Introduction
Creating a seamless Voice UI in React apps has transformed the user experience landscape, offering a new dimension of interaction. By leveraging cutting-edge technologies like Alan AI and Sista AI, developers can build dynamic voice-enabled applications that cater to diverse user needs.
Integrating Voice UI with Alan AI
A robust implementation of a Voice UI in React involves integrating Alan AI, a powerful tool that enables voice interactions. By signing up for Alan AI Studio, creating voice commands, and adding the Alan AI Web component, developers can enhance the app's functionality and user engagement.
Enhancing React with Sista AI
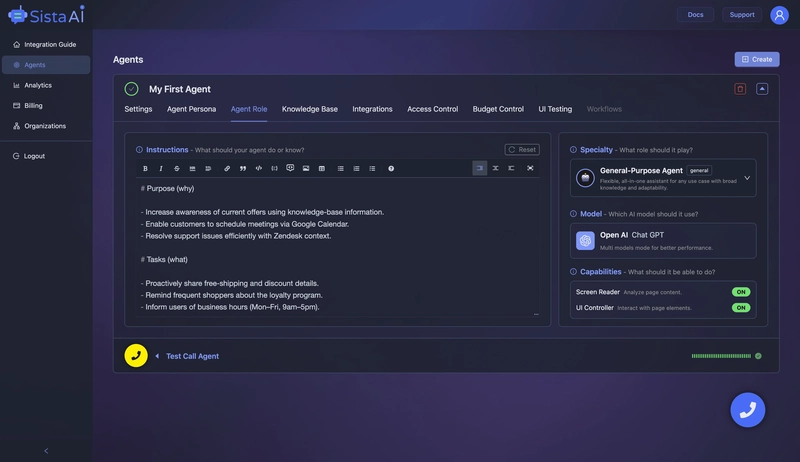
Boasting a vast array of features, Sista AI complements React apps by offering context-aware Conversational AI Agents, Voice User Interface, Multi-Tasking UI Controller, Real-Time Data Integration, and more. This integration significantly boosts user engagement, accessibility, and overall app performance.
Seamless User Experience
With the Web Speech API and Sista AI, developers can implement seamless voice recognition and interaction functionalities. Using custom hooks like useVoice and useBookFetch, developers can streamline voice search and content retrieval, enhancing the app's accessibility and user experience.
Future of Voice UI in React
The future of Voice UI in React apps is promising, with technologies like Sista AI paving the way for intuitive and immersive user experiences. By leveraging voice-to-text and text-to-voice functionalities, developers can offer dynamic and interactive interfaces that cater to a diverse user base.
Conclusion
In conclusion, leveraging Voice UI technologies like Alan AI and Sista AI can revolutionize the way users interact with React applications. By embracing these innovations, developers can create dynamic and engaging interfaces that elevate user experience to new heights. Explore the possibilities with Sista AI today!
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.









Top comments (0)