VIDEO EDITION: https://www.youtube.com/watch?v=bc5-7kkOsQw&feature=youtu.be
What is a HardHat?👷🏻♂️
Hardhat is a development environment with the aim to provide all neccessary tools so that you can develop, test and deploy Ethereum software.
Beside Hardhat there is Truffle. Truffle and Hardhat are the most famous enviornments for developing Etherum software. Both have their advantages and strenghts, but the trend is, that more and more devs are using Hardhat.
Sounds nice, let's get started !
Fire up your terminal and install Hardhat with NPM
npm install --save-dev hardhat
A package.json should be created with only one entry, hardhat.
Hardhat CLI for creating a new project
We are using the Hardhat CLI for creating a new project. Therefore type in :
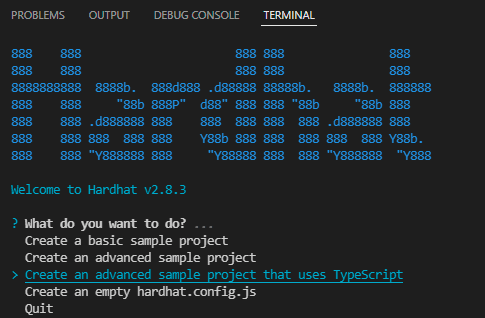
npx hardhat
Hardhat is asking us what kind of project we want to install, I choose the typescript project, because Typescript is ❤️
After creating we will see a few new folders and files. Also Hardhat is telling us, that if we want to use Typescript, we should also install some dependencies:

Copy these huge output and try to install them 🔫
If you also recieve this kind of error:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
install the dependencies with the --legacy-peer-deps parameter
npm install --save-dev "hardhat@^2.8.3" "@nomiclabs/hardhat-waffle@^2.0.0" "ethereum-waffle@^3.0.0" "chai@^4.2.0" "@nomiclabs/hardhat-ethers@^2.0.0" "ethers@^5.0.0" "@nomiclabs/hardhat-etherscan@^2.1.3" "dotenv@^10.0.0" "eslint@^7.29.0" "eslint-config-prettier@^8.3.0" "eslint-config-standard@^16.0.3" "eslint-plugin-import@^2.23.4" "eslint-plugin-node@^11.1.0" "eslint-plugin-prettier@^3.4.0" "eslint-plugin-promise@^5.1.0" "hardhat-gas-reporter@^1.0.4" "prettier@^2.3.2" "prettier-plugin-solidity@^1.0.0-beta.13" "solhint@^3.3.6" "solidity-coverage@^0.7.16" "@typechain/ethers-v5@^7.0.1" "@typechain/hardhat@^2.3.0" "@typescript-eslint/eslint-plugin@^4.29.1" "@typescript-eslint/parser@^4.29.1" "@types/chai@^4.2.21" "@types/node@^12.0.0" "@types/mocha@^9.0.0" "ts-node@^10.1.0" "typechain@^5.1.2" "typescript@^4.5.2" --legacy-peer-deps
Going through the project structure
- /contracts ---> Here you can put all your .sol files.
- /test ---> Here you can put all your tests. Hardhat is using chai and ethers. Chai as test-runner and ethers to interact with the ethereum blockchain.
- /scripts ---> Here you can put your deploy scripts, maybe one script for deploying to rinkeby testnet and one for local testnet ? You decide :)
- hardhat.config --> This is the place where you configure the HRE (Hardhat Runtime Enviornment). The HRE is an object that exposes all the funcionality. You can use it anywhere across the project with const
hardhat = require("hardhat")In the config we also define tasks, one example task is also provided by Hardhat for listing all accounts.
What is a task ?
A task in the hardhat world is just an async javascript function that we can call with additional metadata in order to automate recurring and boring stuff.
By typing in npx hardhat to the console, we will get a list of tasks provided by hardhat. If we write a custom task and configure it right, it will also show up here.

Lets go through the process
Okay imagine we wrote our first smart contract and we want to deploy it, what do we need to do?
Testing
Test your smart contract. We easily can do this by typing:
npx hardhat test
Nice everything work as expected !
Compiling
Before we can deploy the ethereum software, we need to compile it. Therefore type in:
npx hardhat compile
A new folder named "artifacts" will be created. In the "contracts" folder we will find a json file, that has exactly the same name as our smart contract.
This json contains also the ABI (Application Binary Interface). The ABI defines our smart contract (what methods and signature it has) so that other Smart Contracts know how they can call our Smart Contract.
Deploying
Before we deploy, we need an testing enviornment. Luckily Hardhat brings a local testnet with it.
Lets fire up our local ethereum testnet by typing :
npx hardhat node
Open another terminal and run this command to deploy our Smart Contract
npx hardhat run --network localhost scripts/deploy.ts
The first parameter (--network) specific WHERE we want to deploy the Smart Contract.
The second parameter takes the deploy script (in our case the script is in the scripts folder, therefore ---> scripts/deploy.ts).
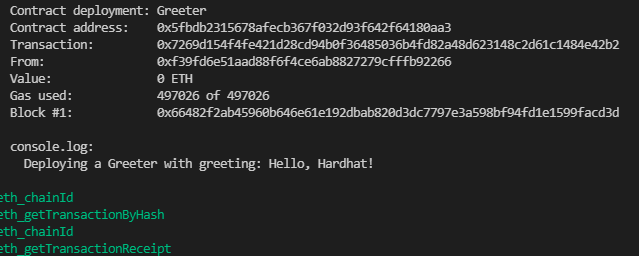
If everything went well, this should be the output:
In the console.log part, we will the message that is defined in the constructor of the Smart Contract.
Congratulation ! 🚀👨🚀 You did it
Follow me on twitter if you want to see more about Web3
https://twitter.com/XamHans
OR
https://www.linkedin.com/in/johannes-m%C3%BCller-6b8ba1198/
🌎 Links
Hardhat: https://hardhat.org/
Rinkeby: https://www.rinkeby.io
Alchemy: https://www.alchemy.com/
Metamask: https://metamask.io/
⌨️ Commands: npm install --save-dev
hardhat npx hardhat
npx hardhat accounts
npx hardhat test
npx hardhat compile
npx hardhat node
npx hardhat run --network localhost scripts/deploy.ts
npx hardhat run --network rinkeby scripts/deploy.ts










Top comments (0)