Design Sprints. Two words that catch any agile developer's imagination. We have heard about sprints, short work-cycles that are the cornerstone of any agile development cycle.
In this article, you will learn:
- What is a "Design Sprint"?
- How SoluteLabs runs a 5-day Design Sprint
So what is a "Design Sprint"?
Design, prototype, test and validate a product idea in five days! That's right. Five working days.
That's Design Sprint in a sentence for you.
The concept is relatively new, made popular by Jake Knapp and Google Ventures a few years ago. All decisions from sketch to prototype happen in a short span of five days - making it arguably one of the cheapest and fastest ways to validate product ideas or business strategies.
Design sprints encourage collaboration through making. They are an excellent way to bring different teams under the same roof and work towards a common vision.
Design sprints encourage sketching and original thinking, through experimentation. This translates into reduced costs to build a working prototype, which all companies can agree, is a good thing.
Here at Solutelabs, we have our own version of the Design Sprint, which is a 5-day exercise in getting your prototype up and running. Without further ado, let's jump right in!
The Pre Sprint Phase
Even before we jump into the sprint, we at Solutelabs get the most important person involved in the project - the customer. We do this by conducting thorough customer interviews.
We begin the interview by making the customer comfortable, asking a few basic questions about what business problem they are trying to solve. This is before we talk about products or prototypes, just to get the customer settled in.
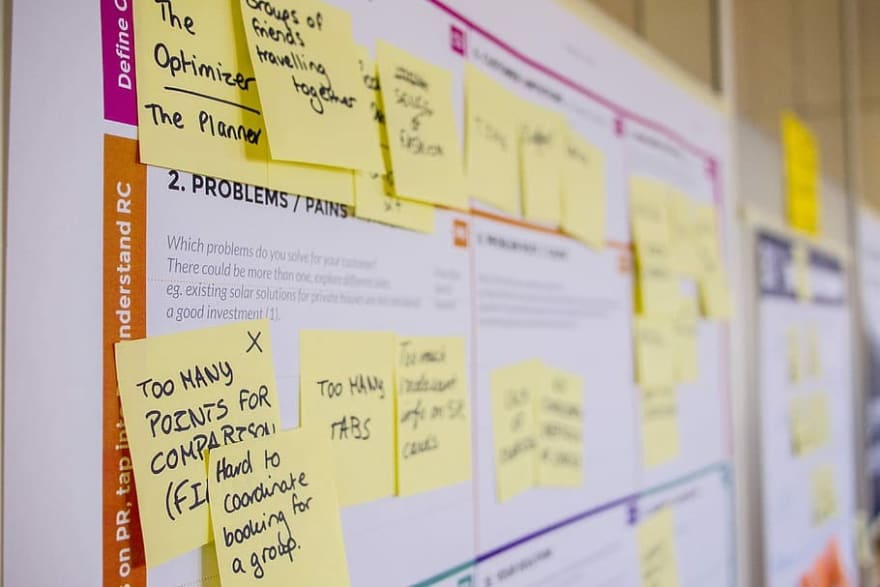
We encourage the customer to "think out loud" in this phase. Ask all the questions we feel will help us build the prototype better. We take detailed notes in this phase, using post-it notes and our own whiteboards at the office to a great extent.
We also use this stage to decide on the sprint team. This mostly includes designers and developers who we know can afford to block out 5 days on their calendar.
We gather our sprint supplies (post-it notes, whitepaper, drawing board), send out happy thoughts and bam! We are ready for Monday.
Day #1 - Monday: The Mapping Day
Our week begins with what is arguably the most important day of the sprint - Monday. We beat the Monday morning blues by huddling into the director's room, where the whiteboard and the post-it notes are ready for us.
Monday is the brainstorming day, where we first debrief the team about our client and his chief pain points. We use the pointers we gained in the interview during the pre-sprint phase and convert them into actionable points that we jot down on the whiteboard.
Once we align the team with the clients' goals, it is now time to write down the long term goals. These may be the functionalities of the app that may or may not be covered in the prototype, but the customer would want to take a look at anyways.
With the long term goals handy, we create a virtual map of the app from a design point of view and then zoom in to a particular problem that the client wants to solve. This is a simple sketch that shows how the customer is going to move through the app.
With the long term goals set and the map ready, we now move on to asking the experts. In this stage, we talk to expert developers who may or may not be part of the team who have solved similar problems before. This will help us better gauge the time and effort needed to build the prototype.
All through this phase, we will have the sprint team taking notes. Once we have asked the experts their take on the problem, we combine all the notes by posting them on the whiteboard.
The sprint team then sorts the notes into different categories and votes on the ones that they feel will be the most important to solve.
It is now the job of the project manager, usually one of our directors, to choose one specific part of the problem and filter it down using the questions from the interview phase. Once our target is fixed, we call it a day, and our Mapping Monday is done.
Day #2 - Sketch Tuesday
With all the talking and writing of the Monday behind us, we are now ready to begin Tuesday with a new agenda - create flow sketches. This is the stage where we bring in the designer(s), who will help us convert the ideas in the post-it notes into actionable sketches.
This is where we start conducting lightning demos.
What is a lightning demo?
You can think of a lightning demo as a small research session with your team. We give the team a short span of time (typically thirty minutes) to come up with three examples. By the end of the lightning demos, the teams will have three products that we can use as inspiration while building the prototype.
Once the lightning demos are done, we get a series of "inspirations" that the designers and developers can aim towards while building the prototype.
We then encourage the team to walk around the whiteboard, study all the post-it notes from Monday and the sketches from lightning demos. The sprint members jot these ideas down and then try and convert them into tangible ideas that can be built.
For instance, the idea can be a great landing page, like the one Shopify has.
The designer, at this point, creates a solution sketch, which is a good approximation of all the good ideas in a proper sketch format.
Even if some of our teammates are not good at drawing (a couple of developers are horrible at drawing, to be honest), we use Sketch Tuesdays not to create artistic sketches or product approximations, but rather visual representations of our member's thought process.
The Solution sketch is usually one idea that is expanded by each individual team member, where they explain how the app works in three frames, along with a catchy title that will help the teammates remember it.
And that's it! We are done with Sketch Tuesday.
Day #3 - Storyboard Wednesday
Mapping Mondays and Sketch Tuesdays lead us to the next part of our 5-day Design Sprint - Storyboard Wednesdays. Here, everybody gets to review the sketches made on Tuesday in silence.
These sketches include the crude ones made by the developers as well as the perfect solution sketches created by the designers.
Once all the sketches have been reviewed, the team members note down the components they feel will suit them best when building the prototype. The project manager then decides which ideas will actually go into the prototype and which ones will be saved for later.
Sometimes, our teammates come up with so many great ideas that there are two to three really good ideas that we want to prototype. In this case, we decide on building all these prototypes, instead of just one prototype for the customer.
Now the ideas are ready to go on to the storyboard. So we physically take down the best ideas from the wall, which maybe the solution sketch or the crude sketches, and pin them on to the storyboard so that we know what we are going to build.
And that pretty much wraps up Storyboard Wednesdays.
Day #4 - Prototyping Thursdays
Okay so by now we have freezed the ideas that we are going to work with, sketched them and put them up on the whiteboard.
On Thursdays, we usually get down and dirty by building the actual prototype, writing code, and making web elements to convert the idea on the storyboard into reality.
The process usually begins with the designer, who has taken up the duty of converting crude sketches into workable wireframes. The designer hands over the wireframes to the development team.
The objective of the developers is to build a realistic facade, something that the customers can look at and give feedback. We begin this by picking the right tools, which may include design tools like Photoshop or sketch and development tools such as Visual Studio.
Now the prototype may be too much to handle for one developer, so we divide the task into manageable chunks and assign each part of the prototype to a developer.
Once all the individual elements have been built, the project manager takes them all together to form a complete prototype. It is now time for the trial run. All of us huddle around the director as he tests the prototype to see if we have covered all the functionalities.
If we are happy with the working prototype, we then bring in the customer to give him a working demo. There are usually questions from the customer at this stage, along with important feedback. We take down all the feedback into notes and then get back to rebuilding the prototype accordingly.
And voila! We are done with prototype Thursdays!
Day #5 - Interview Fridays
We now come at the fifth and final day of our Design Sprint, after a hectic week of brainstorming, sketching, making wireframes, playing rock-paper-scissors to choose ideas, and finally, building the prototype.
On Friday, we pick up where we left off on Thursday, beginning again with the client interviews. By this stage, we have a good working prototype ready, and we will explain the features that we have built, in detail to the client.
As the interview progresses, our entire team takes notes, jotting down important feedback that they feel can be incorporated into the prototype. Client feedback is probably the most important part of the Sprint, with the best ideas originating there.
We compare the client feedback to the moodboards we created on Monday to see if all the features have been included in the prototype. In case we missed something, we quickly go back to the developers who are always ready to build new things.
This is one of the pit stops of our Design Sprint coming to an end since there is always a scope for improvement. As we gather client's feedback, we also develop screens in parallel, adding features that the client deems necessary.
The Design Sprint at Solutelabs is thus on an evolutionary path, and we are always happy to improve our process by bringing in new ideas.
Feel that you can improve our process? Write to us in the comments box below and we will incorporate it into our Design Sprint.
And, if you want to run a Design Sprint for your product, we're one message away.








](https://res.cloudinary.com/practicaldev/image/fetch/s--PEYYYItu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/1600/0%2AdSXyZAtDqoFo1WaE)







Top comments (0)