For the entire world, a lot of things changed in 2020 – including the way we move. 2021 proved to be not much different, with on-demand delivery soaring and the need for maps with real-time updates persisted.
This year, our community of readers at TomTom Developers favored product announcements and more tutorial-based blogs to add map data to their apps. Here’s a peek of what you loved reading this year.
10. ANNOUNCING SNAP TO ROADS API IN PUBLIC PREVIEW
In November, we announced that our Snap to Roads API entered public preview, meaning users can try out this new functionality for reconstructing routes from trace points. This new API supports a variety of use cases which analyze past routes and movements, both in the track and trace domain, but in on-demand route optimization as well.
Learn more about the Snap to Roads API, what information the API returns, how it works, and some tips and uses on using it.
9. HOW TO USE ISOCHRONES FOR FOOD DELIVERY
Isochrones are lines drawn on a map connecting points at which something occurs or arrives at the same time. The isochrones depict the location from which someone can travel to another location within a certain amount of time and with a certain cost, such as kilowatts for electrical vehicles and fuel for combustion engine vehicles.
In this article, we explore isochrones and how to use them in food delivery applications, regardless of language or framework.
8. BUILD A TRAFFIC ALERT DASHBOARD WITH THE TOMTOM TRAFFIC API
The TomTom Traffic API provides a real-time endpoint for traffic-related incidents and traffic flow anywhere in the world. You can toggle it on or off simply by setting the respective stylesVisibility in any map instance to true or false.
To illustrate the power and ease-of-use of TomTom’s real-time traffic services, we created a seed project for a radio news service’s traffic dashboard. It lists traffic incidents and flow of any place on Earth, with real-time updates, and illustrates this on a map so commuters know what to expect.
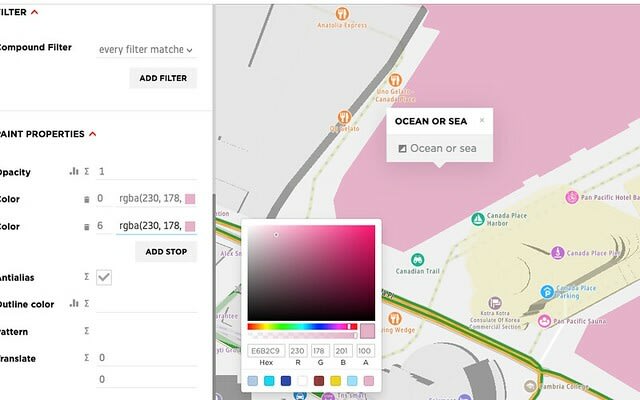
7. CREATING A MAP WITH THE TOMTOM MAP STYLER: STEP BY STEP
New to TomTom Maps APIs? Start here with our step-by-step tutorial on some guiding principles of mapmaking and how to set up your map, complete with dozens of customization options.
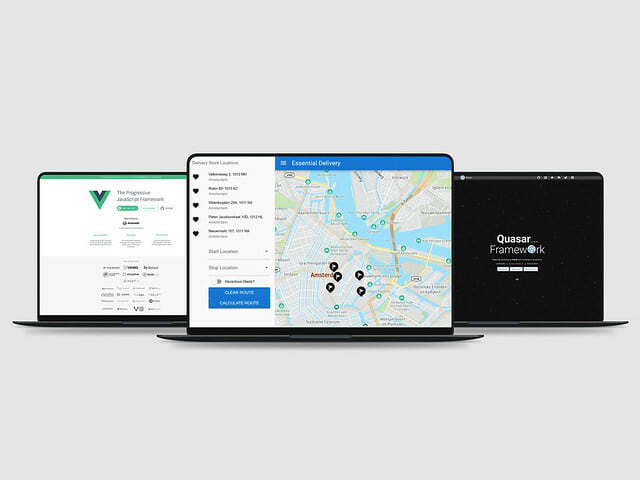
6. ADDING TOMTOM MAPS TO A VUE + QUASAR APP
In this tutorial, we create a sample Quasar application. Its JSON file contains example store location information we render on a TomTom map using markers. We then create a route with restrictions for trucks using TomTom’s truck routing API. To follow this tutorial, you should be familiar with Quasar, or at least Vue, and JavaScript.
5. USING THE TOMTOM MAPS WEB SDK IN A REACT NATIVE WEB VIEW APP
Native mobile apps are great from an app user’s perspective, but they aren’t as great for development teams. Developing native apps can be slow, and native mobile developers are both challenging to find and expensive. Even worse, when you’re done, your app only runs on a single platform. Enter: React Native. It lets developers write mobile apps in JavaScript that are nearly as fast as entirely native apps, and that are much easier to create.
Learn how to embed a map using the Maps SDK for Web and React Native.
4: USING TOMTOM MAPS WITH VUE 3
Vue 3 is the newest version of Vue.js, one of the most popular JavaScript libraries — alongside React and Angular —for building user interfaces. Throughout this article, we’ll demonstrate how to integrate TomTom Maps into a Vue 3 application, opening up a host of mapping options to take your app to the next level.
3. HOW TO MIGRATE FROM GOOGLE IN 8 EASY STEPS
In our #3 most-read blog of the year, our developer advocate Olivia Vahsen goes over how to transition different elements of your map from Google Maps to TomTom, as well as where the API differences lie.
2. ADDING TOMTOM MAPS TO A MODERN REACT APP
Coming in at #2 is React… no surprise there! As the most-used front-end framework, React is a good choice for mapping-heavy web apps. React’s excellent performance is one reason it’s so popular — and it owes much of that performance to its virtual DOM. However, the virtual DOM has a disadvantage: it doesn’t always play nicely with mapping libraries that require access to actual (not virtual) DOM elements.
React does offer a way to work around this limitation. In this article, we’ll explore how to use this workaround to add TomTom web maps to a sample React application. We’ll use the latest React best practices like Hooks and function components.
1. CELEBRATING EARTH DAY WITH THE NEW LOOK AND FEEL OF OUR MAP DISPLAY API
Here we are at our #1 most-read blog of the year: announcing the new Map Display API. With new natural features, city and street labels, color changes, and more organized POIs, our maps got a visual revamp while keeping them readable, relevant, and refreshed as our users’ mapping needs evolve over time.
CONNECT WITH US
And there you have it! Our top 10 blogs of 2021. Did we miss anything? Feel free to share your favorite blogs of the year, any projects you built, or what you’d like to see in 2022:
Email: developeradvocacy@groups.tomtom
Developer Forum: https://devforum.tomtom.com
Twitter: @tomtomdevs
Reddit: r/tomtom
Happy mapping and see you in 2022!
This was originally published on https://developer.tomtom.com/blog. You can read the original article here.
















Latest comments (0)