Hello readers, welcome back to another article. If you are a beginner flutter developer and making apps with flutter then you may probably have already used the column and row widgets. You may also have got into a situation where you want to center the column or row widget.
So whenever you center a column or a row by wrapping it inside the center widget then you may have seen that the column widget is not centered vertically it is only centered horizontally.
Similarly, with the row widget, it is not centered horizontally it’s only centered vertically so why is this happening what is the reason that the column and row wrapped inside the center are not showing on the center of the screen. so in this article, we will see an attribute of both column and the row responsible for this behavior.
Let's first try to see how another widget behaves when we add it into the center widget’s child. We are wrapping a button inside the center.
Center(
child: ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
);
And here we can see the button is centered both horizontally and vertically.
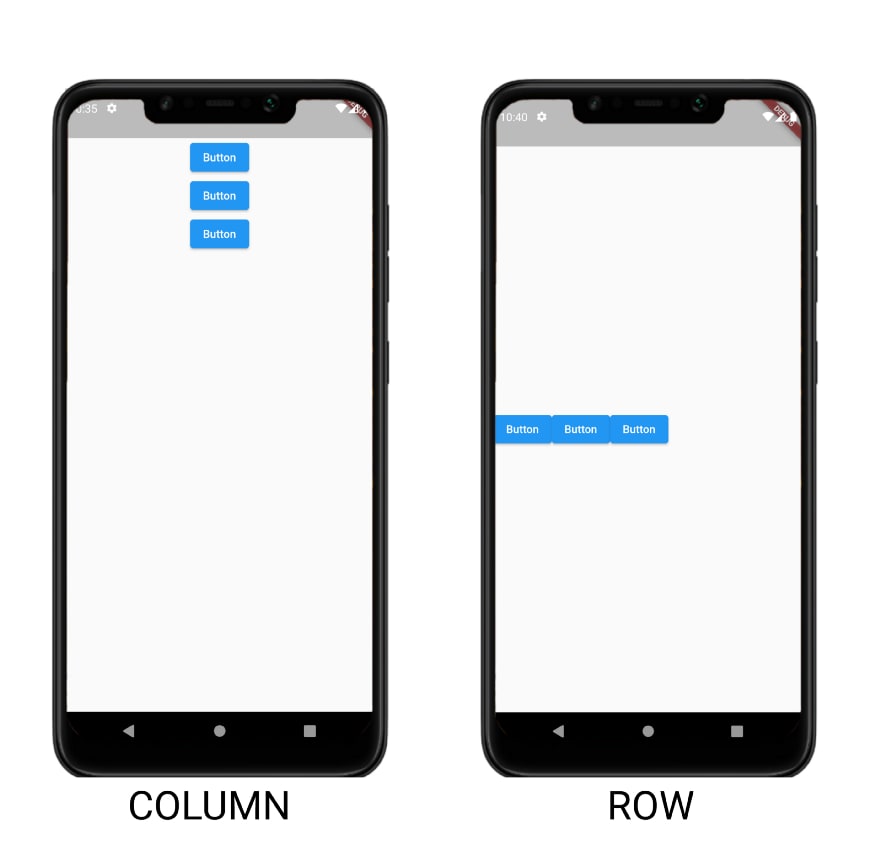
Now let's try the same with the column. As you can see below in the image there are three buttons in the column and the column is only centered horizontally and not vertically. Similarly, the row is only centered vertically not horizontally.
Center(
child:Column(
children: [
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
ElevatedButton(
onPressed: () {},
child: const Text("Button"),),]),),
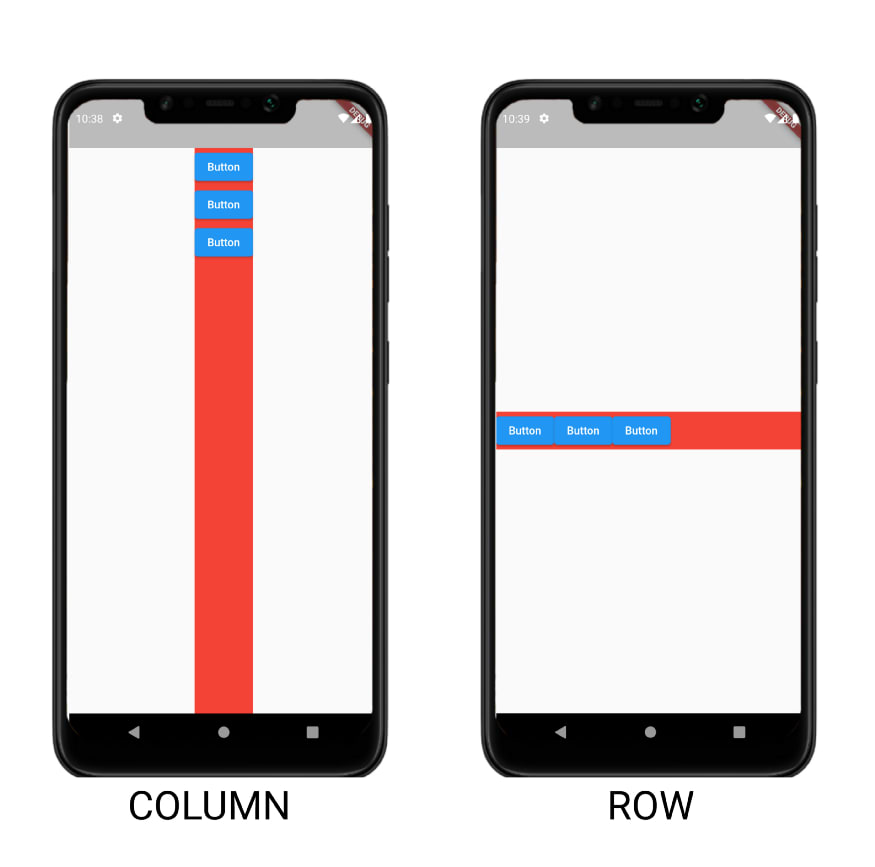
So what's wrong here? Why is this happening? Here the problem is the size of both widgets. To understand better let's wrap the column inside the container and give it a background color to see how much space it's taking.
Center(
child: Container(
color:Colors.red,
child: Column(
children: [
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),],),),),
Here you can see the space covered in red color is the space taken by the column. So why the column is taking full-height space? Because when you see at the constructor of column widget there is an attribute called mainAxisSize. And for the column, the main axis is vertical, and by the default value of mainAxisSize is set to MAX. so if we change mainAxisSize to min our problem is solved.
Center(
child: Container(
color:Colors.red,
child: Column(
mainAxisSize:MainAxisSize.min,
children: [
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
ElevatedButton(
onPressed: () {},
child: const Text("Button"),
),
],
),
),
),
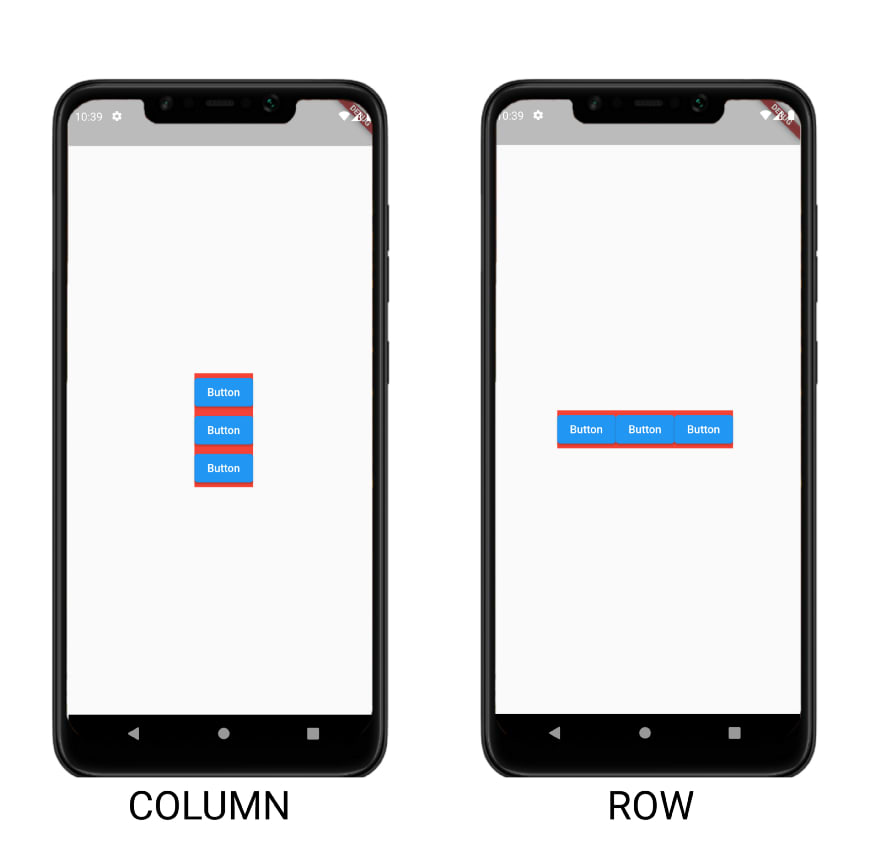
Now you can see the column is taking only as much space as it required. Similarly happens with the row but the difference is the main axis of the row is horizontal so it takes space horizontally.
And that's all in this article if you want to get more article like this then you can follow me






Top comments (0)