Photo by Moises Alex - @arnok peguei lá no Unsplash
Semana passada (ou alguns dias mais) eu falei aqui sobre os primitivos básicos de JS, se você não leu, é essencial que dê uma conferida antes de prosseguir nesse artigo pois lá cobrimos as propriedades essenciais para começar a entender estruturas de dados em JS, você pode acessar clicando no link abaixo.

#001 Basicão do JS: Tipos de dados em Javascript - parte 1: Primitivos
Wellington Mitrut ・ May 25 '20 ・ 7 min read
Quero começar este post agradecendo o Leonardo Saraiva, que enviou pull request corrigindo algumas coisas do último texto, se você ver algum erro aqui, faça como ele e manda um PR lá!
Objetos
Se você está começando agora e não tem noção alguma do que seja, talvez você olhe e pense: "Bom, objetos são coisas que estão ao nosso redor e inanimadas". De certo modo você está certo, a abstração pro conceito de objeto em programação passa por esse caminho.
Na sua mão muito provavelmente você está segurando um objeto enquanto lê esse artigo, e o que esse objeto tem? Atributos: Marca, cor, tamanho, memória, versão do sistema e assim por diante.
O fusquinha amarelo
Eu sempre gosto de contar uma historinha nos posts e esse não poderia ser diferente, vamos trazer pro mundo real. Até 2016 eu era proprietário de um belo, beberrão, barulhento e confortável fusca amarelo 1975, motor 1500, movido a gasolina - semelhante ao fusca que ilustra o início deste post.
Tive muitas aventuras com este fusca e também já tive que empurrá-lo (e não foram poucas vezes) abaixo de chuva.
Pois bem, se você percebeu, o primeiro parágrafo desta sessão descrevia superficialmente o fusca, não seria necessário colocar fotos dele aqui pra entender o conceito mas sou da política de que quanto mais mastigada a explicação, melhor.
Objetos em JS
Em outras palavras, o fusca(e qualquer outro carro) pode ser abstraído como um OBJETO. Não só do ponto de vista físico mas do ponto de vista de programação, quer ver?
Só que no nosso caso, ao invés de atributos físicos, temos atributos como os primitivos que citamos no artigo anterior: strings, booleans e numbers. Isto posto, podemos dizer que um objeto é uma coleção de valores. Uma notação de chave (key) e valor (value).
Simples né? Então tendo um objeto carro eu consigo acessar seus valores como abaixo
Notações
"Então, quer dizer que se eu usar . e [ ] chamando a propriedade é a mesma coisa?"
Sim. Mas nem sempre. Se acostume que essa é a máxima de JS.
Na linha 7, o valor vai voltar undefined por que não existe ´chave´ em ´carro´ e na linha 8, estamos atribuindo o valor de chave à interpolação quando chamamos o objeto carro, sendo o valor de chave ´cor´, então o JS vai procurar um atributo ´cor´ dentro do objeto ´carro´ - retornando assim o valor AMARELO.
Manipulando objetos
Como você pode notar, é fácil demais acessar dados em JS, dessa forma podemos ler e brincar um pouco com as propriedades que existem
Vamos pegar o nosso fusquinha acima e descobrir os métodos do Javascript.
- Entries
Com o método entries, ao passar nosso objeto, ele irá retornar um array com todos o dados, ou seja, você pode fragmentar seu objeto em vários pequenos objetos que possuem a chave e o valor do objeto original separados.
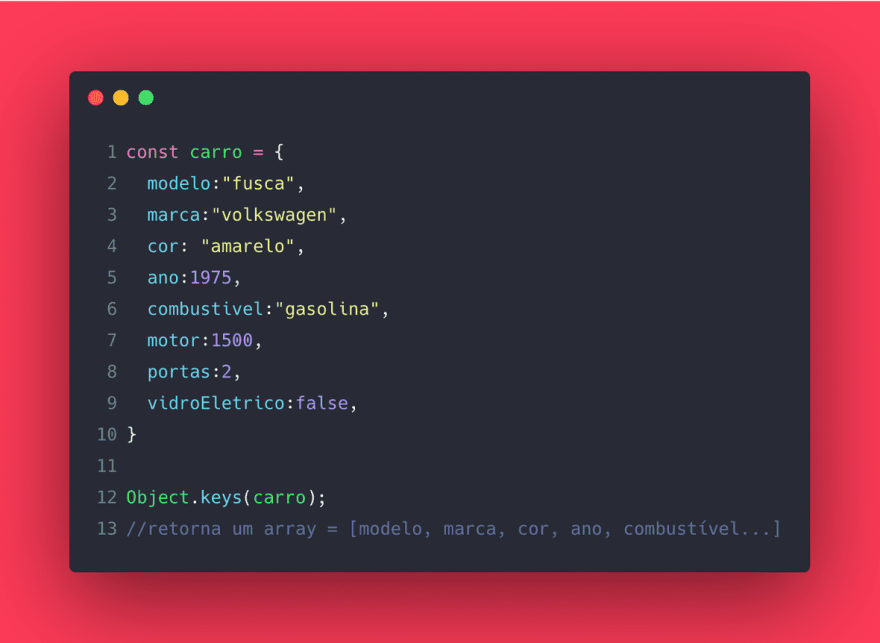
- Keys
Com o Keys, você pega justamente as CHAVES do objeto, ou seja, os atributos que compõem nosso objeto.
- Values
Values, por sua vez retornará os VALORES atribuídos a estas chaves anteriormente citadas.
- Delete
Com o método delete é possível se deletar o valor de um objeto.
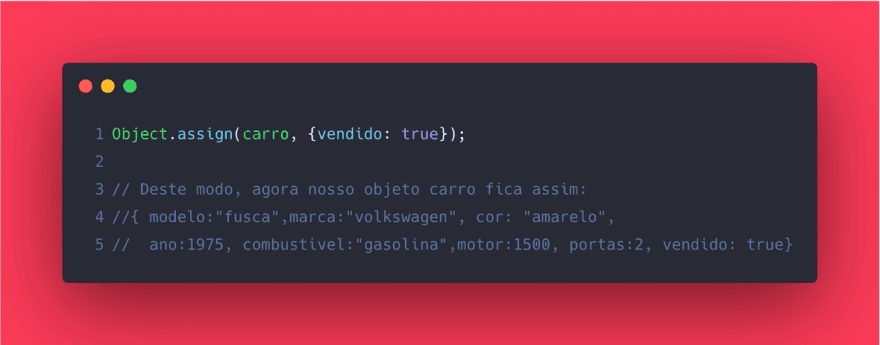
- Assign
Se com delete eu posso deletar atributos, com assign eu consigo adicionar novos atributos:
Sim, eu vendi o fusca - sdds.
Arrays e Objetos
Arrays merecem um (ou mais) posts exclusivos para eles e é um dos assuntos que mais estou ansioso para falar aqui. Acompanhe os posts, compartilhe e chame os amigos pra participar. Para o próximo post da série estou planejando falar sobre VARIÁVEIS.
Links
Não por menos, abaixo seguem alguns links, como sempre:
▶ 🔗 O meu amigo Willian Justen ta fazendo uma série de vídeos sobre Typescript
▶ 🔗 Se você é da região de Curitiba ou São Paulo e tá desempregado, a galera do Boticário ta contratando devs:
 Senhora Capivara@capiconf
Senhora Capivara@capiconf Vagas citadas pelo @fabiorogeriosj para SP e Curitiba:
Vagas citadas pelo @fabiorogeriosj para SP e Curitiba:
👉Front End Developer bit.ly/3efKHxV
👉Back End Developer bit.ly/3g73ZHu
👉Back End Developer Sr. (Integração)bit.ly/2LMsEmF
Por favor compartilhe com RT para q essas vagas cheguem a mais pessoas17:46 PM - 20 May 2020
▶ 🔗Acompanhe as lives do POKEMÃO!
E mais
▶ FIQUE EM CASA, COMPRE LOCAL, LAVE A MÃO E USE MÁSCARA.
▶ Você não é obrigado a ser produtivo neste momento, cuide dos seus
▶ Leia, e leia muito se possível. Mas também se respeite e descanse.

















Top comments (0)