Everything can be summed up in short words
One of the best decisions in my developer career was to go beyond just using tools.
I decided to create my tools, not for commercial propose, but to know how these technologies actually work and to improve my tech skills.
This is a short story about how this decision changed my life.
My first big challenge with a personal project
I've always been the CSS guy. In 2015 my passion for CSS took me quickly to the status of "reference" in my country (Brazil).
At this time, inspired by my friend Raphael Amorim, I accepted the Write Code Every Day challenge. Basically I worked in open source projects every day for 1 year.
Okay, but in my first days of coding, my javaScript skills were extremely limited.
Everything has changed when I received an invite to talk in Front in Valle (a big front-end conference in my country) that I could talk about any topic. So I had an idea as naive as it was brilliant. I decided to learn about javascript creating my own CSS preprocessor.
Banana CSS
🍌 The Brazilian CSS superset.
In 2016 I created the CSS preprocessor called banana CSS, the objective of this project was to learn javascript, but I ended up learning about Node.js, how to creating CLIs, lint, unit tests, JSDocs, continuous integration, data structures, AST, how to create gulp plugins, and more.
Going deep in front-end development.
Okay, at this point I felt the necessity to learn more about javascript in the browser, so I thought about the main tool I daily use and came to the conclusion that it was React.js.
So...
millenium.js
In 2017 I created a project called millenium.js, the description for this project is:
A
javascriptlibrary for creating Functional Stateless Components and render withVirtual DOM. Ideal for creating ultra-light and fast applications withRedux.
Or my favorite description:
🚀 Render your
front-endin less than 12 parsecs.
In this project, I learned about performance, good practices for creating front-end libraries, algorithms, JSX, and more. Of course, I kept all the good practices from the old projects.
See an online DEMO with Redux.
Using my passions to explore new things
In 2018, after I watched the Ready Player One movie, I left the movie theater determined to create a game with javascript.
Creating a game with javascript is relatively simple, you can choose among a lot of tools, read the docs, experiment, and it’s done.
But, the natural decision (for me) was: Creating a new tool for creating games.
For this project, I decided to define some funny rules:
- Don't use
Canvas/WebGL. - Use only
CSSto render animations. - Write a functional code.
- Try to write the maximum of
isomorphic/universalcode as possible.
burnout.js
Finally, I created the burnout.js:
🎮 The 2D game engine for manage collisions.
In this project, I learned more about functional programming, DOM performance, algorithms (for calculating the elements collisions), and much more.
Again, of course, I kept all good practices like unit tests, unit tests, unit tests, hum...
Triggers for projects from projects
At this point, I had a revelation:
OMG, why did I never think of creating my automated testing tool?
So...
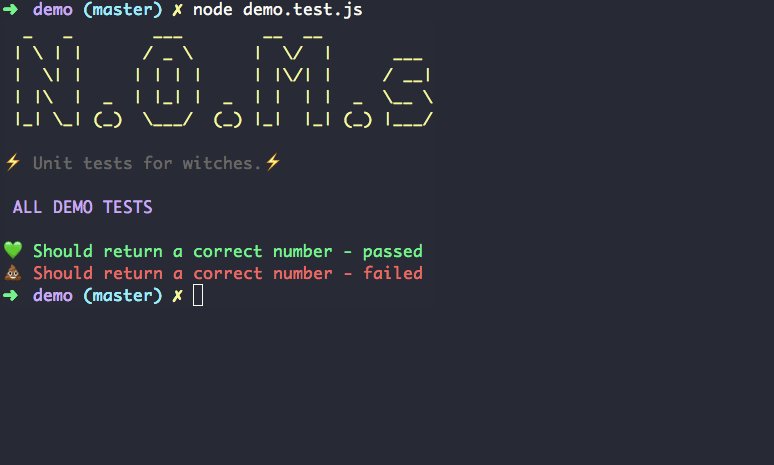
N.O.M.s
🔮 Universal/isomorphic javascript unit tests for witches.
While working on burnout.js I built the N.O.M.s (my testing tool) and wrote 100% of the burnout.js unit tests using the N.O.M.s library.
What were the goals of creating my test library?
- It should work in the browser and
Node.js(isomorphic/universal). - Create all assertions in pure
Javascript(not using browserAPIsorNode.jsmodules). - Use
Emojis. - Don't use a custom
CLIfor run tests.
Curiosity: I used mocha to write the N.O.M.s unit tests. Ironic but funny 😅!
Was it worth reinventing the wheel?
After these personal projects (and a lot of others), in 2019/2020 I spend my time working on corporate products, creating complex Front-End applications, and leading a full-stack development team.
For my surprise, in the last years of open source development, I’ve improved my technical level a lot and I had no problems with implementing complex architectures using React.JS, immutable.js, web components, flux, tests, PRPL pattern, back-end APIs (node.JS/python), MongoDB, and a lot of tools/good practices for web applications!
Conclusion
I finish this blog post complementing the first paragraph:
One of the best decisions in my developer career was to go beyond just using tools, I decided to create them.
Thanks a lot for reading my first English blog post.
If you liked this content, follow me on Github and/or Twitter 💜.
Cheers.















Top comments (65)
This is an amazing story! The best thing about it is because you make these projects, have studied and improved your skills without a natural pressure in a day a day of work.
You are one of the most brilliant Developer that I have a pleasure to know and your passionate about open source and personal development inspires I and a lot of another developers to improve too! ❤️❤️
YOU inspire me!
From Cartman's drawing to FrontEndBR community.
It's an honor to have you as a personal friend ❤️
" One of the best decisions in my developer career was to go beyond just using tools, I decided to create them"
I'm very happy to read that <3
Awesome, thanks for sharing this. I think the key to progressing and learning as much as possible in this crazy industry of ours is constantly being proactive. We may not get a chance to work on some complex and interesting things at our full time jobs (especially in more junior roles), while side projects can help 'force' you to learn certain topics which later pay dividends.
The hardest part for me is the initial idea 😅
Thanks again
Thanks for this amazing feedback :)
"side projects can help 'force' you to learn certain topics" - Perfect
Learning interesting things, regardless of your job is awesome for your personal growth!
The initial idea is coming hehee
Awesome article! I knew it'll be good when I read:
But it keeps getting better and better as I'll reading it! I really believe in that way of think about things! 😄
Amazing way of thinking ;)
Thanks for this comment <3
Awesome!
It's great to see people growing and sharing the ways did to do that.
I really appreciate Brazilians (like me) going deeper and catching a next level as a professional.
Congratulations to all your efforts, it isn't so easy to keep the consistency like you did very well.
Wow, thanks for this awesome comment bro!
Let's show the Brazilians power for the world <3
This is dope but scares me because I'm not this dedicated to coding.. dont get me wrong I love to code and have a passion project im slowly chipping away at but.. recreating tools seems so beneficial but not so interesting. What keeps you motivated ?
Hello!
My motivation to recreate tools comes first from my interest in learning. Okay, but to stay motivated, I show progress with friends or other developers
(in my case through tach talks about the concepts).
Another cool tip to keep you motivated is: “Use projects to create other projects”. For example, you can create your personal website using your new front-end library. This motivates a lot, for bug fixes or improvements, because you are the user and at the same time the maintainer of the dependencies.
In the end, having a good answer when someone asks, "What tool did you use to do this?" It's priceless and it's amazing <3
Hey Afonso, thanks for share your story, this is very nice!
About Games, I was wondering if you can help me to add more interesting resources in this list about JS Games github.com/proyecto26/awesome-jsgames
Best,
Juan
Wow...
Awesome project, I`ll try to contribute :)
Very inspiring story Afonso! Its great to see your progress.
Are there resources that you used initially in your journey and while you progressed? What are some of the books/blogs/documentation you learned from?
I get it wasn't just about javascript but about structuring a complex project, software engineering in general etc.
Greate questions!
I learn a lot using the W3C docs, all community posts, youtube videos, etc...
I basically search for "How you create a [complete here]"..
PS: I published a new post about my "gold rule" for learning new things:
dev.to/afonsopacifer/5-ideas-for-p...
<3
This is an awesome article, but, honestly? I learned not to expect less than awesomeness from you buddy! I've been watching your career as you go since I first heard about one of your OSS projects. The first time we met, I knew I was talking to a passionate developer who had an above the grade creative capacity and a brilliant future ahead.
You inspire people by example, not by words.
Keep on rocking the tech world, dude!
It's a privilege for me to read this comment from someone who inspires me every day to be a better dev.
Thank you VERY MUCH <3
Finally, Thank you! "Don't reinvent the wheel" it's a waste of time only for companies or if you are running a business. If you wanna learn "reinvent the wheel" is the best way, and, if you(when you) get stuck you can simply see how great developer already solved the problems you are facing on.
P.s. I'm not an English native and I'm learning it, please feel free to correct me, thank you :)
Great comment! Thanks <3
PS: I'm learning English too! Is hard, but the power of communication is awesome!
Hey! Afono, I really want to be good JS developer I dont think I am very good in Dev. How to become master? where to take start? Thanks
Hello!
A tip to get started is to focus on building a solid base!!
I recommend the books:
:)
Thank you so much!
That's great! Now, I am inspired to try this "Write Code Every Day" challenge.
Nice decision!
A tip: Commit your "daily work" before you sleep (after the 00:00).
Then you will be one day ahead of the challenge ;)
ahahahah... good advice. :D
hehehe <3
Great article and really inspirational. Your journey is impressive, best of luck for the future man! Thanks for the inspiration you offered in this article :)
Thanks for this comment bro <3
Wouaw. Thanks à lot. This is inspiring ❤️
Thank YOU for the comment <3
Awesome! Thanks for sharing your journey! For sure it's an inspiration! 🤩
<3 <3 <3
Thanks!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.