Hi! I'm @5t3ph on Twitter (and most other places on the web) and I often share CSS tips there. These come from my 13+ years experience, and are pulled from my current work as well as solutions I've explored within my tutorials from ModernCSS.dev.
Some of those tips have gotten folx pretty excited about CSS features, so I wanted to compile them here!
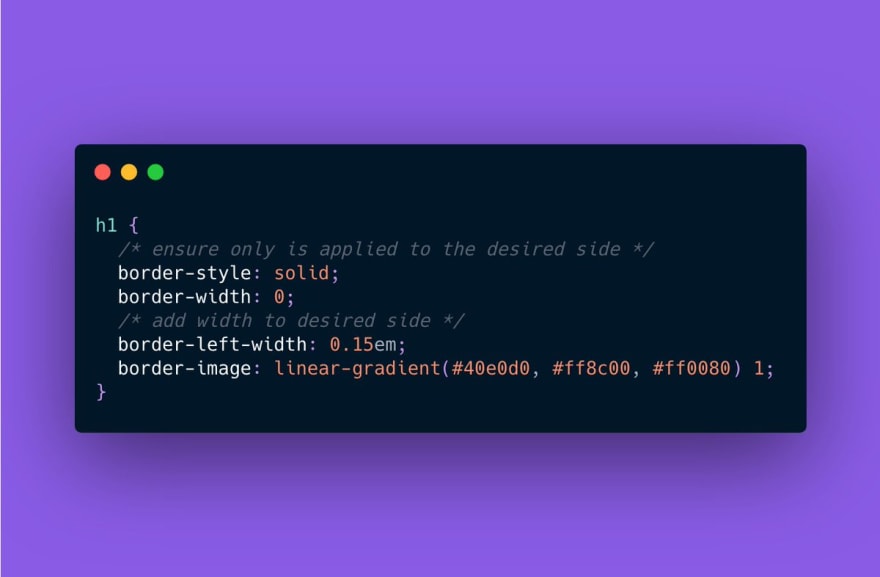
Create a Gradient Border
 🎉 Time to revive an old CSS property!
🎉 Time to revive an old CSS property!
When `border-image` was announced, I was off-put b/c the syntax was so wild.
But with modern browsers, it's the *easiest* way to create gradient borders.
Learn more about CSS borders in the new ModernCSS tutorial:
5t3ph.dev/borders12:41 PM - 11 Dec 2020
And here's a bonus starting CodePen for this effect >
object-fit For Responsive Images
 I'd bet `object-fit` is one of the most under-used CSS properties but it's pretty magical ✨
I'd bet `object-fit` is one of the most under-used CSS properties but it's pretty magical ✨
`object-fit` tells an `img` to act as the container for its own contents.
📺 3 min video:
5t3ph.dev/egobjfit
🔖 Article w/ diff from `background-image`: 5t3ph.dev/ofbg21:04 PM - 06 Dec 2020
Create A Square-Joined Border
 🌈 CSS Quick Tip:
🌈 CSS Quick Tip:
Use a combo of border and box-shadow to achieve square joined corners
📝 More info:
dev.to/5t3ph/quick-cs…
✨ @CodePen demo with alternate Sass solution:
codepen.io/5t3ph/pen/jOPQ…16:43 PM - 06 Dec 2020
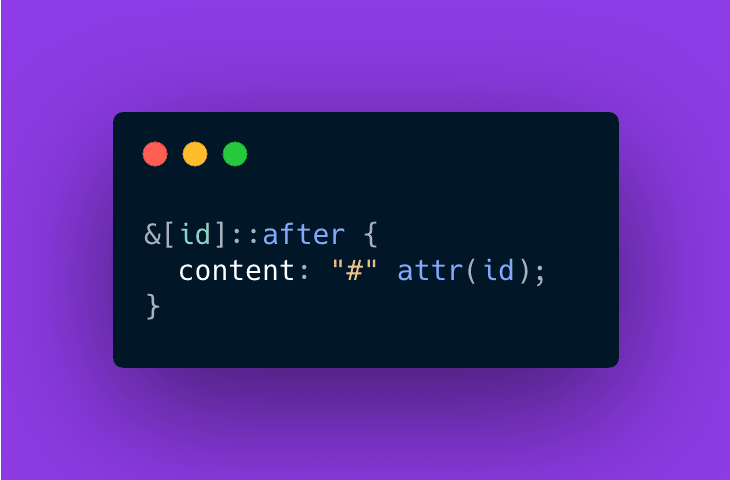
Access An Attribute's Value
 🟣 CSS Quick Tip:
🟣 CSS Quick Tip:
Did you know you can access an attribute's value within CSS?
In this rule, we're appending the value of the `id` to the `::after` pseudo element.
Here's a gist adding `id` and `class` values via pseudo elements for debugging:
5t3ph.dev/css-debug-id-c…12:47 PM - 06 Dec 2020
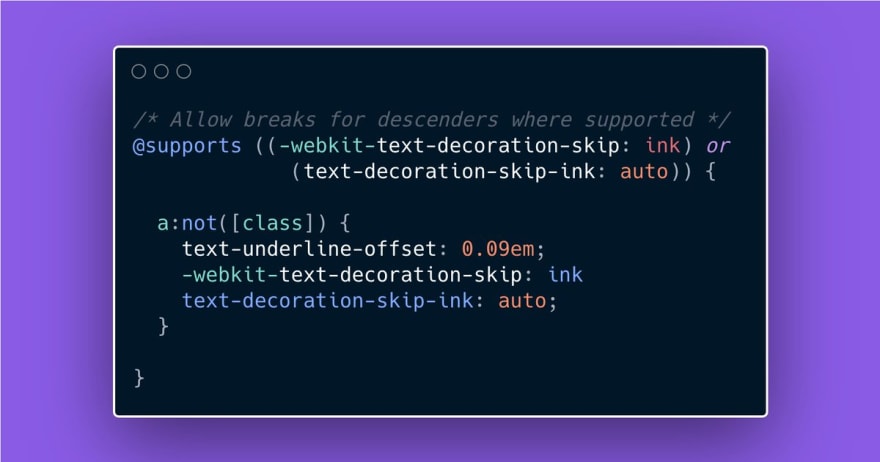
Link Legibility
 🟣 CSS Quick Tip
🟣 CSS Quick Tip
Make your text links both more attractive ✨ and ✨ more legible with these two modern CSS properties!
text-underline-offset ➡️ adds space between link text and underline
text-decoration-skip-ink ➡️ creates a break for descenders
codepen.io/5t3ph/pen/OJRd…12:41 PM - 19 Jan 2021
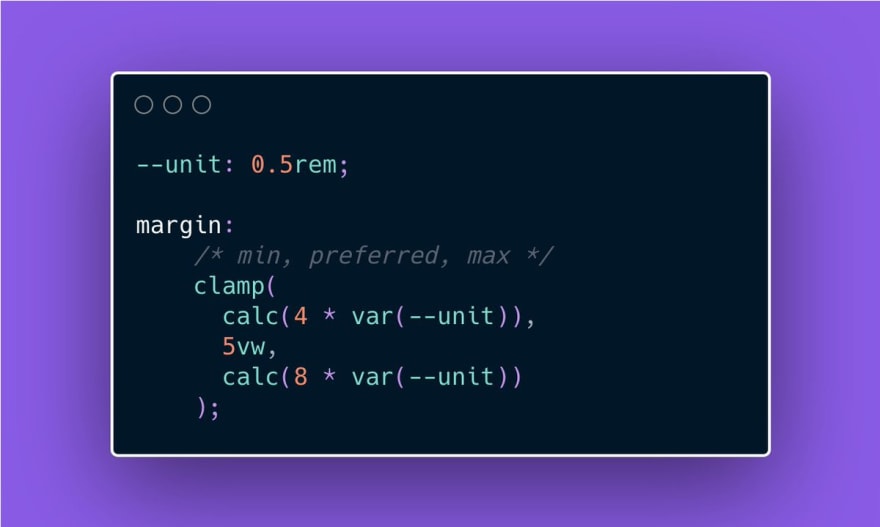
Responsive Layout Spacing
 🟣 CSS Quick Tip: Layout Spacing
🟣 CSS Quick Tip: Layout Spacing
Use `clamp()` to create responsive layout spacing that adjusts to the viewport size without the use of media queries!
In this snippet, we also use a CSS custom property, calc(), and viewport units.
📺 3 min video demo:
5t3ph.dev/cvpl12:23 PM - 15 Dec 2020
Flip An Element
 🟣 CSS Quick Tip
🟣 CSS Quick Tip
Did you know you could flip an element with just one property?
Within the `transform` property, use `scale` and a value of `-1` to flip the element along your desired axis.
@CodePen demoing the effects of this snippet:
codepen.io/5t3ph/pen/MWjG…12:32 PM - 05 Jan 2021
Trick For Using :visited
 🟣 CSS Quick Tip
🟣 CSS Quick Tip
Use `:visited` to help readers keep track of read posts
Due to unique styling restrictions for `:visited`, one trick is to set the indicator color to the page background to "hide" it until the link has been clicked.
Read why + a11y:
5t3ph.dev/selectors-212:42 PM - 15 Jan 2021
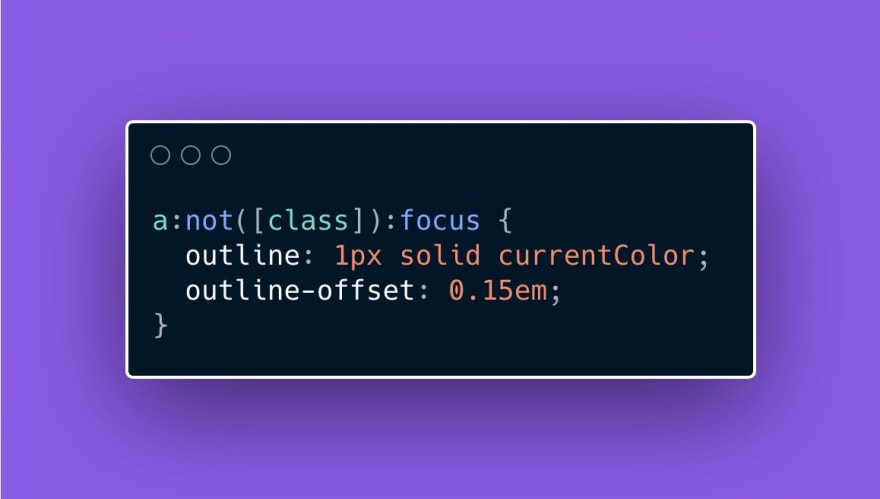
More Aesthetic :focus Styles
 🟣 CSS Quick Tip
🟣 CSS Quick Tip
Quickly create more aesthetic `:focus` styles by updating the color to use the text's `currentColor` plus an `outline-offset` to give a bit of room between the link text and the outline.
🚫 Never completely remove a `:focus` outline w/o including a replacement!20:42 PM - 19 Jan 2021
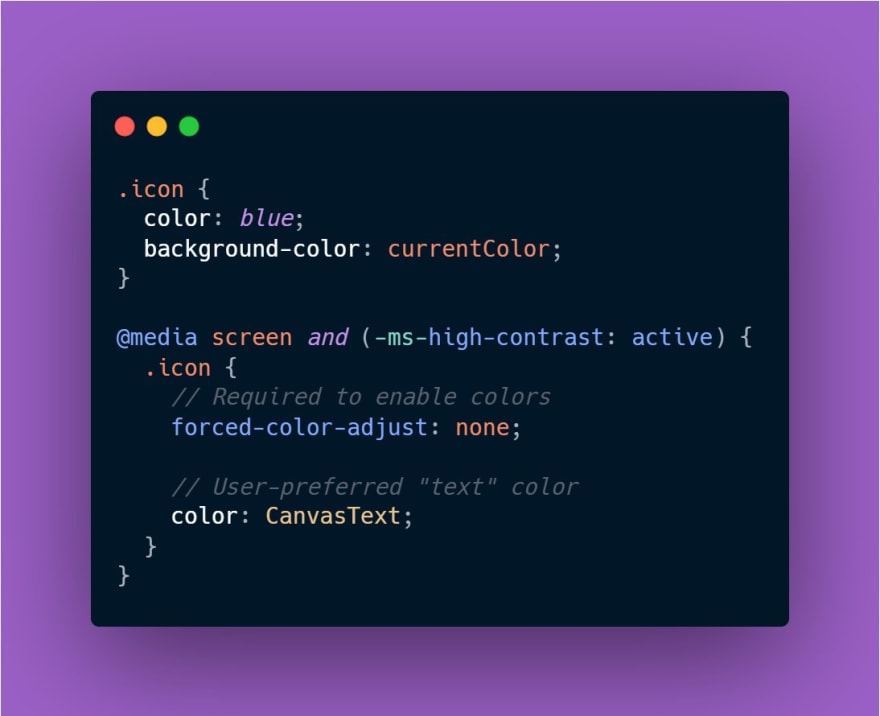
Colors in Windows High Contrast Mode
 CSS tip for Windows High Contrast Mode:
CSS tip for Windows High Contrast Mode:
Use `currentColor` for properties used for visual semantics, and then swap to `CanvasText` within the `-ms-high-contrast` media query.
@CodePen with extended example including a gradient:
codepen.io/5t3ph/pen/yLaY…18:53 PM - 02 Dec 2020
Don't Forget :target Styles!
 🟣 CSS Quick Tip
🟣 CSS Quick Tip
Don't forget to add `:target` styles!
Add the `:target` pseudo class onto the selector for the element with the anchor's ID. Chain this with pseudo elements to also add an extra message!
✨ Details + BONUS tip:
5t3ph.dev/selectors-212:48 PM - 11 Jan 2021












Top comments (3)
Great stuff. Much love for the non-SASS examples too!
Great round up.
Yes! I'm always a big fan of your CSS tips. Thanks for sharing!