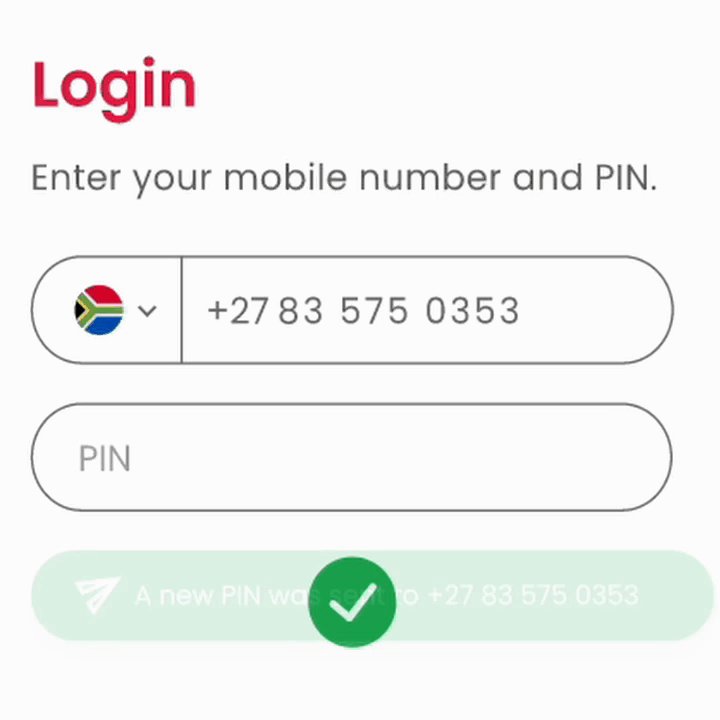
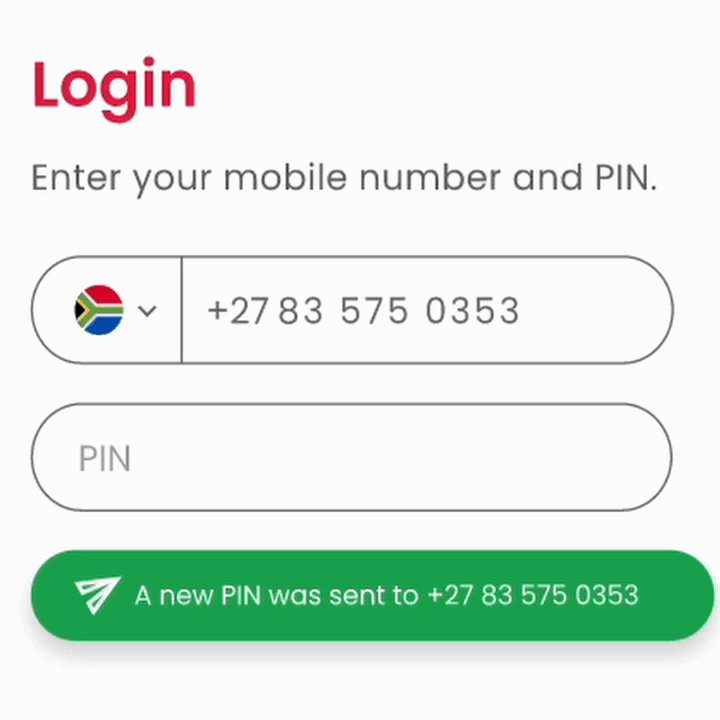
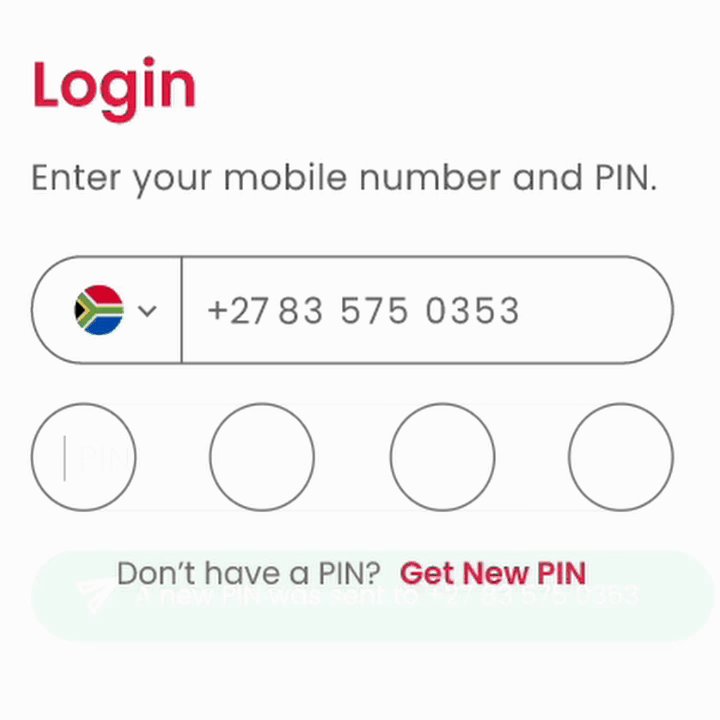
The requirement was that when a user resets their password, we would start the flow by first fading in a “loading spinner”, which upon a successful API response, switched from a spinner to a checkmark and then expanded into a long “pill” with a success message.
If I were to do that in JS/CSS, it would probably have taken between half and a full day, but that’s the sort of thing I have done a lot in my career, it’s something I would be able to put together without the help of google.
I thought this would be a fun task to assign to him, we were early on so no deadline so it would not have mattered if he took a day or a month to finish it, I think he had spent some of his own time diving into flutter and I pulled him over when I had figured something out, but officially this would have been one of his first tasks.
We were honestly both extremely impressed when around halfway through the next day he was complete with the animation, Flutter had so many useful tools and widgets right out of the box, that even someone with the most basic Flutter experience could achieve a multi-stage animation with such relative ease.
I think to both us the developers and the UX team, this gave us the impression that there truly were no limitations, not that this was something impossible, or even difficult to do, the ease of which an inexperienced developer with even less Flutter experience was able to implement this was impressive.
It is probably almost 2 years later and that was most definitely not the most complex idea we got from the UX team and to date, we are yet to run into anything we have been unable to implement.
I hope you found this interesting, and if you have any questions, comments, or improvements, feel free to drop a comment. Enjoy your Flutter development journey :D
If you liked it, a heart would be awesome, and if you really liked it, a cup of coffee would be great.
Thanks for reading.
- Bringing localization into your Widget testing
- Unit Testing your http.MultipartRequest network method




Top comments (0)