Disclaimer: The following article is no way claims or quotes strong opinions about the technology in the immersive world of Web/JavaScript/ReactJS. It is simply a humble attempt by the authors to share a foundational perspective about the library in a lucid, visually rich manner.
There is no single “best” way to learn a new library or a computer language. Each one demands a different approach to understand the laid-out concepts, terminologies, and rules. While there are tons of helpful tutorials that set a good practical foundation for using this library. The main goal of this article is to provide a theoretical introduction to help appreciate and develop intuition to use the basic features of React and also point to subsequent contextual references to other authors.

The article is best tailored for the following audience:
- Programmers, Technology Consultants with looking to understand the latest trends in web development.
- Developers with some experience in JavaScript and CSS wanting to appreciate ReactJS concepts before getting hands-on.
React Library — An Introduction
Jordan Walke, a software engineer who currently works in the ads interfaces team at Facebook released a prototype of ReactJS back in 2011 and used it for the Facebook news feed and later on Instagram in 2012. Lately, ReactJS has become an extremely popular library in the world of front-end design and development. There is a beautifully rendered timeline of the React’s evolution in the references section at the end if you are interested.
WHY REACT- in the realm of web design?
ReactJS inherits the power and main advantages of the JavaScript programming language that are needed to design responsive web pages:
- Not affecting server performance
- Enabling an event-driven application design
Quite popularly leveraged with Node.js and Node Package Manager, React provides mechanisms to dynamically build user interfaces. Put more simply, it is a modern and interactive approach to presenting information to a user through a compositional setting.
The power of React is in building composable user interfaces that break down the UI by creating smaller units called components (more about it below). A component can be understood as an encapsulated unit (function or class) that manages its data and returns a React element (a JS Object) to describe a section of UI.
React is “declarative” which means that we just declare WHAT we want a component to look like and let React handle the HOW of it at the DOM (document object model) level. It applies to more than rendering the web page DOM and advanced libraries take a declarative approach to managing state such as Redux.
- As a business owner or a product manager, why would I choose to use ReactJS for my application?
From a business standpoint, below are a few reasons why you would want to pick React for your application:
- Low Learning Curve — React has a low learning curve for folks with prior programming experience who can easily cross-train and add the library to their existing product tech-stack. In spite of React’s ideas about JSX and Redux being daunting concepts at the beginning, React easily integrates into the JavaScript ecosystem but offers a way to render the front-end more programmatically than its peer like VueJS.
- UI breakdown — Instead of worrying about the web app as a single entity — clients, designers, managers, developers can collaborate on specific components at a time which can help compartmentalize efforts and speed up product development.
- Responsive design —__ ReactJS with its power to expand through tools, libraries combined with some good practices enable the creation of fully responsive and scalable web apps to cater to an organization’s business.
- Responsive design — ReactJS with its power to expand through tools, libraries combined with some good practices enable the creation of fully responsive and scalable web apps to cater to an organization’s business.
- Virtual DOM to render apps faster — The library uses a virtual DOM to render HTML, monitor changes in the elements, and re-render only specific pieces where data has changed. Especially during partial data refreshes the app gets extremely responsive and positively impacts user experience.
- Strong & Growing Community base— ReactJS is a reliable present-day technology started by the tech-giant Facebook and one that is here to stay owing to its strong adoption and support from some major tech-heavy corporations such as Netflix, Airbnb, PayPal, Uber, Instagram, Flipboard etc. Besides detailed documentation ReactJS has a lot of support from the Stack Overflow and has over 250,000 questions on it!
- Strong & Growing Community base — ReactJS is a reliable present-day technology started by the tech-giant Facebook and one that is here to stay owing to its strong adoption and support from some major tech-heavy corporations such as Netflix, Airbnb, PayPal, Uber, Instagram, Flipboard etc. Besides detailed documentation ReactJS has a lot of support from the Stack Overflow and has over 250,000 questions discussed about it!
When providing the best possible rendering performance for your application becomes one of the top priorities, ReactJS shines well in this area under the condition that the application leverages its compositional nature well by following some best practices. The indirect benefit from this is that it optimizes maintenance by breaking down the interface into functionally-specific atomic components.
- As a software engineer or project manager, why would I choose to use React for developing my web application?
From an application development front, this structure offered by ReactJS can have some added advantages:
Lesser development time — This modular structure allows code re-usability to a great extent which results in rapid development with good code quality
Easier on boarding — For the new developers joining a software development project, learning isolated parts of the code would be a much easier task — thanks to React’s compositional structure and its focus on the front-end and User Interface side of an application.
Separation of Concerns (SOC) — While ReactJS itself does not encourage or help guide a developer to do SOC, through best practices it offers flexibility and fosters very strong SOC patterns such as the container-component pattern.
React advocates composition through generic & specific components but is strictly neither DRY (Don’t Repeat Yourself) nor WET (Write Every Time).
It allows DRY when repeated logic is exported to a singular location through abstraction and imported where needed. However, this MUST be approached with a pinch of salt and needs more context than following as a strict rule. In other words, the WET code base is at times more powerful for building React applications and is widely used through the practices of Containment and Specialization.
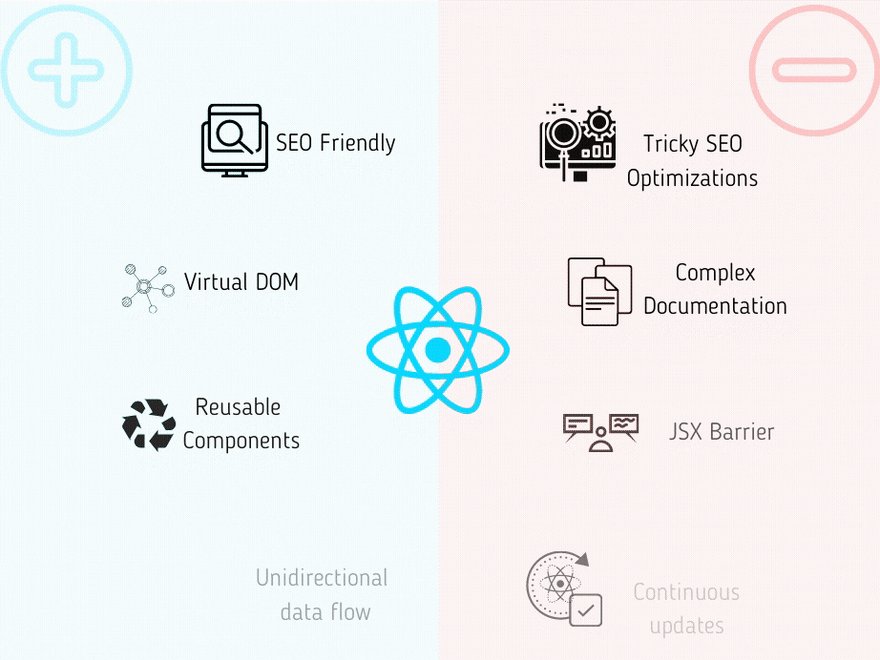
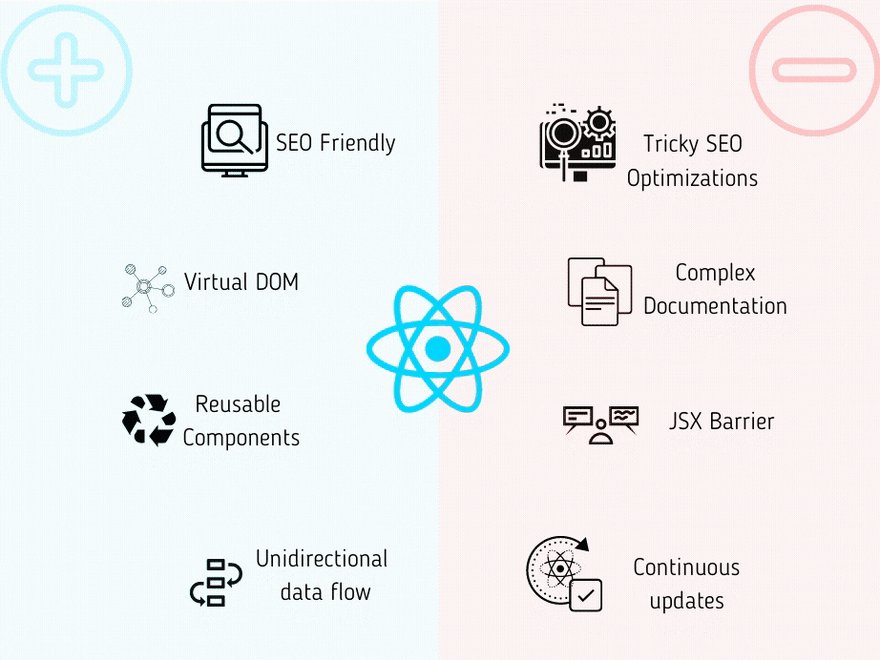
Here are some key PROS and CONS of the library from a platform development’s point of view:

In Part II, I will be talking about the Library's Nuts and Bolts and deep dive into the key features from a project POV.
Love to hear your feedback ! :) Thank you!


Top comments (0)