Velo is a rebranding product of Wix.com which is a famous one-stop no-code solution for web development. I have seen people using Wix.com for anything from simple landing pages to e-commerce stores and have read and heard a wide variety of success stories.
Coming from a technological background and being able to go through the process of the software development cycle, in a lot of cases, I did recommend people to go towards Wix. In this article, I will be discussing these cases for which I highly recommend Velo and in cases, where I find it difficult that Velo would be a good solution. To do so, I will try to replicate my current landing page in velo.
Let's start by making our own Velo site
You need to go to the following URL:
https://www.wix.com/velo?ref=hackernoon.com
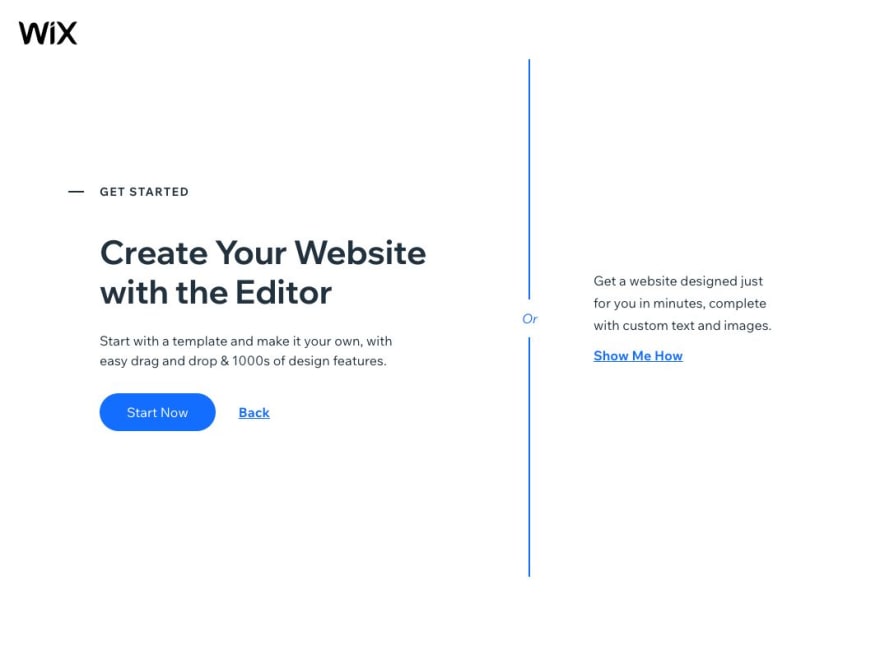
Let's click start project. On the next screen, it does give us the option of going through a tutorial but to have it hands-on, I wanted to experience how something can naturally come to me which allows me to understand the level of working of the project.
Therefore, I clicked start now.
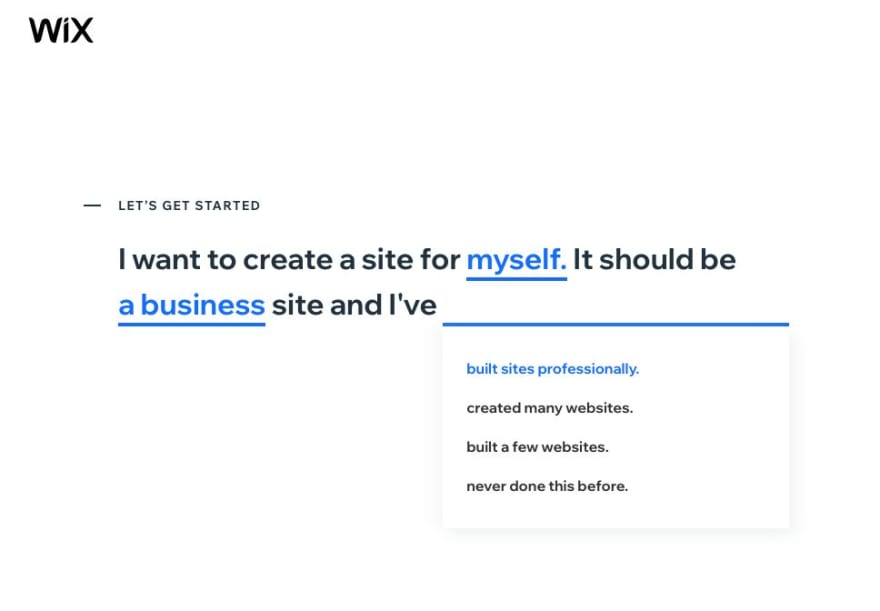
This is like a wizard that is gathering information for me so that it can customize a set of presets that best fits my use case. I want to create a site for myself. It should be a business site and I have built sites professionally. Whenever you click on the blue links it will give you a set of options to select from.
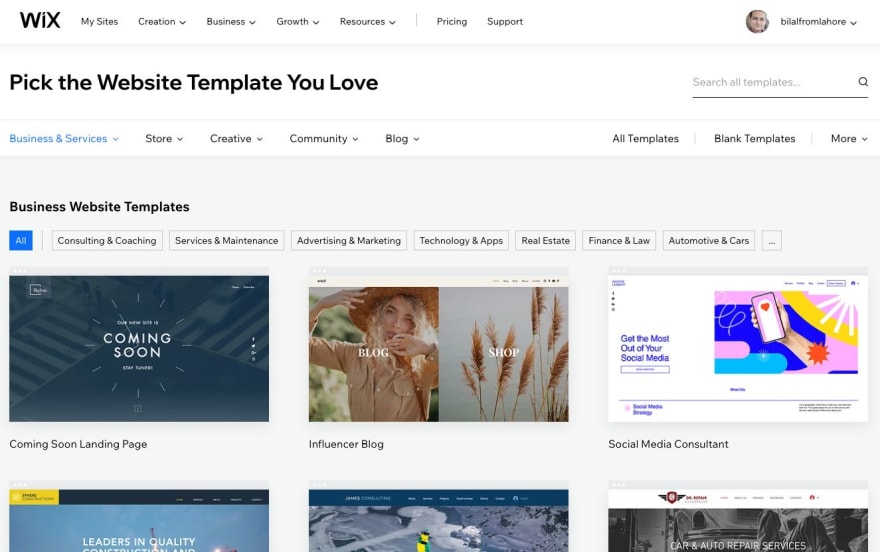
Now, this is where the interesting part comes to play. I was given a set of templates that are like starting points for me to start with. Now as you move your mouse over them, you can have a glimpse of them and there is a categorical selection on top of it too.
Although the limited set of templates are really good to work on, I did find that the collection was small in size, maybe Wix needs to add more categories that are not general but specific to it. As my startup landing page is under IoT (Internet of Things), I was unable to find anything specific to that industry.
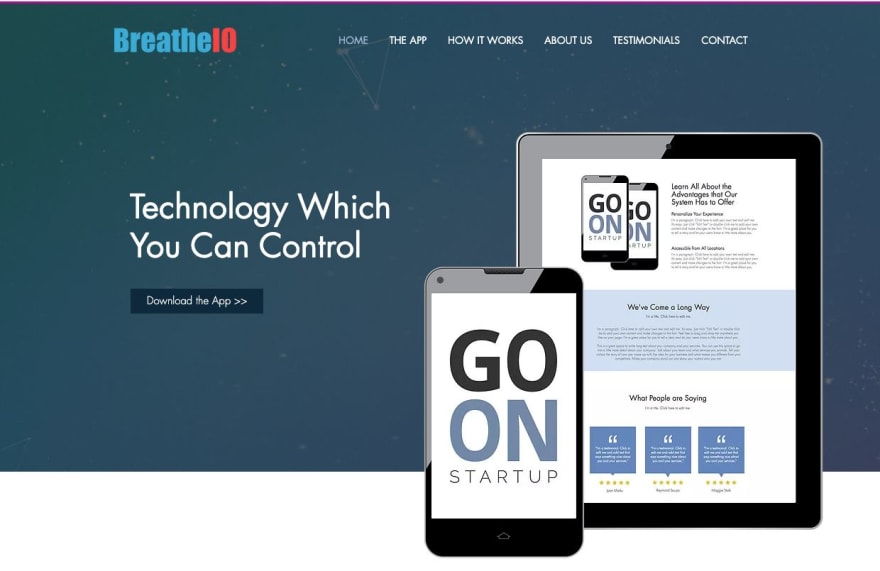
Now as I was browsing by, I went with a Go On template.
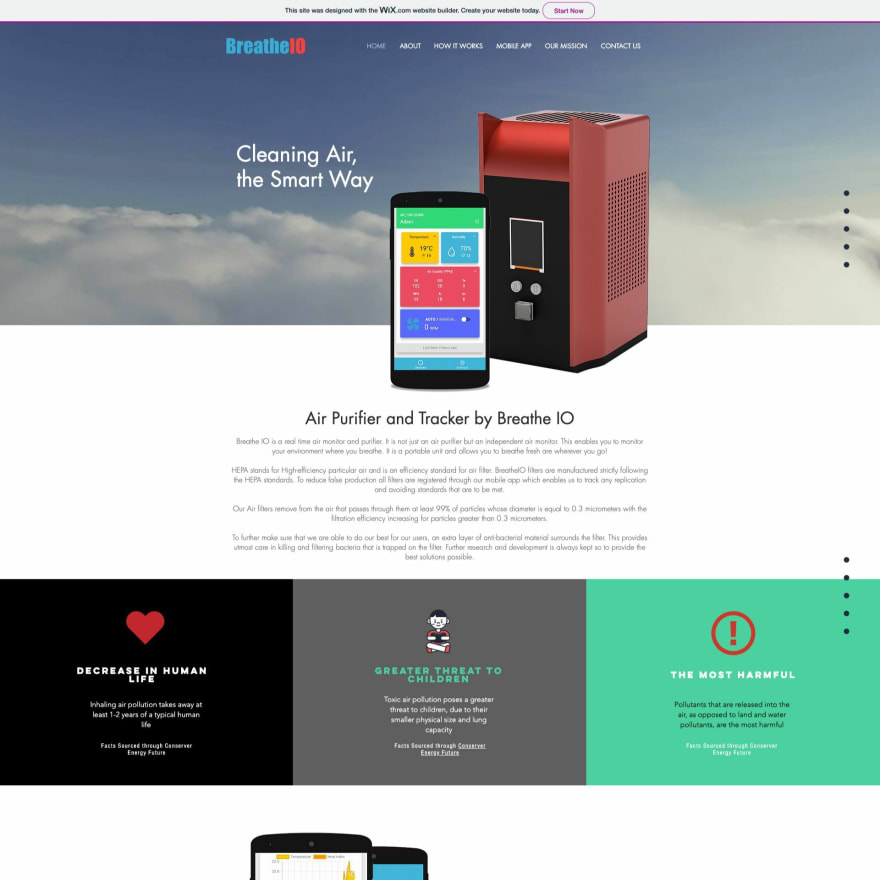
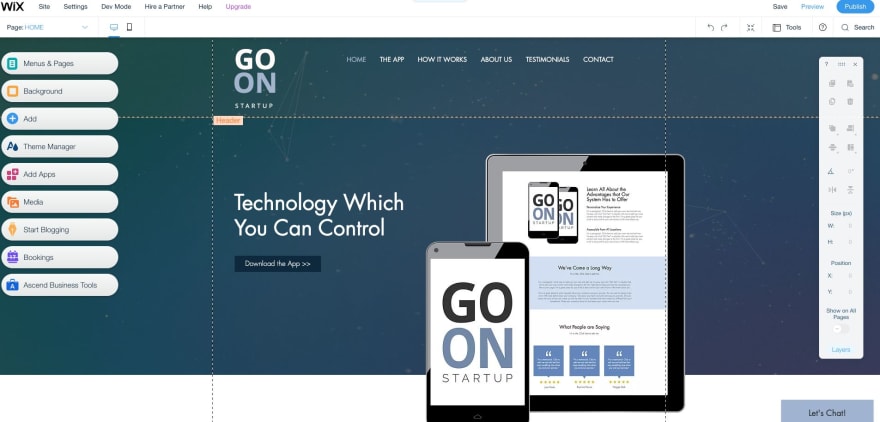
I liked how the full-width video background with a mobile frame with a mobile application preview was shown. When I selected it, this was the first screen or perhaps the main screen where what we call the "editor" comes up.
Editing Your Template
On the right side, there is a toolbox with basic tools like duplicate, delete etc. and on the left side, you will have from what I understood a list of extensions, modules, and additives that allow you to add or remove or browse components like sections and images.
Now I tried exploring the aspect, and my first intent was to see even when developing websites, is the header, the navigation menu because if you are able to produce the navigation menu before even the project starts, you are literally done with more than half of the project because now you know what exactly the whole project will encompass.
To my amazement, I clicked the header and then the settings icon, now I would say this is a really neat way of going no-code.
This is how bootstrap allows us to either make our navigation stick to the top or change size as we scroll down or disappear as we move down.
These presets are pretty slick, as there are some mechanics to the code of it, therefore being friendly to people not having a coding background.
I really like this solution.
Once I adjusted my way of liking with the header, the second thing I wanted to change was the logo.
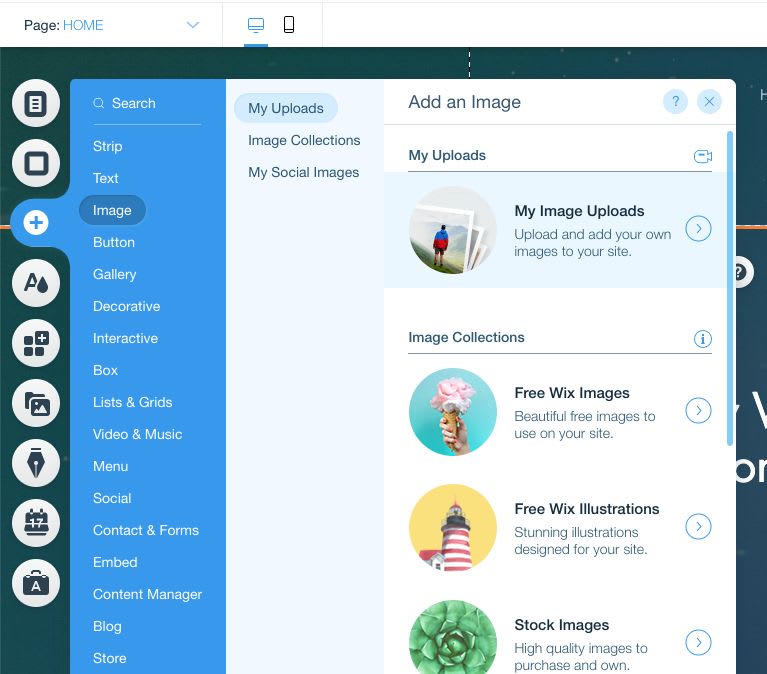
I clicked the left panel, the third item which said add, and the menu popped up with all the possible elements that I could want.
I find that this is the most core component of wix editor where you can add a list of items.
Adding Your Logo to your Velo Site
For updating the logo, I needed an image and then from where my image uploads.
Remember to click the arrow next to it, sometimes, the click doesn't work on My Image Uploads.
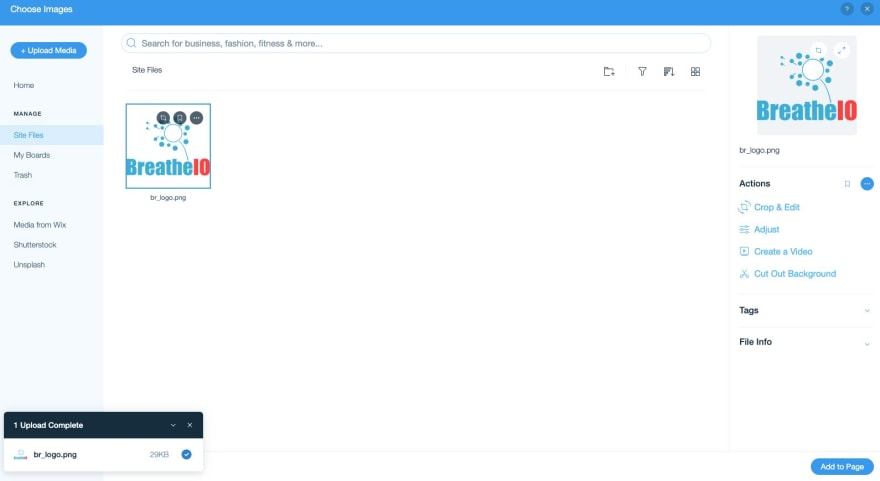
I came up with this nice uploading panel that was soft in color and love the professional blue bar on top of it.
I simply took my logo and dragged and dropped into it. Then, I selected the preview and clicked on the blue button on the lower right hand which says Add to Page.
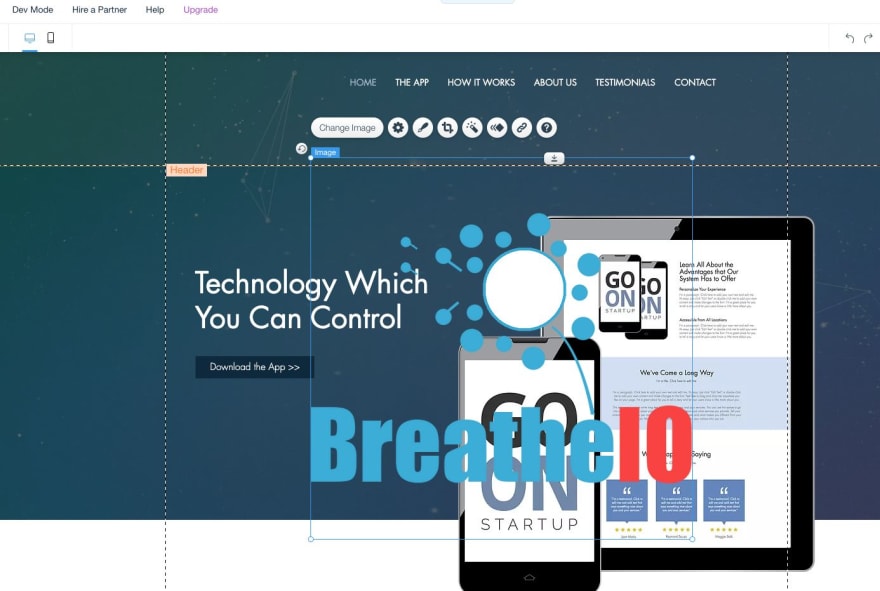
Now I had the logo with the actual size, and these beziers points surrounded the logo.
This is very neat, for I can freely drag and resize the logo.
As I dragged the logo to its place on the upper left corner, I noticed that the editor took note of all the grid and transpositions that were needed for it to be auto adjustable to all available screens.
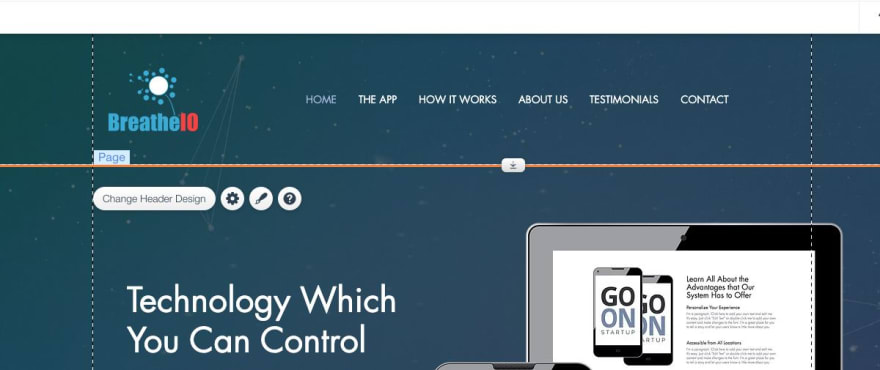
Now the logo was in place, but I felt that it was too fat in the height, so I re-uploaded the logo without the dandelion and then resized the header using the mouse. That process was very smooth.
Now if we look at the page, it seems very sleek. I like it alot.
Changing the Background on Your Landing Page
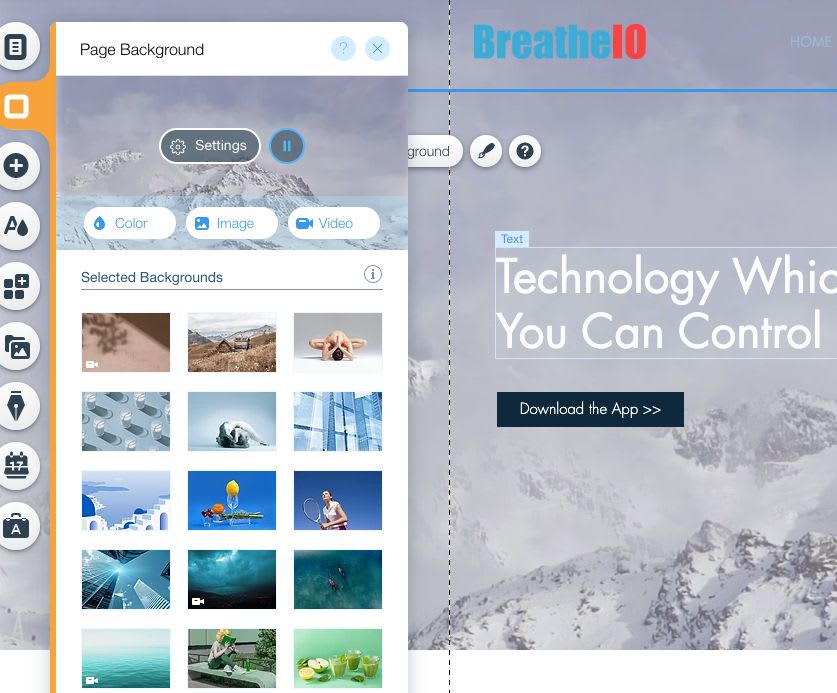
Next, I wanted to play with the background, so I clicked on it, and I had an option to change it.
It was really amazing to find that I had the option of either using a static image or a video. As far as I remember, it still is sometimes a pain handling that in the code.
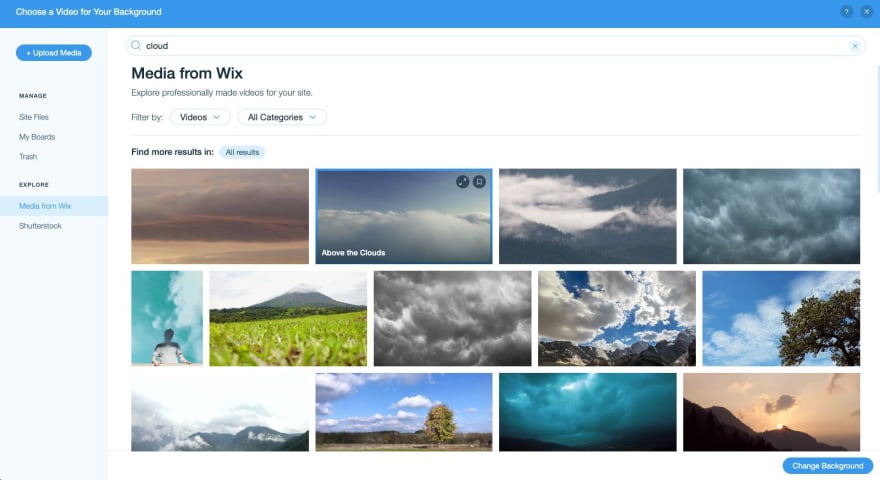
I selected a mountainous background to enumerate fresh air, although the available backgrounds are nice, but I would still say the collection is limited.
To view more backgrounds, if you click on videos, you will be brought upon a dialog box that allows you to search as well.
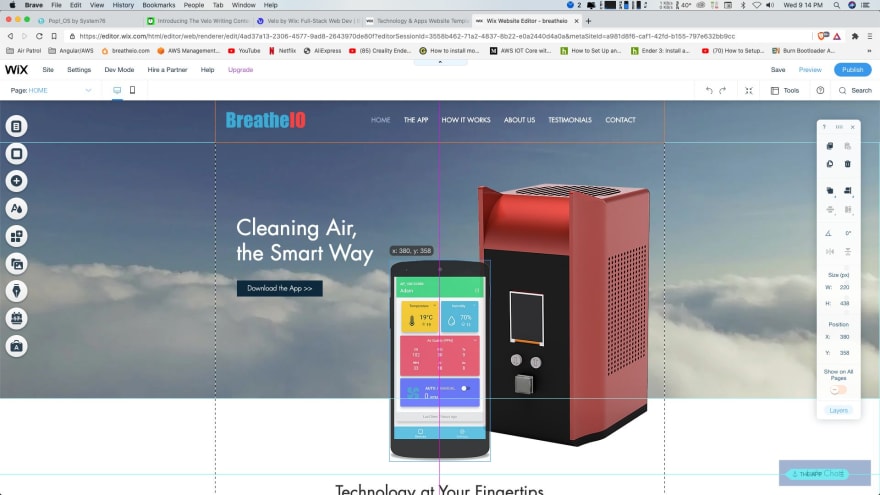
Next, I uploaded a couple of images, specifically my device image and a screen from my mobile application.
This was far simpler to resize and place from the same beziers.
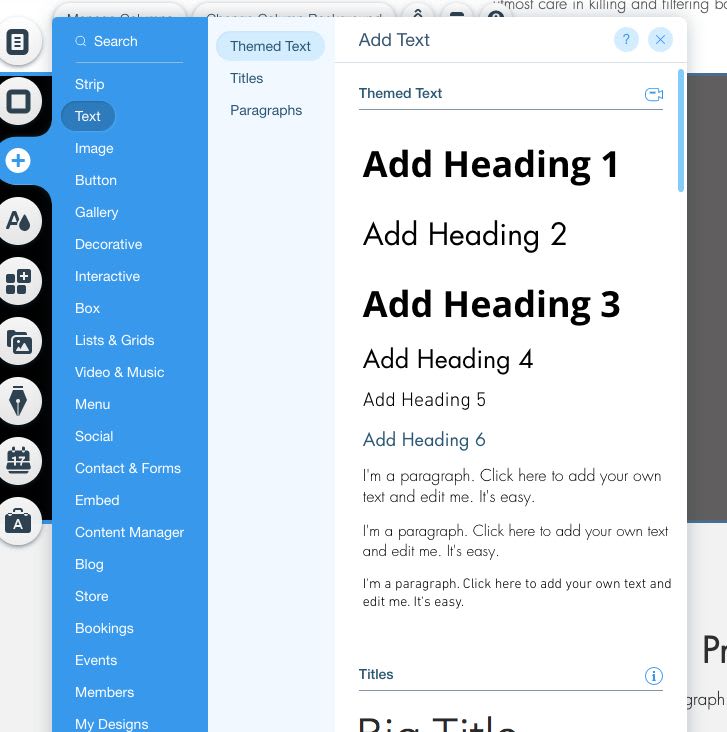
As you scroll down, you are able to double-click on the demo text that is available, and that makes it editable.
Adding Text to the Site
I changed the content as much as I could. But next, I wanted some callout type of aspect into it.
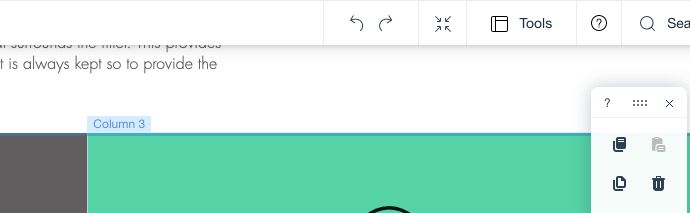
This is where I clicked the add button on the left and then went into the strip tag, where I found this colorful strip placement very attractive.
Now, this was a bit fidgety because as soon as I placed the strip bar, it went right at the end of the template and one has to be just a bit precise because moving the complete strip bar can sometimes go on action for resizing the bar and in some cases, it makes the items in the strip bar editable.
I find that using the title that appears as the type of component, for instance in this case is a strip bar, is much more adequate than selecting the whole component.
Site Icons on Velo
Next replacing the icons was pretty simple, I found that the library of vectors available with wix is well sufficient. You could simply double-click it and search for media.
Now usually what I have done with my current website, I wanted to add a slider of mobile application images. I went back into the add button on the left of the page, and clicked on galleries, where I was able to select a layout.
It was a bit confusing at the start but once you add one or two components, you will get a hang of it.
Adding images was simple, you could select more than one image in the same media panel and associate it with the slider. Just as the header had settings, all components have settings that allow you to change arrow sizes and placement or the number of components.
Now, there were times I just went out of scope and that is where the to undo button on the top came into place.
There is an undo button, so you don't have to worry about messing it up, you can always undo it.
This was what came to my alert, at this point the site became a bit heavy on the browser, so the page did go unresponsive.
I find that this editor is memory-consuming and pushing it to its limits is very easy with adding more and more components.
I had to refresh twice to get back to it and it was automatically saved so no progress was lost.
Adding a Contact Form on Velo
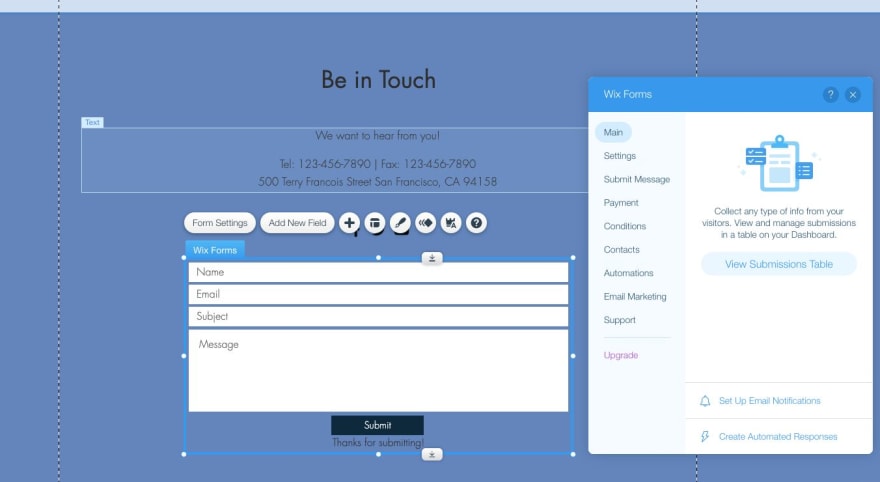
We are nearing our finalization and the last thing was the contact form. There were very interesting options with and specifically the true power of such a script like wix is not to worry about handling form data.
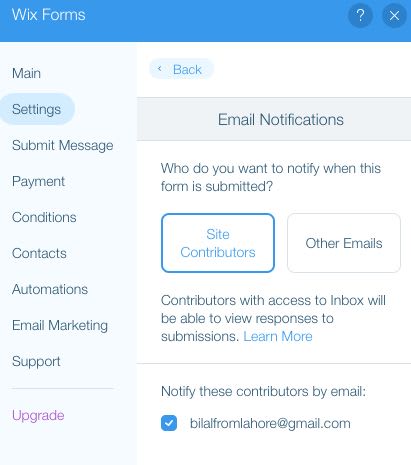
Now you can easily set up email notifications over here.
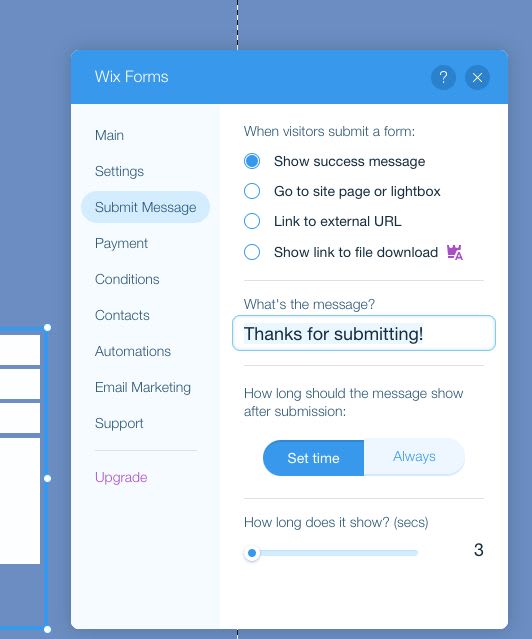
The real apple was being able to do a couple of things after one submits a form, so perhaps as a startup taking preorders, this is really perfect for a no-code solution.
Now by default, the form submissions would go to your email address and that is my email address in this case.
Adjusting the Menus on Your Site
Now coming back to the top of the page to the menu bar.
This was a bit tricky, I wanted all the menus to scroll to their specific section and that was something I had to figure out.
Go to the Add menu, and go to the Menu Section, there you will find Anchors.
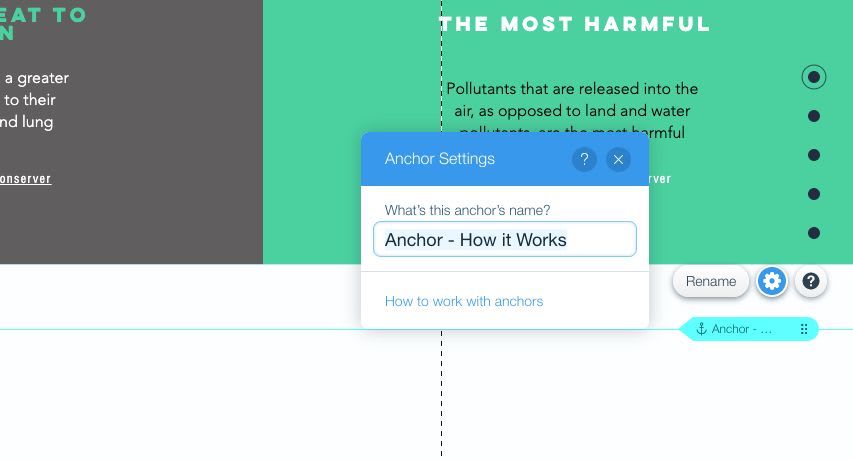
In the Anchors, section click and drag the blue boxed white anchor where you want the menu to scroll.
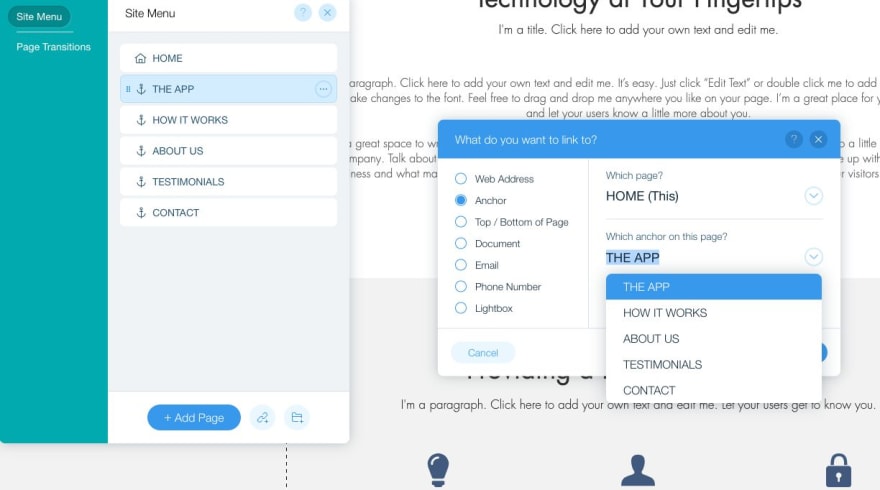
It will be a horizon line like this and then you can give it a unique name. Once you have given it a unique name, if you go back up to the navigation menu and click on manage items, you will be presented with the list of menu items.
Once you click on the item you can select anchors and your anchor will be available in the list.
I found that the transition was very smooth with a smooth scroll available.
So this is where I always say, the development on the frontend aspect can get a bit tricky.
Mobile Optimisation
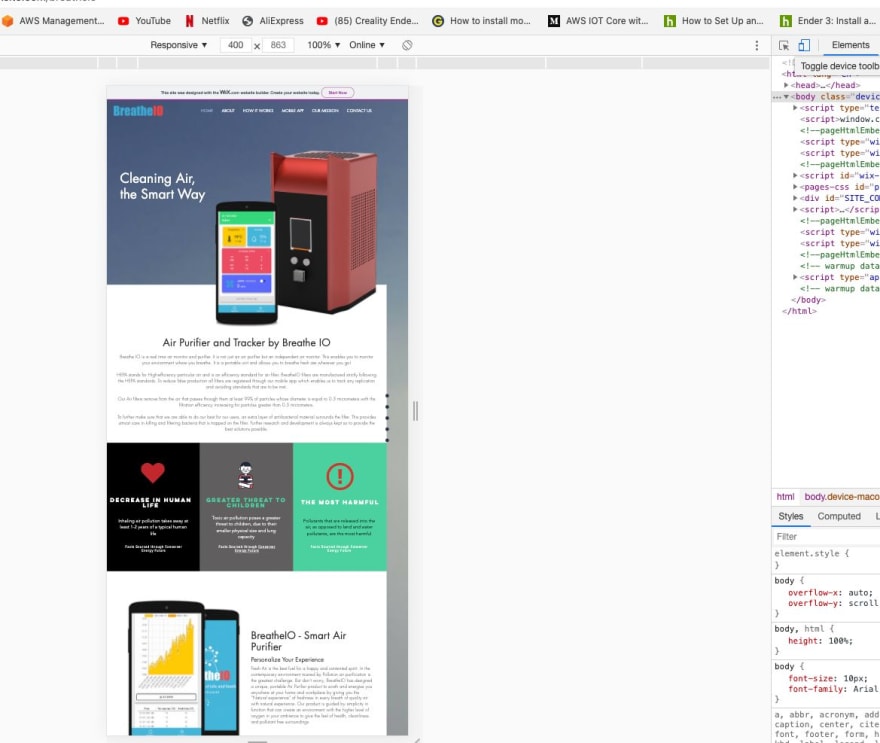
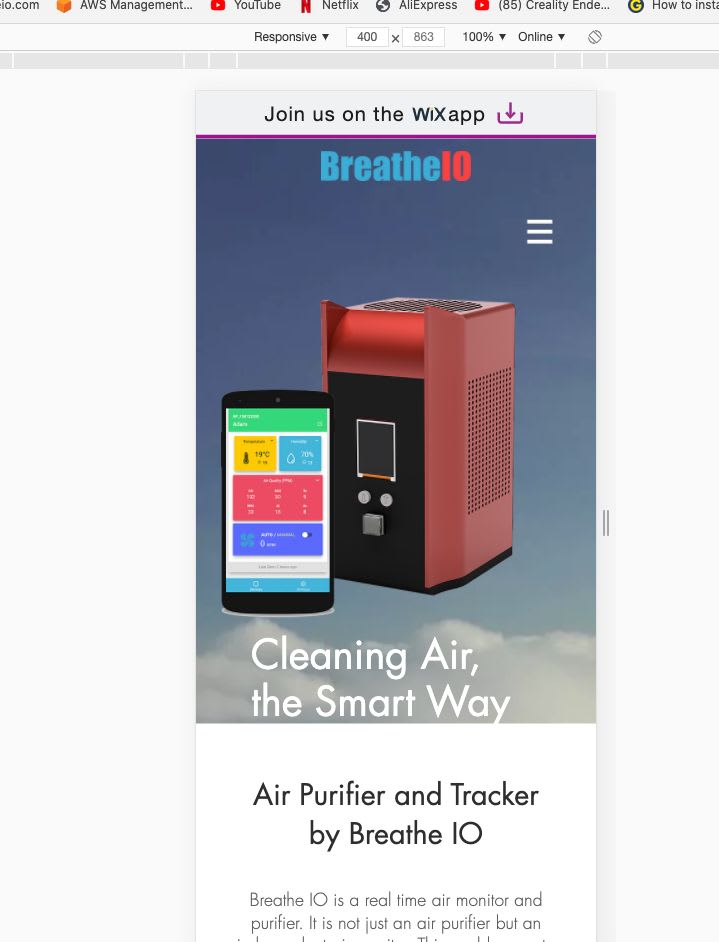
Now I clicked on the mobile icon on the upper left hand of the screen. The behavior that I noticed was that it didn't seem mobile-optimized, but in reality, it was.
I find that it might be either a bug in my browser or in the editor. I just had to refresh the page and the mobile-optimized view loaded up.
Please refresh if you find that you are unable to see a mobile-optimized view.
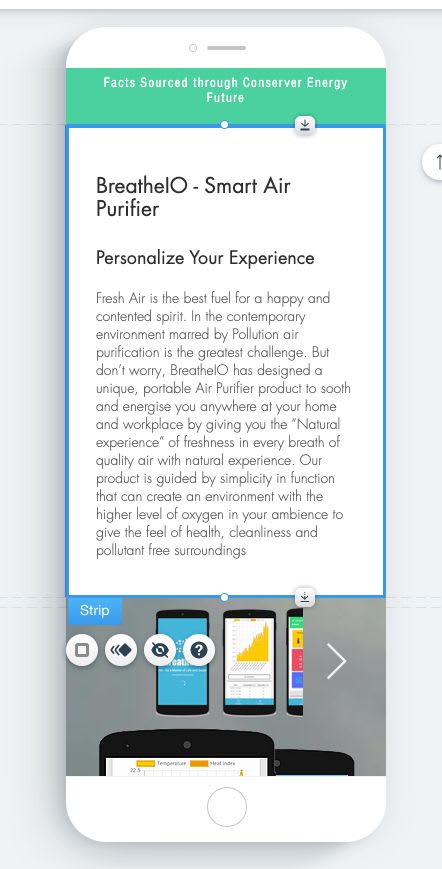
The sweet spot, I would say is visually, I just had to readjust the height of the sections and it took those heights in regards to only mobile view.
There was also an option to hide a specific section for mobile view only. This is a very powerful feature and I find by using this you can really munch up your startup page.
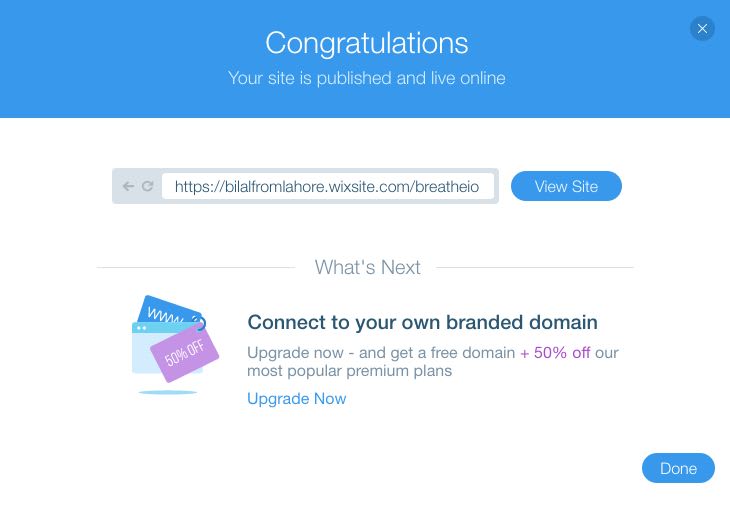
Once you're happy with what you want and with all the change, just click on the publish button on the upper right side of the screen and you're all good to do.
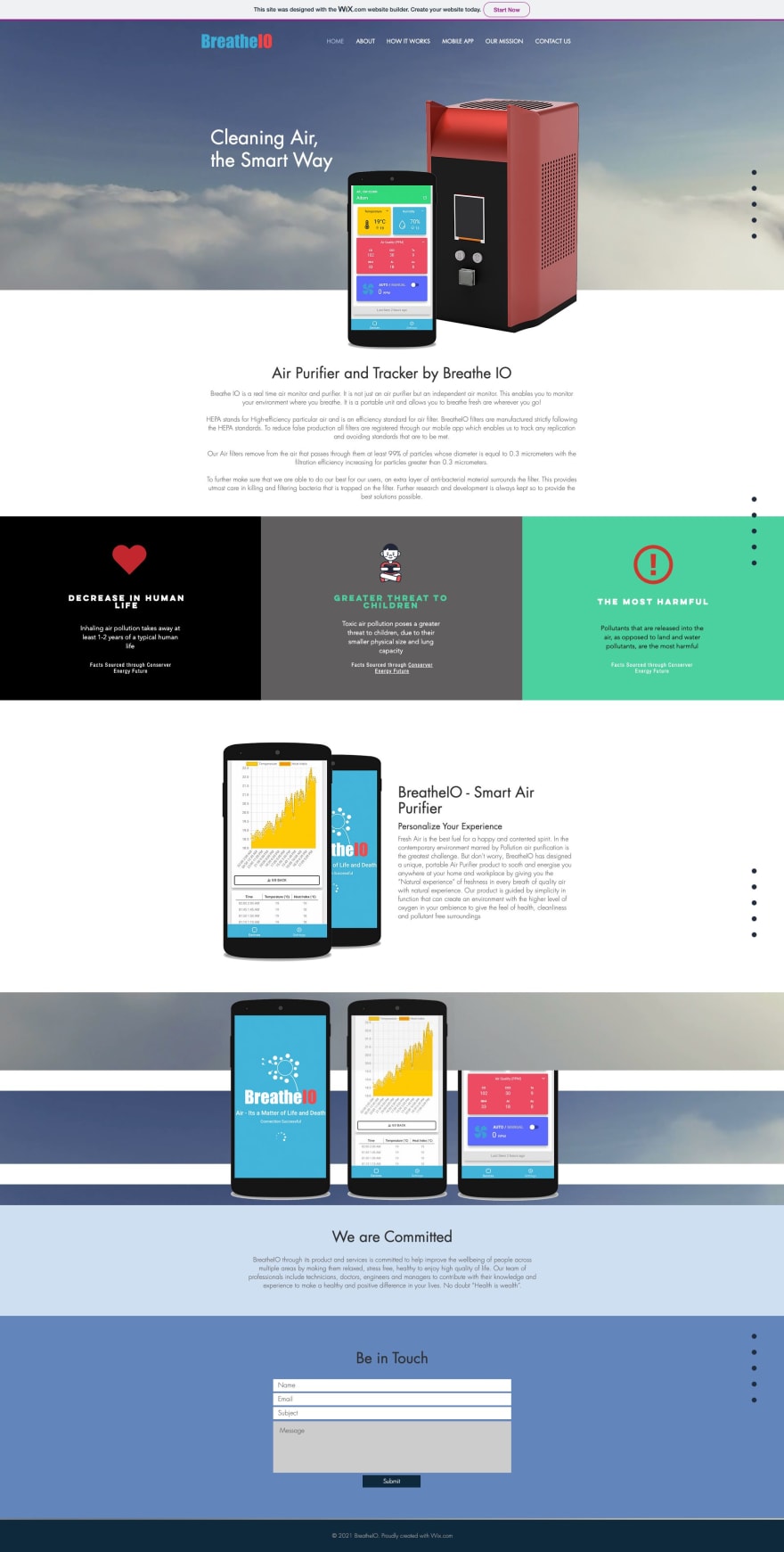
My sample Velo site is available at the following URL:
https://bilalfromlahore.wixsite.com/breatheio
Please feel free to explore it.
The result is:
I would highly recommend Velo in the following conditions:
*You need to validate your idea
*You are a Startup getting ready for an MVP
*You have a preorder system and it just requires a form to preorder
*A simple 1-10 Ecommerce Website
Cases that I find going full development might be better:
*You have your own eco-environment for your product
*You need complete integration with all systems around it
*You have scaled up substantially
*You need to customize over personalize










































Top comments (0)