The create-react-app command is a great way to start a new React project; everything just works out of the box like magic. In fact, I don't think I've ever not used it to start any of my React projects. However if you're anything like me, the number of never-touched files generated once CRA is done working its magic - index.css, robots.txt, manifest.json, and others - is bothersome.
When starting out it in your coding journey it can be difficult to discern which files are actually needed since the inner workings of CRA are not (yet) obvious to you. It was one of the first issues I grappled with when I was new, and one for which I still don't easily find answers. So here I am.
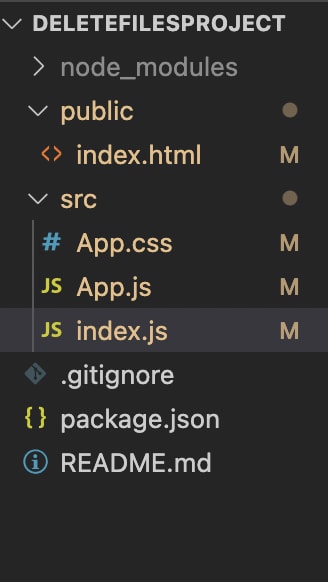
Here's what my sample project's file structure looks like after running create-react-app and opening it in VS Code (I'm assuming you already know how to do this):
First, let's outright delete the following files in their entirety:
- favicon.ico (this is the icon for the browser tab)
- logo192.png (react's default logo)
- logo512.png (react's default logo)
- manifest.json (describes the app)
- robots.txt (for search engine crawlers)
- App.test.js (boilerplate test file)
- index.css (boilerplate stylesheet)
- logo.svg (another default logo)
- reportWebVitals.js (for measuring user experience metrics)
- setupTests.js (imports Jest-DOM testing library)
- yarn.lock (if you're using NPM, which I do)
That's 11 files deleted right off the bat. All of these files can be re-added later, if needed, rather than cluttering your view for much of your app's development.
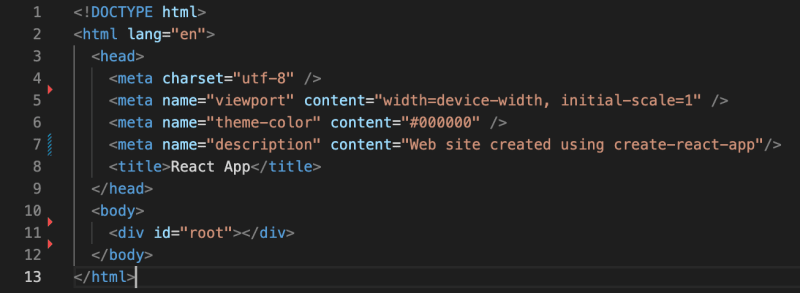
Now let's move on to some cleanup within the remaining files. Let's start with index.html, which is the root of your project:
That's a lot of lines of code, and much of it isn't needed. Go ahead and delete lines 5, 12, 17, 30. Then delete all the comments, and consolidate lines 8-10 into one line. You should be left with something like this:
Navigate into App.css next. This file isn't needed until you actually start styling, so you can remove this file in its entirety and re-add it later if you prefer. But if you want to keep it, go ahead and delete everything within it.
Now it's time for index.js, which should look like this:
Go ahead and delete lines 3, 5, and 14-17. You should be left with a barebones file looking like this:
Finally, let's check out App.js. I prefer the relatively newer arrow functions for my components, so let's convert it. Then delete lines 1, 2, everything within the div, and the classname for the div. Finally, even though we no longer need to import React for simple components, you will need to do so if you plan on using Hooks or other features React provides. Add the import at the top. Your file should look like this:
That's it! You've removed much of the unused boilerplate clutter, and are ready to start your project with a blank(er) slate. Clutter can be distracting, so I hope you've found this guide useful.
"The real problem is that we have far more than we need or want.” -Marie Kondō
:)










Top comments (0)