React Native developed as an internal project during a hackathon session in Facebook headquarters. The task was to create Native UI elements using JavaScript as the answer to developers’ needs.
Fast forward a couple of years and React Native is now a popular choice for cross-platform mobile development. Thanks to its synchronous API, smooth development and fast performance, React Native is used by large enterprises as well as startups. Let’s talk more about why choose React Native for the development of your mobile app.
What is React Native?
React Native is a JavaScript framework for creating mobile applications for both Android and iOS. It is based on React, a JavaScript library built by Facebook, used for user interfaces. React Native allows developers to write native mobile applications and reuse code between platforms. Just like React, RN applications are written with a mixture of JavaScript and XML markup. Under the hood, it invokes native rendering APIs in Objective-C or Java. This means the apps render using real mobile UI components, not webviews, and feel like any other mobile application.
As for now, React native supports both Android and iOS with a high probability to expand to future platforms.
React Native is said to be easy to work with thanks to its developer tools and error messages integrated within the framework. Additionally, it takes advantage of intelligent debugging tools and error reporting. React Native does not force you to work with Xcode for iOS development nor Android Studio for Android apps.
How does React Native app development work?
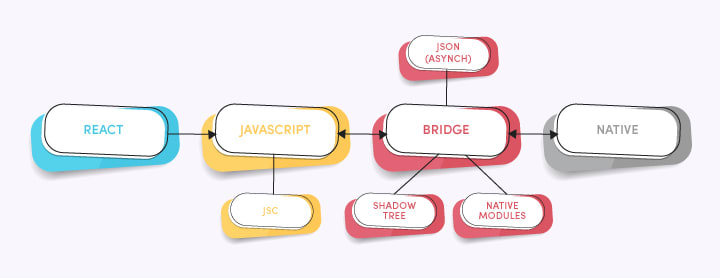
As mentioned above, React Native allows developers to create apps consisting of JavaScript code and native by creating a bridge between an app and a target platform. As JavaScript runs native code, React Native’s bridge system leverages the React library and transfers the components to a mobile view.
If any action is taken by the users, RN translates it to an event JS can handle and then translates native events into components React can understand and respond to.
However, this architecture comes with certain challenges like the possibility that the default components may not cover both platforms or may look different on each of them. On the other hand, React Native apps are easy to understand thanks to being single-threaded. But you have to keep in mind some JS specifics to avoid performance issues.
Top benefits of choosing React Native
The popularity of React and JavaScript positively influence the rank of React Native in the developer communities. What is more, it brings benefits not only to software engineers but also businesses. Let’s take a look at them.
1. Performance
React Native makes use of GPU, which offers speed and performance. Even though many people believe native apps cannot be replaced, RN gives developers a nearly equal level of performance to native solutions. Outstanding performance is one of a few reasons why you should consider choosing React Native over WebView-based tools as it allows achieving 60 frames per second.
2. Time savings
React Native has built a vast community around itself, and it is still growing day by day. This means there are a lot of ready-to-use components, so there is no need to build everything from scratch. What is more, thanks to the single code of RN the possibility of finding a bug is greatly reduced, so you can create MVPs even faster. Using a shared layer for Android and iOS means 30% faster app development.
3. Easy debugging
One of the biggest advantages of having a single codebase is easier bug detection. With React Native, development teams do not have to spend hours looking at two different codebases - a single fix removes the bugs in all operating systems at once. In return, this allows delivering consistent behaviour across all platforms. Additionally RN’s ‘hot reload’ feature allows performing functions like error handling at runtime and see the results instantly.
4. Personalized UX
The framework was created with the ability to segregate framework, native, JavaScript code and styling. This enables developers to create different app styles from the server-side. They can now deliver a personalized user experience to each individual user on the same application.
5. Cross-Platform development
As previously mentioned, React Native supports cross-platform development, which provides a consistent user experience across multiple platforms. Maintaining apps for both iOS and Android can be a great headache since they are so different and RN makes it easy again.
Who uses React Native? Top companies and startups using React Native
On average, thanks to RN, Android and iOS versions of the same app can share around 60-70% of the same code base. This is probably why there are quite a few world-known companies that decided to switch to React Native when working on improving their applications. Want to know more? Keep on reading.
Facebook is on this list for obvious reasons being the creator of React Native. Originally, it was only used for the iOS version of the app, but now, it also provides UI for Android. Facebook constantly optimizes the React Native-based parts of the applications, for example, the Event Dashboard performs twice as fast as at the beginning.
Apart from the mobile app, Facebook also used React Native during the development of the Facebook Ads application - the first cross-platform app in the history of RN.
Walmart
This retail giant is one of the biggest corporations in the world with over $500 million yearly revenue. Its application has features like online shopping, product search and in-store price check. Customers can also use the Walmart Pay mobile wallet system. Worth mentioning is the fact that 95% of Walmart’s codebase is shared between the Android and iOS app, so simultaneous work on both platforms cut the labour cost in half.
Adidas Glitch
An application allowing customers to build a shoe exactly how they want. Adidas decided to make it mobile app exclusive and after careful consideration, the team decided to choose React Native for the iOS and Android app.
A social media platform with a collaboration approach. Pinterest is all about sharing and exchanging ideas in the form of images or videos. Since a lot of those operations are performed on mobile devices they switched to React Native. The iOS implementation took around 10 days and then, with 100% shared UI code, 2 days to port the screen over to Android. This saved more than a week of implementation time.
Tesla
This electric car manufacturer also uses React Native for mobile app development. The look of their Android and iOS app is the same for the end-users. What is more, all functionalities work the same on both platforms, including charging, panoramic roof or horn.
What apps can I use React Native for?
React Native has been an essential part of the technology stack for companies that strongly care about client relationships and customer satisfaction. The framework has no limitations when it comes to industries it can be used in thanks to the lower cost of development, stable app growth opportunities and support of external tools. Some of the most common types of applications created with RN are:
- LMS - Learning Management Systems with instant messaging features like Learnium or Canvas Teacher
- On-demand - on-demand content gains more and more popularity thanks to streaming services like Netflix or Hulu. Netflix is running RN across all devices
- Social networks - apps helping us communicate with our peers, for example, Instagram
- Finance and Banking - React Native can be used for building powerful FinTech applications and apparently, Turkish Bank has one of the first RN banking apps ever
- Transportation - with RN you can also build location-based apps thanks to its ability to use location information (like in Uber Eats)
- Entertainment - one of the biggest fashion magazine in the world - Vouge has a React Native-based app
- Healthcare - from medicine information eg. Iodine to health insurance eg. Oscar
- Travel and Tourism - booking applications are a perfect example of yet another industry React Native is great for, Airbnb being one of them
- Logistics - there is a React Native theme for logistics apps available
- Real estate - applications both for buying and selling properties or property management eg. Breezeway
How to hire experienced React Native developers?
Just like hiring for any kind of position, there are a few key aspects to keep in mind while looking for a single React Native developer. First of all, you should be aware of the options available: you can hire in-house, augment your existing team or outsource the development to a dedicated team altogether. The latter is becoming more and more popular, as it brings advantages like cost or time savings to the table. If you want to learn more about outsourcing read Outsourcing Trends In Software Development.
1. Hard skills
A quite obvious step is to review the technical skills of the candidates. Take a look at their portfolio or, even better, testimonials from clients. It will definitely help if your selected developer/team has previous experience in building similar solutions to yours.
2. Soft skills
Some of the key soft skills a software engineer should have are communication, problem-solving, teamwork, helpfulness. Also, the ability to receive and implement feedback is something worth looking for.
3. Cultural fit
Your development partners should have a similar culture and values to yours. A common mindset can influence productivity, performance, employee engagement and, of course, successful communication.
Summary
React Native probably will be a great fit for your development needs, no matter if you are a startup or a big enterprise. It will help you develop a high-quality, stable application simultaneously for Android and iOS platforms. React Native also allows you to reuse up to 100% of your code between different environments which saves a lot of development time, not to mention easier code maintenance or debugging. If that is not enough for you, worldwide companies like Uber, Adidas or Skype trusted React Native’s potential and are not looking back.
**
Are you currently looking for experienced React Native developers to build you a powerful mobile application? Contact Selleo to schedule a call and discuss your idea. You can also review our portfolio and client testimonials.**







Top comments (0)