There are various ways to display the latest products section using Meta Box and page builders. In today's practice, we're going to do it using Meta Box and Breakdance.
I take the restaurants as an example for the posts as well as for the products:
Video Version
Before Getting Started
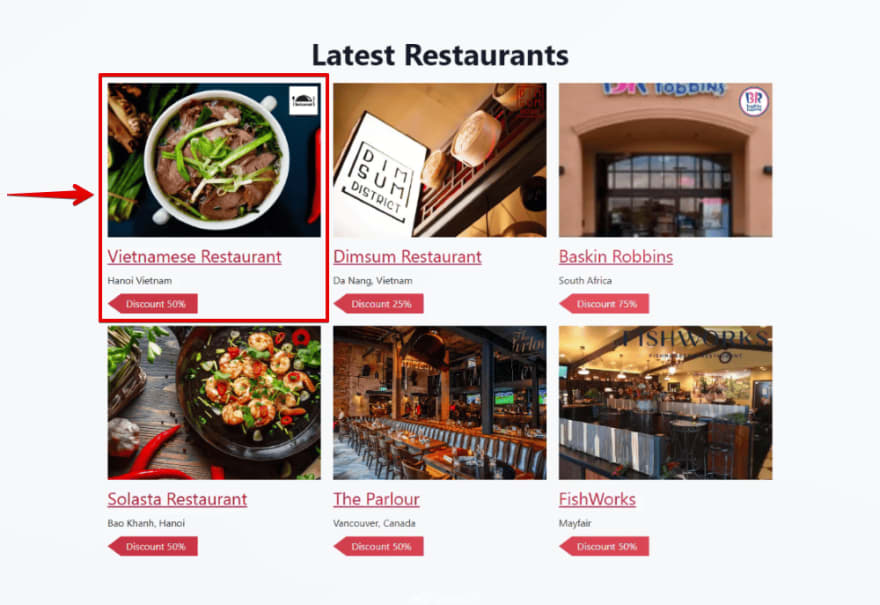
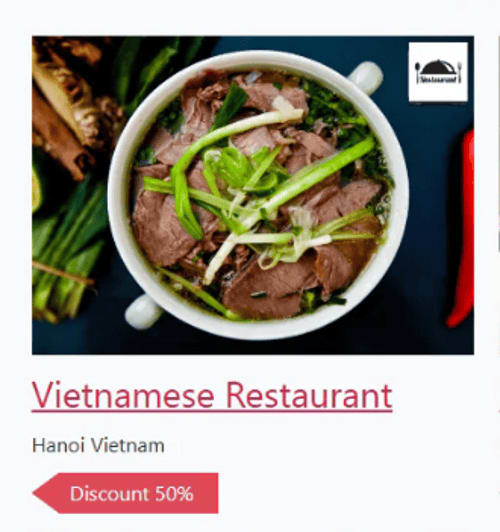
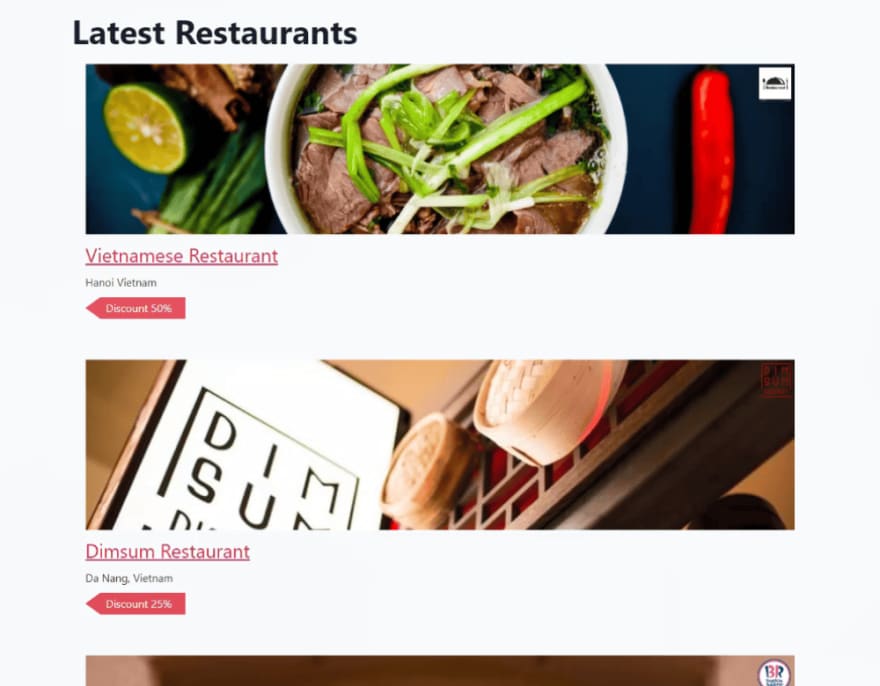
In this case, my products are restaurants. Each restaurant will be a post in a custom post type and displayed in a box as in the image below. It is created as a global block in Breakdance.
In the block, the name of the restaurant and its image are the title and the featured image of the post. Further, you may want to add some extra information for your products, so I have something as a demo, such as logo, address, and voucher. This extra information will be saved in the custom fields created by Meta Box.
And, in this section, only the 6 latest restaurants will be displayed.
For this practice, we need these tools:
- Meta Box core plugin: to have the framework for creating custom post type and custom fields.
- MB Custom Post Types: to create custom post types for the products;
- Meta Box Builder: to have an intuitive UI to create custom fields in the backend;
- Breakdance: to build the page and create a section to display the latest posts.
Create a New Custom Post Type
Go to Meta Box > Post Types > New Post Type to create a new post type for the products.
Create Custom Fields
Each restaurant has extra information, so we’ll create custom fields to save them. Go to Meta Box > Custom Fields to create fields. Here are the fields that I’ll create:
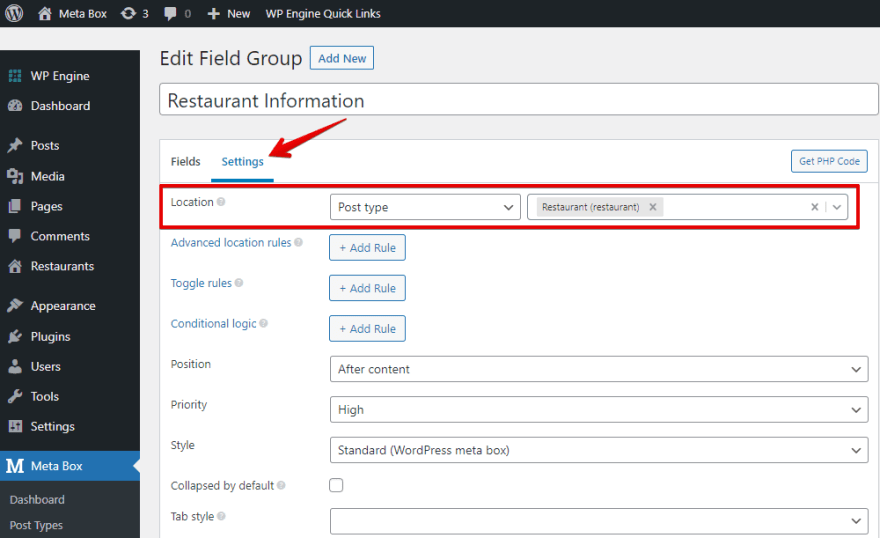
After creating all the fields, move to the Settings tab > Location > choose Post Type as the Restaurants post type to apply these fields to it.
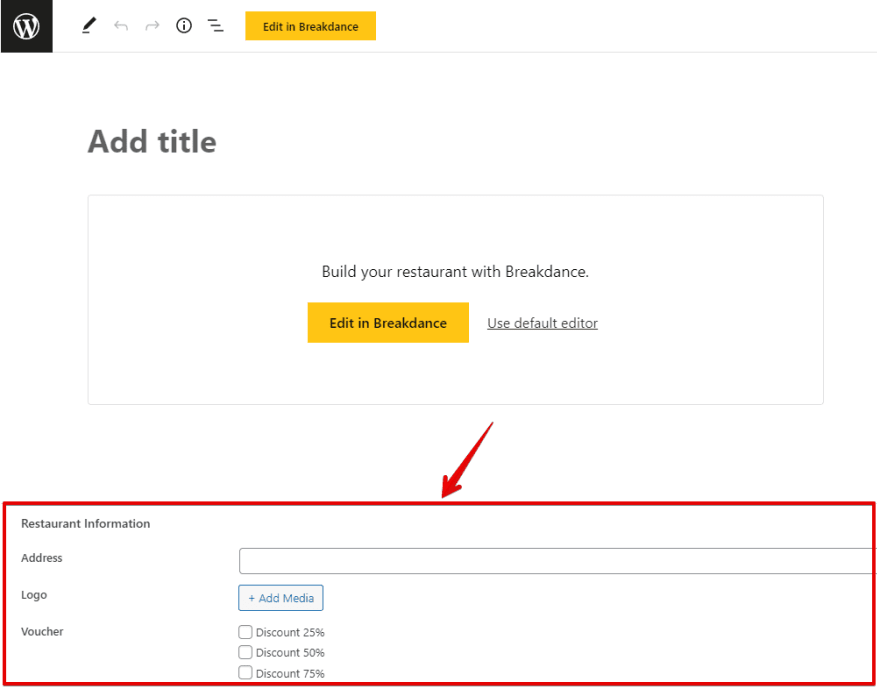
Go to the post editor, you will see all of the created custom fields.
Just fill in the information.
Create a Global Block
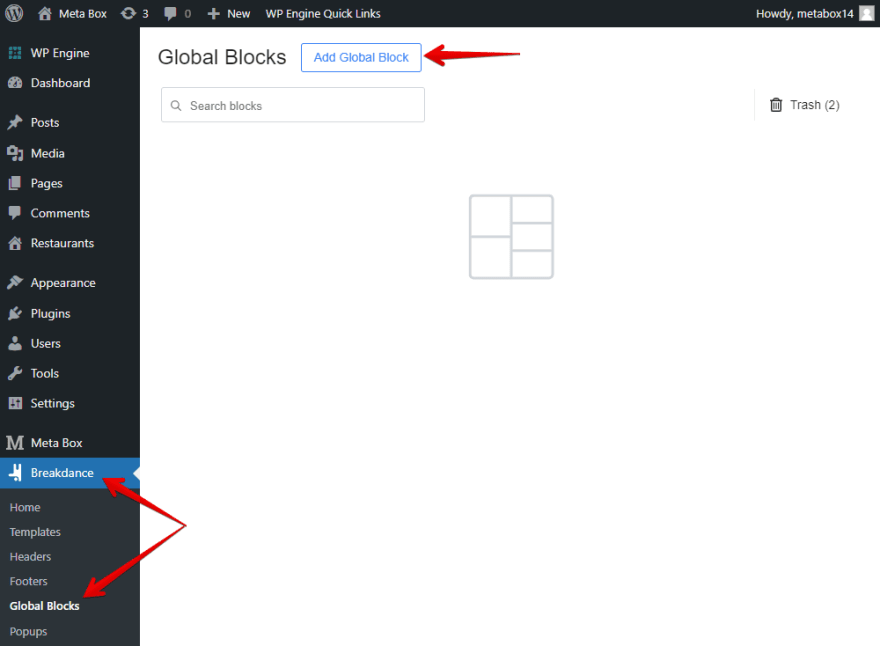
Now, let’s create a global block to get the post information! Go to Breakdance > Global Blocks then create a new one.
Remember to set the preview for the global block.
My global block is to display the information of each post in a box like this.
First, we'll add a div for this box.
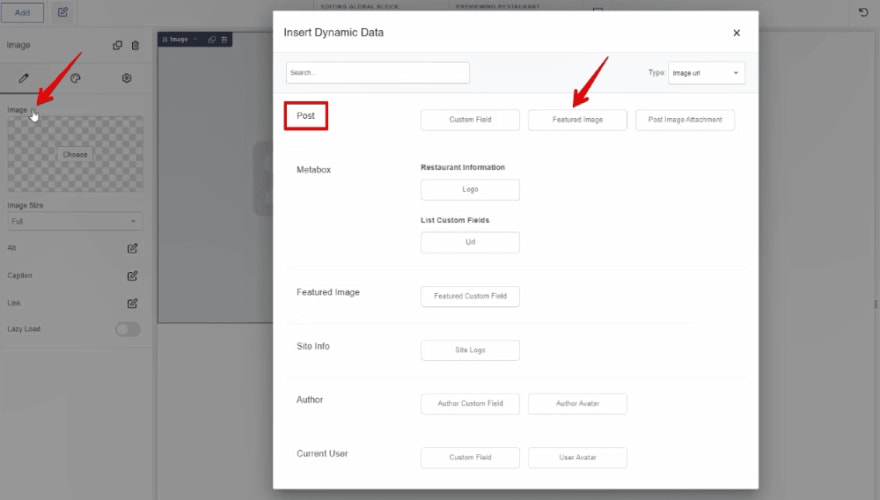
Next, add an Image element to display the featured image of the post. To insert dynamic data for this element, just click the icon in the image below and choose the Featured Image option in the Post section.
For the restaurant’s name, select a Text Link element to display the name in link format. Then, choose the Post Title option. And, if you want to set the hyperlink, choose the Post Permalink option in the Link section.
To display the restaurant’s address, add a Text element. As the address is saved in the custom field created by Meta Box, we’ll insert the dynamic data into this element. Also, click the icon as we did before and choose the corresponding field name in the Meta Box section. Then, the restaurant’s address will be obtained.
For the voucher information, do likewise.
For the last one - the logo of the restaurant, we’ll add an Image element for it. The logo is saved in the custom field as well, so we’ll also insert the dynamic data into this element.
We have just displayed all the wanted information from the restaurant.
Add the Section to the Homepage
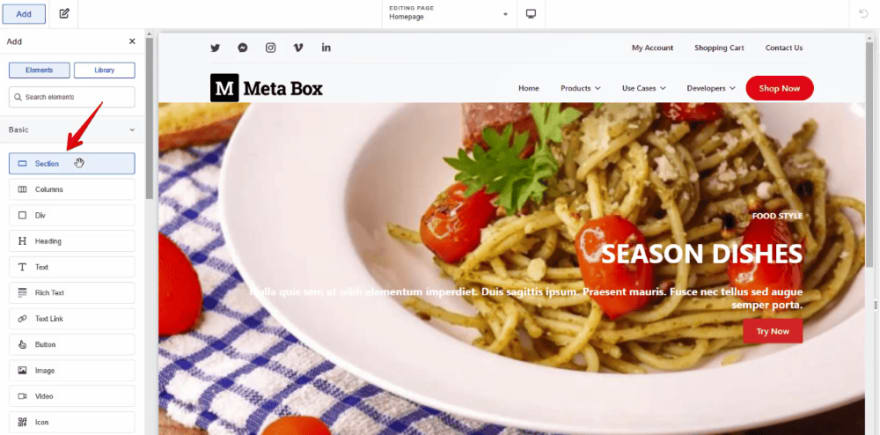
Let’s edit the homepage with Breakdance. First, add a new section to the page to contain all the latest products.
Then, add a heading to name it.
For displaying the wanted posts, choose a Post Loop Builder element. In the Global Block section of this element's settings, choose the global block which has just been created.
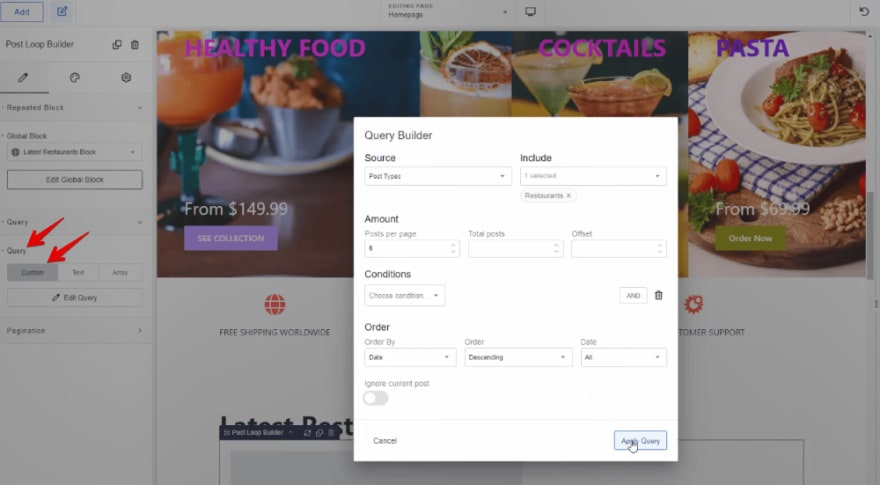
To stipulate the source of data and the products you want to display in the section, go to the Query section > Custom > then edit the query like this:
In there:
- In the Source data, it’ll be automatically set as the Post Types, then choose the name of the product you want to get the post from.
- In the Post per page section, enter the number to limit the number of posts you want to display in this section.
- In the Order section, the query also automatically sets the order by date and descending. It means that the latest post will be displayed first and then the older one. That’s exactly what we want in this practice. So, we just keep this setting by default.
After applying the query, you’ll see all the latest restaurants appear in the order you want.
Style the Section
Go back to the created global block. Then, customize each element, and also can add some CSS to the element to get the wanted display.
After styling the global block, back to the homepage, you’ll see the information of the posts will have a new look like this.
Next, we’ll set the layout of the section for better display. Go to edit the homepage with Breakdance, and change the setting of each element.
After that, you’ll see the new appearance.
Last Words
We’ve gone through all the specific steps to display the latest products section using Meta Box and Breakdance.
Let’s try it out and share the results with us! Thank you for reading!


















Top comments (0)