No matter how senior you are, you are definitely going to use the evergreen console.log() to debug your JavaScript or typescript project. There is no problem in doing so (some JavaScript veterans might disagree), but the problem arises when you forget removing them and push your code for:
Code review (by raising a pull request)
Production
Believe me, finding a console.log() in production ready code is a sin and if you are using console.log() to debug and you forget to remove it, its like littering all over the code-base.
Therefore, if you are using VS Code for development or any other IDE which supports searching via Regular Expressions (regex) then use this technique to remove all the console.log() in one go.
In VS Code:
Open the global search and replace by pressing Ctrl+Shift+H (in Windows) or Cmd+Shift+H (in Mac).
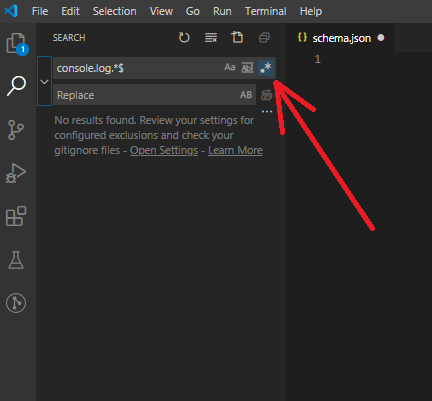
Search for the regex — console.log.*$
Press Alt+R to select the Regular Expression mode or click on the “Use Regular Expression icon” and hit Enter. If there are console.log() in your project, the sidebar will get populate with them.
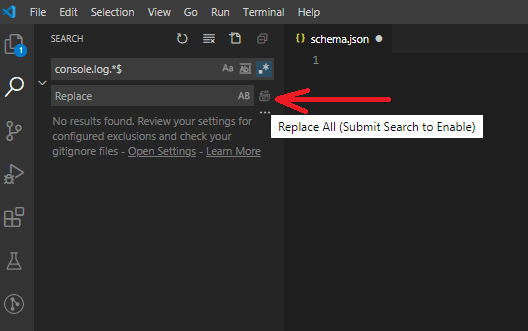
Leave the “Replace” input empty
Click on “Replace All”
Enjoy!
Make a habit to:
Lint your code before you commit
Remove all unnecessary console.log() — DO NOT LITTER.
This will help you to keep the code clean and also ask your fellow friends/colleagues not to litter!
Turbo Console Log
Turbo Console Log is a VS code extension which comes handy while developing and debugging. You appreciate the sheer power of this extension when you are deep into debugging a particular function flow and you are repeatedly adding and removing console.log() as breakpoints.
Adding meaningful log messages:
Selecting the variable which is the subject of the debugging
Pressing Ctrl + Alt + L
Not only this you can do some magical stuff with the console.log() messages inserted by the extension (not the ones you did manually) like:
Alt + Shift + C : Comment all log messages, inserted by the extension, from the current document
Alt + Shift + U : Un-comment all log messages, inserted by the extension, from the current document
Alt + Shift + D : Delete all log messages, inserted by the extension, from the current document
If you find this helpful, do share this with your colleagues and dev-friends.
Originally posted on adityatyagi.com







Top comments (5)
Hi Aditya, This is a fantastic article but there may be one problem with the regex approach. I copied from my code snippet, in this case, it will cause a problem.
Promise().then(console.log)
Hi Pulkit,
Thank you for the heads up!
This definitely is a use-case where the regex might fail. At least my current regex. I can surely update my regex to be a bit more specific with the parenthesis.
Will update the article soon!
Thanks! :)
Hi friend i need some help i got hacked crazy ppl after me from 9 years!
they did in lot of my mining sites to steal my bitcois and else!!! i need some help cleaning console!!!!!
What about
console.error()?Or you could just do console.log = () => null in the entry point of your code
:)