Looking at the previous article on Why ngx-translate-extension, We came across through some of the useful and spectacular features of @rxweb/ngx-translate-extension package integrated it into the most simplest way possible.
Some more translation features which can be into frequent need and used into internationalization of your angular application like reusing the translation text, On demand translation, Async source binding etc. Some of them are listed below, You can get the whole feature list and their examples here
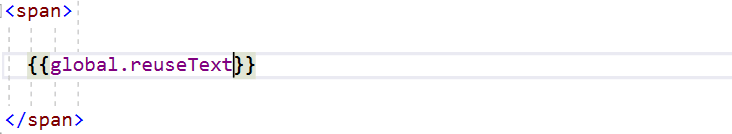
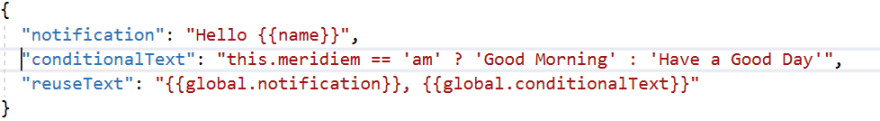
Reuse Text
This feature helps you to reuse the multilingual text based on the key name which already exists 🙂
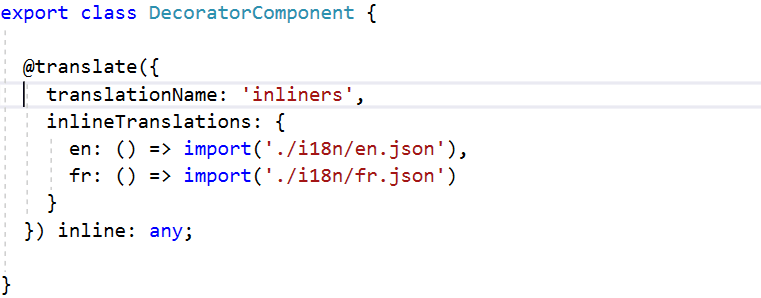
Inline Loaders
Inline loaders for your multilingual text using the @translate object 🤗
Async Translation
Async Translation for the source binding through the server data using @translateAsync object
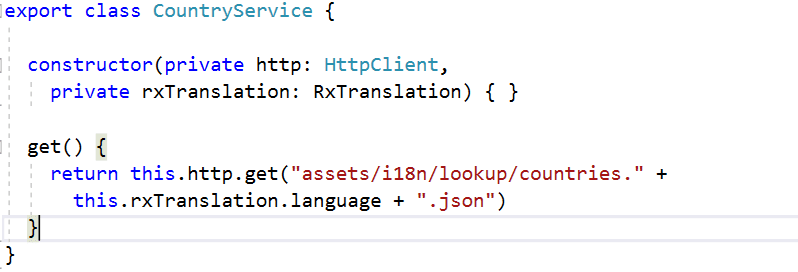
Service:
The service used as serviceModel and serviceMethod in @translateAsync object.
On Demand Translation
Resolving the translation text based upon some event(user's click or user's input selection) 🙃
Conclusion
These features of translation using decorator approach can help you to achieve a lot of scenarios where there exist to enhance the power of internationalization into your angular application in the most simple and intuitive manner with best practices implemented.














Top comments (0)