Hoje aprendi um problema que nunca tive (ainda bem por que claramente eu passaria horas para descobrir o que estava acontecendo), e também como solucionar esse problema.
O problema
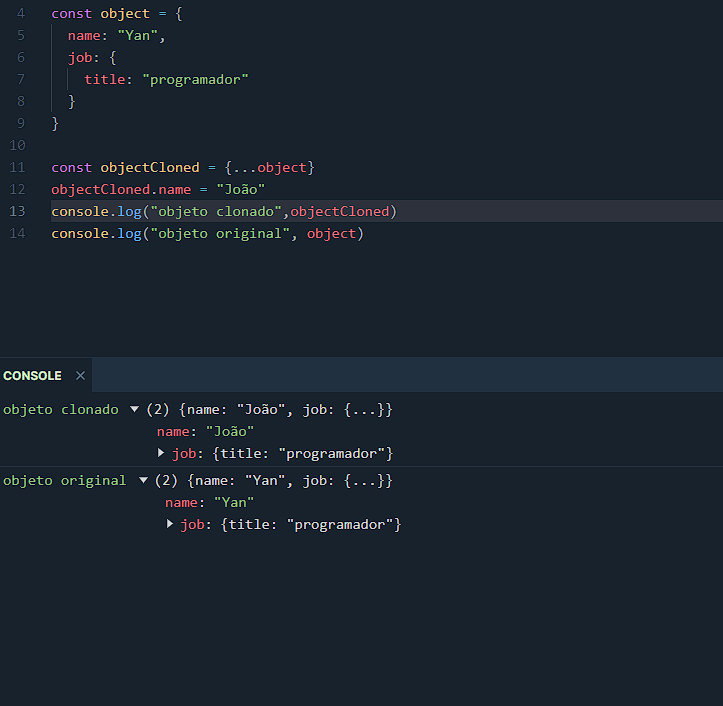
Quando utilizamos spread operator para clonar um objeto no javascript, ele até que funciona para os dados na primeira estrutura do objeto.
Porem se tivermos algum dado dentro de um objeto ele vai manter a referencia na memoria a mesma, então nesse caso o objectCloned.job.title e o object.job.title vão apontar para o mesmo endereço de memoria, significando que, caso eu altere um o outro vai ser alterado junto.
Nessa imagem dá para ver que só alterei o valor no objeto clonado mas essa mudança refletiu nos meus dois objetos
A solução
Descobri duas soluções para esse problema uma mais antiga que não é uma boa pratica é usar o JSON.stringify e JSON.parse para garantir a criação de um novo objeto
Dessa forma da para ver que funciona e não temos mais esse compartilhamento de valores.
A segunda solução e mais recomendada é bem recente, é essa funçao de structuredClone inclusive no editor online de javascript que fiz os testes ele não conhecia essa função mas no final ele rodou ela sem problema e ficou assim






Top comments (0)