Extension are something what makes vscode different from other editor
and something better is that you can make change to those extension according to your own style/ needs
use make changes to any extension from extensions tab.
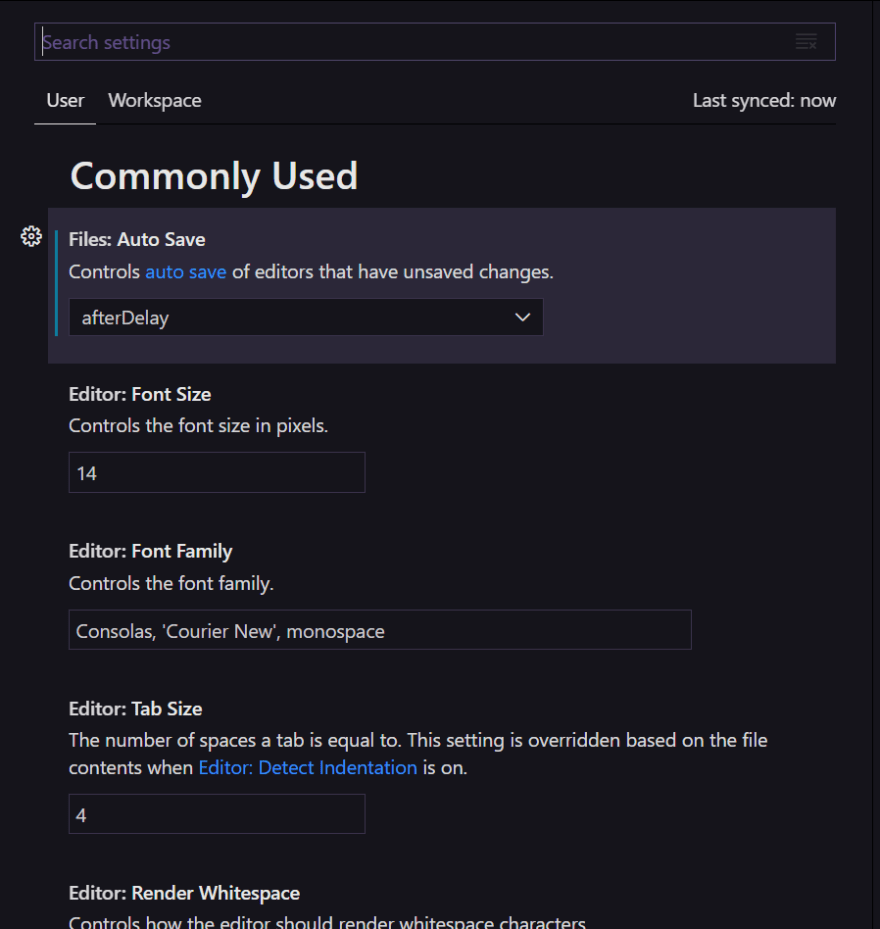
press Ctrl + , to open setting in VSCode.
Type the name of extension you want to make changes to (e.g. better-comments)
Click on Edit in settings.json
Yeap!, now you can access the code of extension.
Lets 🤫 make changes.
// add this extra code to the end of the file
{
"tag": "update",
"color": "#8C3FE2",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
// best color for check
{
"tag": "check",
"color": "#00FF00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
This will make sure that when ever you type check or update in you comments, it will be highlighted in green and purple
🤪 Make sure to reload the vscode, only then it will work
👏🏾Clap for your self, you have successfully made changes to vscode extension
🤝🏾Connect me on:
Twitter: 🕊️@Abhayprajapati_
Github: 🐧@theabhayprajapati
Linkedin: 📌@abhayprajaapati
Youtube: 📺@Abhayprajapati





Top comments (0)