An extension is a program that adds to the functionality of another software. That is, it is a type of software that is designed to extend what the base program can do. There are so many extensions for a different software, for instance, there are extensions for our search engines like chrome extensions which aid in Chrome’s functionality. The aim of extensions is basically to make the usage of software easier for a user. This can be seen from our daily usage of Google Calendars, Maps, Meet, Drive, etc, which makes our experience with Google easy.
Therefore, extensions have also been designed for developers to make coding, editing, and formatting easier for them. Here is how to search and install VScode extensions on your visual studio;
1. Click on the extensions Icon on your vscode left menu bar
You can also do this by using the shortcut which is 'Ctrl + shift + x'.
2. Search for your required extension on the search icon

Installation is done by simply clicking on the install button that pops up by clicking each extension. From here, you can search for the extensions that will be discussed below to aid your React coding experience.
Here are some VScode extensions I installed to make react app development easier;
1. Prettier

Though not explicitly designed for React, can be used for react code formatting. It can be used for various languages like Javascript, graphql, JSX, Vue, etc.
Prettier is an opinionated code formatter that enforces a consistent style by parsing your code and re-printing it with its own rules. By opinionated, it means Prettier believes there is one way (the right way) your code should be and it guides you through this right way.
Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
Functionalities offered by Prettier
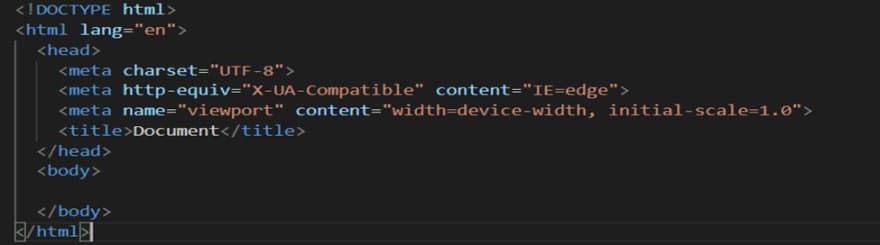
• You can type ‘! + enter’ to give you your file structure in your index.html file like this;

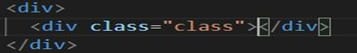
• Instead of manually typing out your elements and inputting classes, you can type the class name with the class indicator + enter. Like, typing ‘.class’ will give;

The element’s tag can then be edited to the desired tag.
You can also make it appear many times by imputing the class name and multiplying by the number of times you want. Eg, ‘.class*3’ will give;

There are so many other functionalities for different languages you will get to discover as you go on.
2.ES7 React/Redux/Graphql/React-Native snippets

This provides Javascript and React snippets. It supports the following languages; Javascript, Jsx, Typescript, and Tsx.
Functionalities offered by ES7/React/Redux/Graphql/React-Native snippets
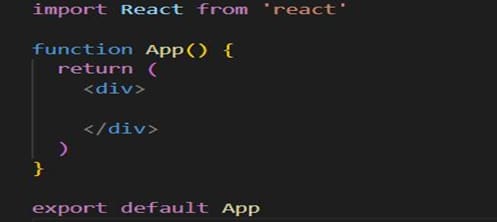
• rfce + enter: this works like ‘!+enter’ in prettier. It gives the file structure of a component in react. Typing ‘rfce + enter’ in your App.js will yield;

It also autocompletes your react codes and brings suggestions to also choose from while typing your react codes. I highly recommend this extension for your VScode.
3. Auto Rename Tag

This automatically renames your paired HTML/XML tag. It gives room to make changes to just one tag while the other tag automatically changes too. It increases coding productivity with Tabnine’s AI code completions.
4. Code GPT

This is using ChatGPT on your VScode! Once, it is installed it brings up a chat section in your left menu bar used for asking the AI to generate code snippets.
After the code is generated, you can copy and use it in your project. For more, on using CodeGPT read my article: Using ChatGPT on your VScode.




Top comments (1)
I would not explicitly recommend the use of codeGPT since some companies would consider it as sharing sensible data.
But i would recommend if the company let you use it or if it is for educational purposes.
Besides that i also use it.