Overview of My Submission
Hello There! I am Tharun and I am really happy to present to you the Docket. (You guessed it, a ToDo App). It is powered by the beloved react with node as the backend doing all the heavy lifting and ofcourse, one of the well thought out and most awesome nosql database out there our very favorite MongoDB storing all the app's data.
Some of the highlights of Docket. are,
⚡ Persistent user authentication using the powerful yet simple redux (redux-toolkit to be precise) with the help of our beloved broweser api local storage
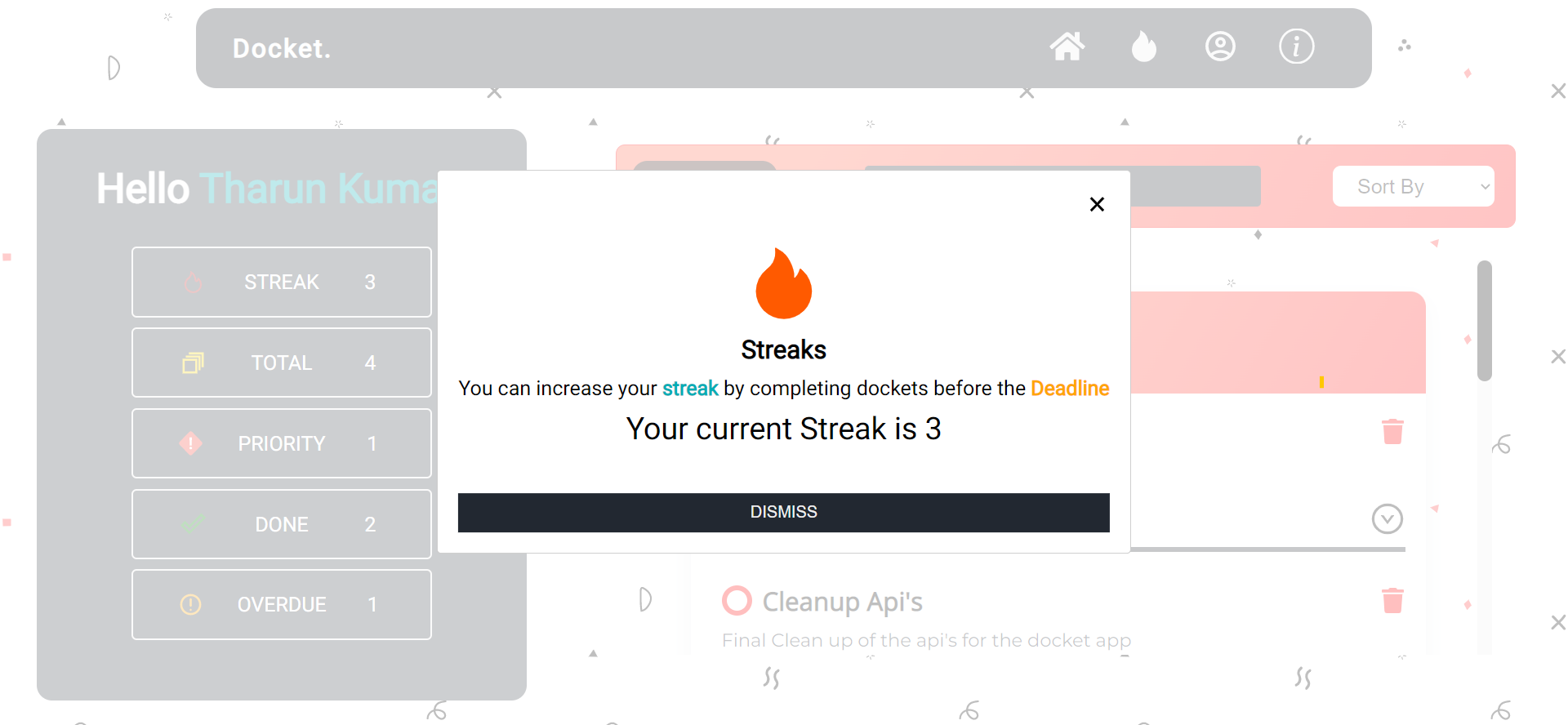
🔥 Streak based appreciation system for that juicy adrenaline and that sense of satisfaction
🔎 Search function with autocomplete to search for all those backlogged or forgotten tasks or any task (or should I say dockets 😉) powered by mongodb atlas search with the help of indexes
🌐 Live version deployed on heroku for that sweet full stack deployment in minimal to no time
Submission Category
Choose Your Own Adventure 🌏🗺️
Link to Code
-
tharun0120 / docket
Docket - A simple and minimalist ToDo App
Docket.
Yet another feature rich, fast and minimalist Todo App with awesome features like search recommendation, streak based appeaciation and much more to look foreward to.
Now being organised and nailing those ideas and thoughts into actionable events is easier than ever.
Some of the highlights of Docket. are,
-
⚡ Persistent user authentication using the powerful yet simple redux (redux-toolkit to be precise) with the help of our beloved broweser api local storage -
🔥 Streak based appreciation system for that juicy adrenaline and that sense of satisfaction -
🔎 Search function with autocomplete to search for all those backlogged or forgotten tasks (or should I say dockets😉 ) powered by mongodb atlas search with the help of indexes -
🌐 Live version deployed on heroku for that sweet full stack deployement in minimal to no time
Check Docket. from here
Be Motivated with Streaks
🔥 Search with AutoComplete
🔎
…
Stay
-
Additional Resources / Info
Be Motivated with Streaks 🔥
Search with AutoComplete 🔎
It uses the mongodb atlas search with the help of search index (see below) to recommend docket titles
{
"mappings": {
"dynamic": false,
"fields": {
"title": [
{
"foldDiacritics": false,
"maxGrams": 7,
"minGrams": 3,
"tokenization": "edgeGram",
"type": "autocomplete"
}
]
}
}
}
Stay Signed In ⚡
Folder Structure 📁
- Client
- Server

Why MERN?
Why not? I really love creating stuffs with react and mern stack is just soooo good. Its really pragmatic and that makes it more fun to code and create awesome projects with ease. The way components, hooks and states exists in conjunction and bind the data and do DOM changes is just so exhilarating! If you havent already be sure to check out the mern stack its just so easy to catch up and work with 🤩.










Top comments (0)