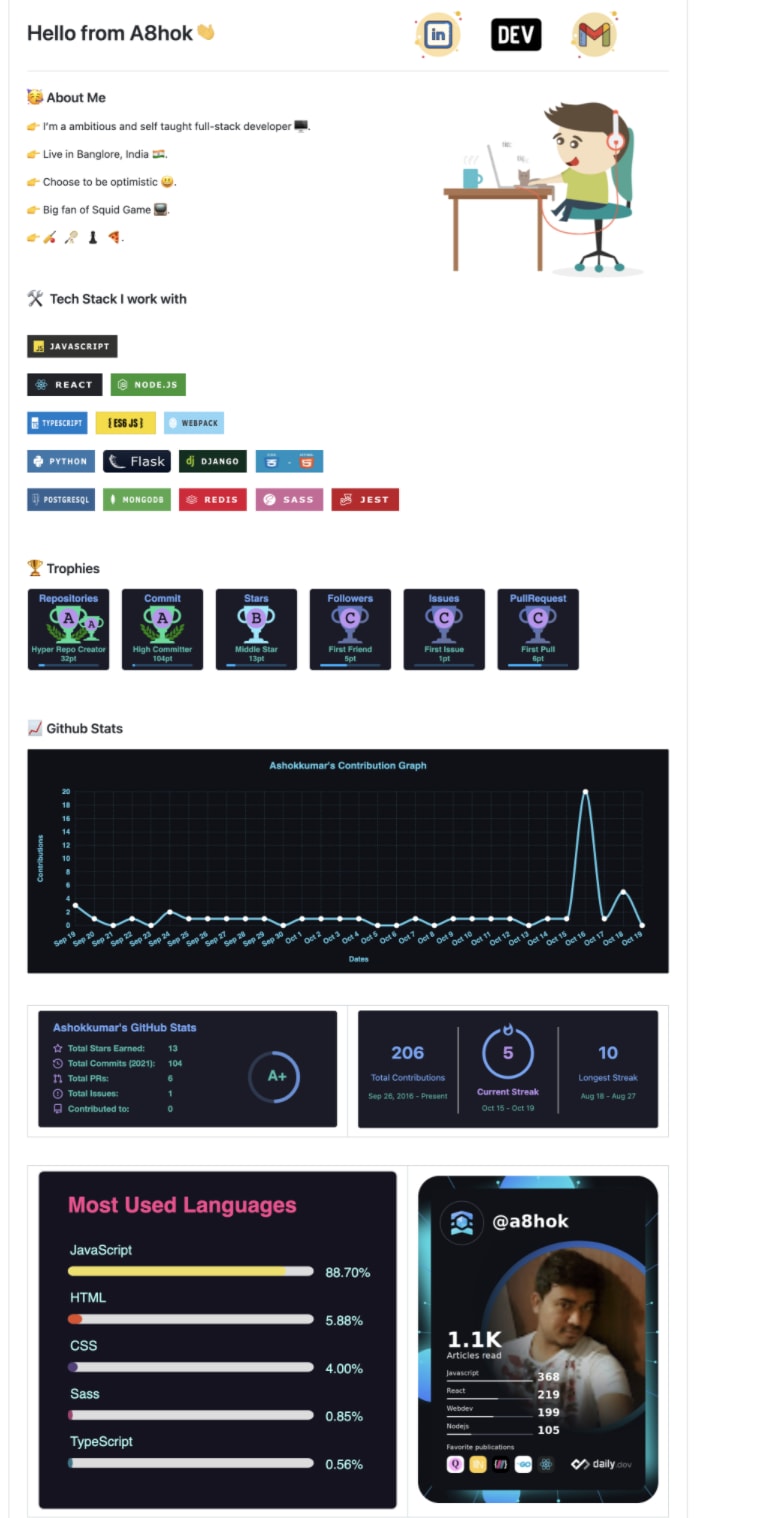
Header Section
I have started with greetings also my reach me section in the top right corner.
<h1 align="left"> Hello from A8hok <img src="https://user-images.githubusercontent.com/1303154/88677602-1635ba80-d120-11ea-84d8-d263ba5fc3c0.gif" width="28px" alt="hi">
<a href="https://www.linkedin.com/in/a8hok/" target="_blank">
<img align="center" alt="a8hok | linkedin" src="https://user-images.githubusercontent.com/22448559/137614008-18f96cfd-b2c4-4066-9991-f605c978f9d9.png" width="80"/>
</a>
<a href="https://dev.to/a8hok" target="_blank">
<img align="center" alt="a8hok | dev" src="https://user-images.githubusercontent.com/22448559/137614000-07f740bc-3723-497b-bb5e-54185478c892.png" width="80" />
</a>
<a href="mailto:a8hokkumar@gmail.com">
<img align="center" alt="a8hok | Gmail" width="80px" src="https://user-images.githubusercontent.com/22448559/137614003-749c6718-b38d-4d6f-9cb2-b01a1781b144.png" />
</a>
About me section
In this section I have added my basic information with an Image in right.
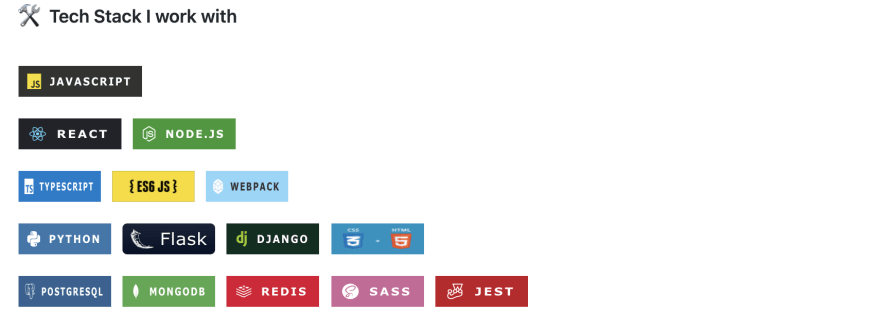
Skills Section
I have added all my tech stack worked upon with images. Also I have done some fancy alignment.
Tech stack badge images can be find here, Skill badge
<p align="left">
<img src="https://img.shields.io/badge/Python-3776AB?style=for-the-badge&logo=python&logoColor=white" width="90" height="30">
<img src="https://img.shields.io/badge/-Flask-05122A?style=flat&logo=flask" width="90" height="30">
<img src="https://img.shields.io/badge/Django-092E20?style=for-the-badge&logo=django&logoColor=green" width="90" height="30">
<img src="https://user-images.githubusercontent.com/22448559/137615981-be5a8b84-19b2-4b1e-ae97-3b273b594c4c.jpeg" width="90" height="30">
</p>
Github Trophies Section
You can add Github trophies with some basic stats about your commit, repo, PR .. etc
Different types of trophy can be find here, trophy
<img src="https://github-profile-trophy.vercel.app/?username=a8hok&theme=tokyonight&margin-w=15" />
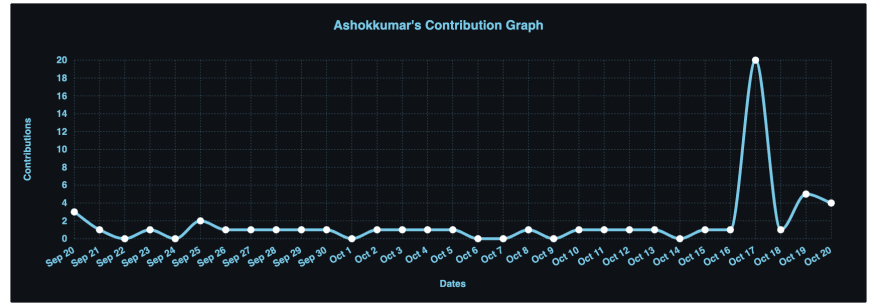
Github contribution Graph
In this section, I have added a graph to identify my day to day Github contribution level.

you can find different vanities of graph here, Graph.

Github Stats and Streaks section
Here I have added about Github Streaks and Github stats, where you can find continues contribution in Github also Stats.


you can find more details about streaks here, Streaks
Language used section
Here you can find most language used by myself.
<img align="center" width=600 src="https://github-readme-stats.vercel.app/api/top-langs/?username=a8hok&count_private=true&theme=radical" alt="ashok" />
More info here, most language
Dev card section
Here I have added a dev card where we can find my stats about article I use to read.
<a href="https://app.daily.dev/a8hok"><img src="https://api.daily.dev/devcards/a860938a2959496d844e2e79a4971610.png?r=o9p" width="400" alt="ashok's Dev Card"/></a>










Top comments (0)