
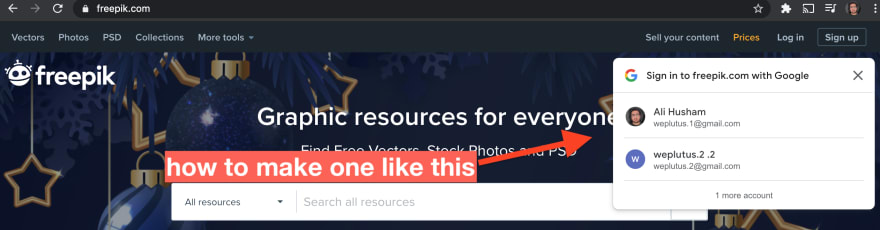
when you go to localhost:8000/accounts/login and lick google django-allauth will redirect you to the google login/singup page. But, I want to get all the user accounts inside my page in which I can create the list of the google account so user can click them and login or singup without leaving the page.
Note: I know how to make a popup window where it open the google login/singup page but this is not what I want. I want to get each account separately not an uncontainable google page
For further actions, you may consider blocking this person and/or reporting abuse


Top comments (2)
I found some solution
in
templates/index.htmlyou can manipulate the values and their structure or send them to reactjs like this exampleI'm trying to do it in navbar using include functionality.. can you share something about that.