Finding a low resolution monitor is rare still let me take chance and see if it helps anyone.
As as front-end having a low resolution slows you down a tiny bit at-least. tried various ways to place the chrome devtools left, right, separate window, nothing seemed to work. I mostly face issues with screen width when I want to debug JS and look at the UI state. Keeping the responsive UI >1024 and having a decent view on my js code as well.
So finally there is one around other than having to high res monitor 😉.
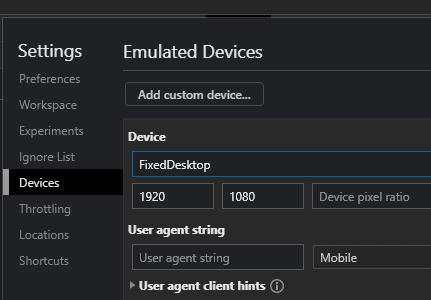
There is an option on the dev tools to add a custom device where you enter the fixed resolution.
Make use of the zoom level to your comfort.
This way it helps to keep your UI fixed resolution while you re-size the dev tools window.
Code on!
Photo by patricia serna








Top comments (0)