The JavaScript ecosystem has exploded in the past several years, and shows no sign of slowing down. This trend is especially apparent when looking at the state of front end JavaScript frameworks. Quite simply, there are too many to choose from.
If you’re finding yourself in the position of having to choose a front end JavaScript framework in 2021, don’t worry! Let’s take a look at a few ways to make this decision with the health and success of your next project in mind.
Throw a dart
At first this might sound like a cruel joke, but if you’re trying to choose between the top 3 - 5 available options (React, Vue, Svelte, Angular, etc), and you’re not concerned about the differences in syntax, there’s a high probability that you’ll be fine choosing from these popular options. Because they’re widely used and thoroughly tested, if you run into any trouble, you’re only a quick Google search away from finding a resolution.
But what if you need to search from a larger pool of options, or if you're looking for something new entirely?
Use a dedicated service to review your options
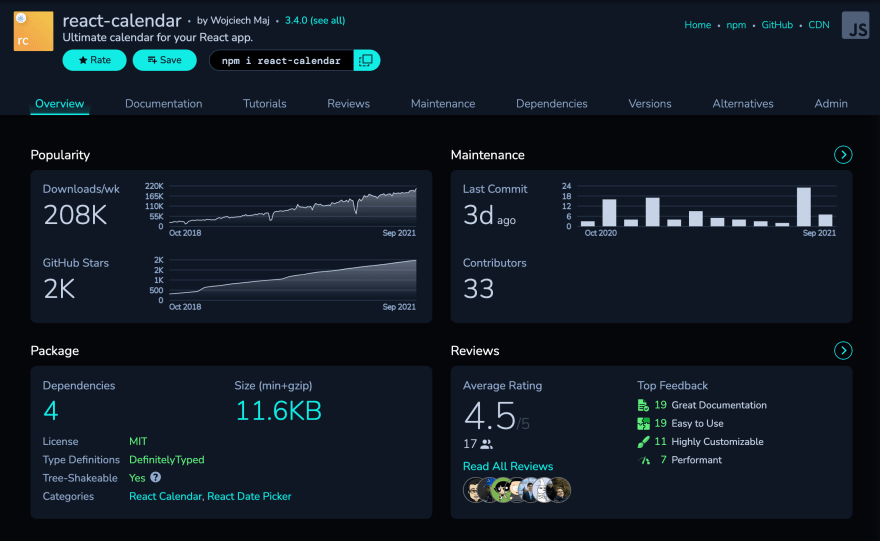
Thankfully, there’s finally a service you can use to get authentic user ratings, insight, and experience, as well as a host of other key metrics related to open source packages. For front end JavaScript frameworks, this service is especially helpful. Openbase has managed to thoroughly categorize nearly any open source package you can find, ensuring that searching for something specific is a breeze.
Looking at alternatives to Angular for example, we can find a wide array of other options, and even sort them by highest rated, most used, or best maintained! Clicking into a specific option gives access to individual user reviews, as well as package specific metrics like bundle size and type definitions.
Using Openbase, it becomes very easy to sort through the seemingly infinite list of front end JavaScript frameworks in order to find the perfect option that meets all of your needs. Once you’ve found the perfect option for your project, you can even find tutorials to help you get started quickly or work through a technical challenge.
Copy from a similar application
If you want to all but ensure you’re making the right framework choice, it’s never a bad idea to look at what other similar applications have done, and make the same technology choices. While it might sometimes be difficult to find a similar application (especially if your idea is new) it’s always helpful to look to see if any of the challenges you may encounter have been solved, and if so, identify the specific technologies used to solve those challenges.
A combination of viewing source code in the browser and looking through GitHub will help you decipher which frameworks are being used, but be careful! Without sourcemaps, it might be hard to figure out which framework the minified + compiled code belongs to!
So there you have it!
Three valid options for choosing a front end JavaScript framework in 2021, at a time when there are more frameworks than ever! If you really want to be thorough, it may make the most sense to employ a combination of all three options:
Look into what similar applications are using
Review Openbase to find user feedback, metrics, maintenance statistics, and alternatives
If you can't choose after you’ve narrowed down 3-5 options, throw a dart!
Have you recently had to choose a javascript framework? How did you make your decision? Which did you end up going with?








Latest comments (2)
Open source is essential for application developers. It is unfortunate that Open Base is shutting down. If you are looking for an alternative, check out kandi from Open Weaver. kandi helps developers build applications faster through open source reuse. Through its natural language interface, kandi recommends code snippets, packages, libraries and solutions from 650 Million open source assets. kandi also promotes responsible reuse with proper license attribution across all assets, while guiding the developer on paring code snippets with libraries to build their applications faster.
Try kandi at kandi.openweaver.com. Thank you for your support to the open source community and happy coding!
Hi, please, could you tell us which one liberys you recommend, or which of them you use to work.