Cuando creamos nuestras aplicaciones, usando una librería o framework, llega el momento donde deseamos verla desplegada en algún entorno o algún hosting gratuito o de pago.
Para ello lo que normalmente hacemos es generar el build de la aplicación ejecutando el siguiente comando:
Luego subimos los archivos al hosting o entorno usando FTP, hablando de lo comúnmente conocido para desarrolladores que hace tiempo publican sus cambios o la aplicación a producción. Aunque ahora existen nuevas formas automatizadas para facilitarnos la vida.
Hablando del proceso anterior (por FTP), este es muy manual, porque cada vez que deseamos subir nuestros nuevos cambios, debemos generar el build y actualizar los archivos.
Existen herramientas como Github Actions que nos ahorran ese trabajo, permitiéndonos desplegar nuestra aplicación a un hosting gratuito como Github Pages, de forma automatizada, cada vez que ejecutamos algún evento desde nuestra terminal de comandos como el push de nuestro repositorio.
Puedes ampliar la información sobre el despliegue con Github Actions en mi otro artículo, donde te explico ademas un poco sobre CI/CD.
¿Cómo despliego mi aplicación?
Una vez tenemos nuestra aplicación creada y queremos realizar el proceso de despliegue a algún entorno, debemos hacer una configuración manual para luego, con Github Actions, todo se realice de forma automatizada.
Para facilitarnos la configuración usaremos el paquete de gh-package, y para esto ejecutaremos:
Configuramos nuestro package.json
Nota: Debemos asegurarnos que colocamos en el ‘homepage’ el nombre del repositorio correctamente. En este caso estoy usando este: deploy-react-example.
Hacemos deploy de nuestra aplicación:
Subimos los cambios a nuestro repositorio:
En la pestaña settings del repositorio en Github puedes en pages revisar cuál será la url que Github creó de tu repositorio:
Y ejecutando el comando para despliegue, ver tus cambios en Github pages, aunque este aún es un proceso manual.
En la pestaña de GitHub Actions en nuestro repositorio de GitHub, podemos ver varias plantillas para hacer el despliegue. Es bueno usar alguna de las opciones sugeridas, dependiendo de que herramienta vayas a emplear para hacer el despliegue.
Para este caso vamos a crear nuestra plantilla manual o nuestro flujo de trabajo.
- Primero vamos a crear en nuestro proyecto, en la raíz una carpeta llamada: “.github”.
- Dentro de la carpeta “.github” crearemos otra carpeta llamada: “workflows”
- Dentro de la carpeta crearemos un archivo llamada deploy.yml
En el archivo deploy.yml, es donde realizaremos la configuración.
- En este archivo en el on: en branches debemos colocar el nombre de nuestra rama por defecto: main
Guardamos nuestro archivo, hacemos un commit y un push
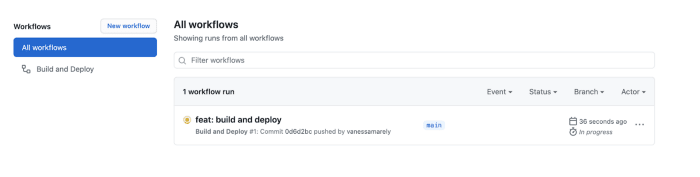
Si revisamos en la pestaña “Actions”, empezará nuestro despliegue.
Cuando el despliegue ha sido exitoso, vamos a ver que todos los checks de los jobs funcionan correctamente.
Una vez terminen los jobs podemos revisar nuestra página, haciendo uso del link que Github Pages género para nosotros, por ejemplo: https://vanessamarely.github.io/deploy-react-example/.
Cada vez que realicemos un cambio en nuestro repositorio y hagamos push de ellos, Github Actions entrará en acción, ejecutando los jobs, mostrando los checks de los pasos exitosos.
En el caso de que alguno falle, podremos ir a revisar en el log y solucionar el problema en nuestro repositorio y volver a subir los cambios (push), para que puedan ejecutarse los jobs nuevamente.
Podemos verificar que los cambios ya fueron realizados en el entorno de Github Pages, revisando su estado, para ello en la pagina de nuestro repositorio, damos clic en Environments.
Se nos abre la página de deployments y podemos verificar el estado del logo de cada despliegue.
Haciendo clic en alguno de los enlaces de ‘View Deployment’, podemos verificar en ese punto cúal fue el resultado del despliegue.
El repositorio usado para este ejemplo solo contiene la instalación del create-react-app y un cambio de mensaje en el componente App.
https://github.com/vanessamarely/deploy-react-example
Conclusión
Github Actions nos facilitó el despliegue en nuestras aplicaciones de una forma amena y sencilla. Con Github pages no solo podemos tener un hosting gratuito de nuestro proyectos, que sumado a la integración de Github Action podemos realizar el proceso de CI/CD automatizado.
Espero este artículo sea de ayuda, para que con él puedan hacer el despliegue de tu aplicación de React fácilmente.
Te invito a seguirme en twitter con el handle: @vanessamarely



















Top comments (0)