Introduction
Building an E-Commerce platform has never been easier with MongoDB's Atlas Search. You can create custom indexes on your products, get lightning fast results on searches within your database, and use a wide range of popular features, like autocomplete.
@irenewuu and @ryancoll present...
Overview of My Submission
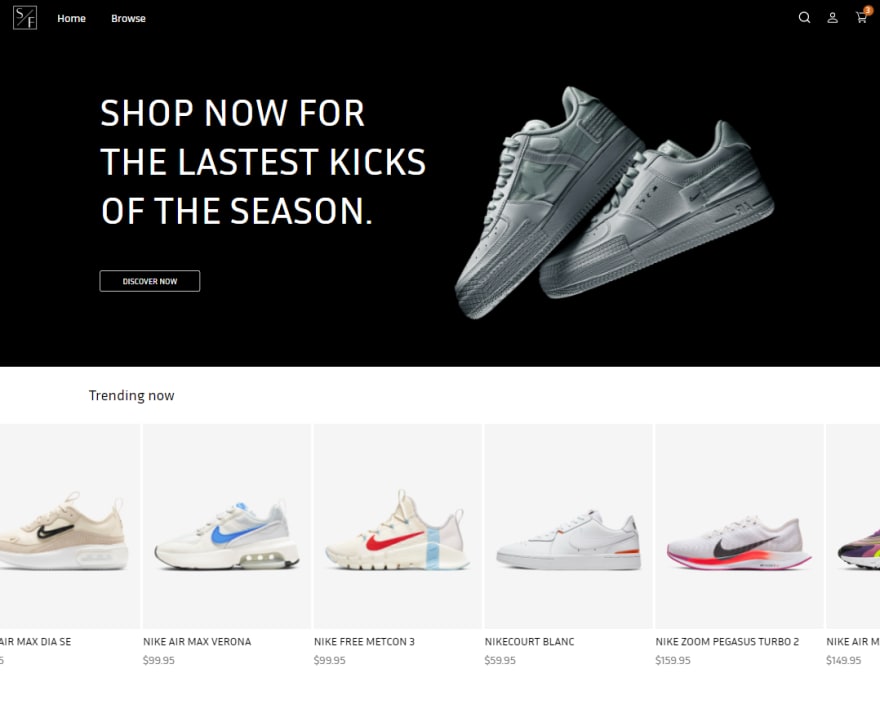
Streetz Footwear is a responsive e-commerce website built with Next.js, React.js, Mongoose, and MongoDB Atlas Search.
Visit the web-app: Streetz Footwear
Submission Category:
E-Commerce Creation
Link to Code
 RyanColl
/
E-Commerce-MongoDB-Hackathon-2022
RyanColl
/
E-Commerce-MongoDB-Hackathon-2022
Investigate MongoDB's Atlas Search with autocomplete in this stunning E-Commerce Creation.
E-Commerce Store integrating Atlas Search using MongoDB and NextJS
MongoDB is a general purpose, document-based, distributed database built for modern application developers and for the cloud era. This example will show you how to connect to and use MongoDB as your backend for your Next.js app.
If you want to learn more about MongoDB, visit the following pages:
If you want to learn more about NextJS, vistit the following pages:
Configuration
Set up a MongoDB database
Set up a MongoDB database either locally or with MongoDB Atlas for free.
Set up environment variables
Copy the env.local.example file in this directory to .env.local (which will be ignored by Git):
cp .env.local.example .env.local
Set each variable on .env.local:
-
MONGODB_URI- Your MongoDB connection string. If you are using MongoDB Atlas you can find this by clicking the "Connect" button for your cluster.
Additional Resources / Info
Atlas Search
Indexes
Three Indexes were set up (the maximum for a free cluster) for different purposes for this app.
- The first index searches our database for a single element of a collection: type. The type being passed as a parameter is either 'mens', or 'womens', and the database is searched accordingly.
export const getProductsByType = async (type) => {
const res = await Product.collection.aggregate([
{
$search: {
index: 'type',
text: {
query: `${type}`,
path: {
'wildcard': '*'
}
}
}
}
]).limit(20).toArray()
return res;
}
- The second index searches our database for a single element of a collection: collectionName. The collection being passed as a parameter is either 'sport', 'luxury', or 'collectors', and the database is searched accordingly.
export const getProductsByCollection = async (collection) => {
const res = await Product.collection.aggregate([
{
$search: {
index: 'collectionName',
text: {
query: `${collection}`,
path: {
'wildcard': '*'
}
}
}
}
]).limit(20).toArray()
return res;
}
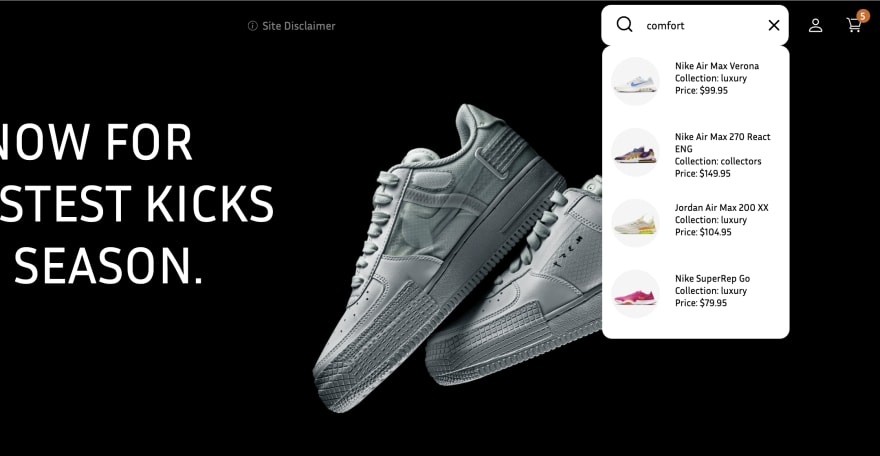
- The third index setup for this app is the most powerful and one I would like to show off for purposes of the hackathon. This index is setup using MongoDB's Atlas Search's AutoComplete. Autocomplete allows us to take a complete index of our database, and search through a specific field for products that match the spelling of a word. We can even apply a fuzzy filter, so when users misspell our product names, MongoDB still knows what they mean. The index is as follows:
export const atlasSearch = async (searchText) => {
const res = await Product.collection.aggregate([
{
$search: {
index: 'autocomplete',
autocomplete: {
query: `${searchText}`,
path: 'description',
fuzzy: {
maxEdits: 2,
prefixLength: 3
},
}
}
}
]).limit(50).toArray()
return res;
}
The name of this index is autocomplete, and the path we are looking through is the description of the products. We could look through names/titles if we had simpler products like groceries, but with shoe descriptions, Atlas Search uses score based returns to order the products from the query based on their score. Using a simple dropdown, I have placed the products underneath the search bar in a scrollable menu.
Autocomplete Preview
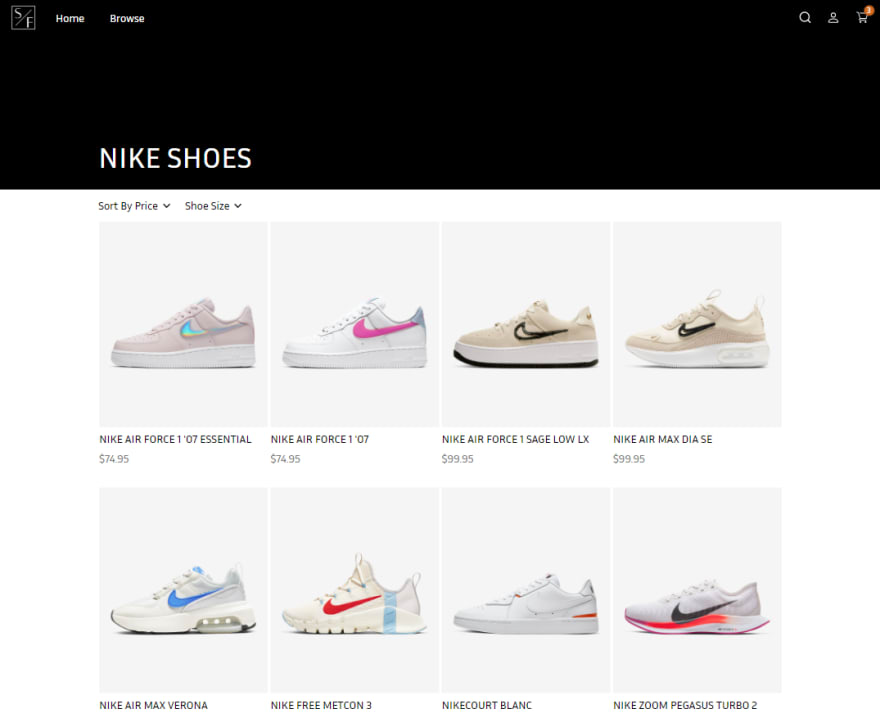
Products Page
Streetz Footwear Products Page:

Individual Product Page
Streetz Footwear Individual Product Page:

Collaborators
@irenewuu
UX/UI DESIGNER & FRONT END DEV 🎨💻
@ryancoll
FULL STACK WEB DEV 🥞💻
Tech Stack 🛠💻
- Next.js
- React.js
- SCSS
- Mongoose
- MongoDB Atlas Search
Thanks to @mongodb_staff for this opportunity!






Top comments (4)
hi👋 your website home page look like nice. and your product page why don't work?
I've tried so many times I could not see your product page
Hello!
Vercel is strange, its servers sometimes hibernate the functions needed to make the requests!
If you can, wait for a bit, or try different products.
Thank you for taking the time to look at our project 🙏
Hello! I found a fix, if you visit the products page first by hovering over browse, you should be able to visit the products individually. This is 100% a Vercel issue.
Hello MongoDB Staff and of course anyone else visiting the app. On my local machine I have no issues with any routes, however when running the app on Vercel it seems clicking on products does not take you to the product due to a server function not working on Vercel's end. I played around with it, and it seems if you visit the products page first by hovering over browse, you should be able to visit the products individually.