In Twitter, you might have seen people who add a description to images within the tweet to make them "accessible." This is a nice thing to do, but it takes space that you could need for the tweet. Wouldn't it be nice if there was a better way?
The good news is... there is! You can add alternative text to your images on Twitter. Thanks to @tammalee that shared this tip with us online.
It is a little bit tricky, as you need to activate some settings, but once it is done, you will be able to write more accessible tweets and you will have more text to write. A win-win.
It is a two step-process that can be found on the Twitter documentation (although named "image descriptions", and with no reference to "alternative text" that would make it more intuitive IMHO.)
Activating images description on Twitter
This first step needs to be completed just once. And when the option is activated, you will be able to add alternative text to images. Let's see it step by step:
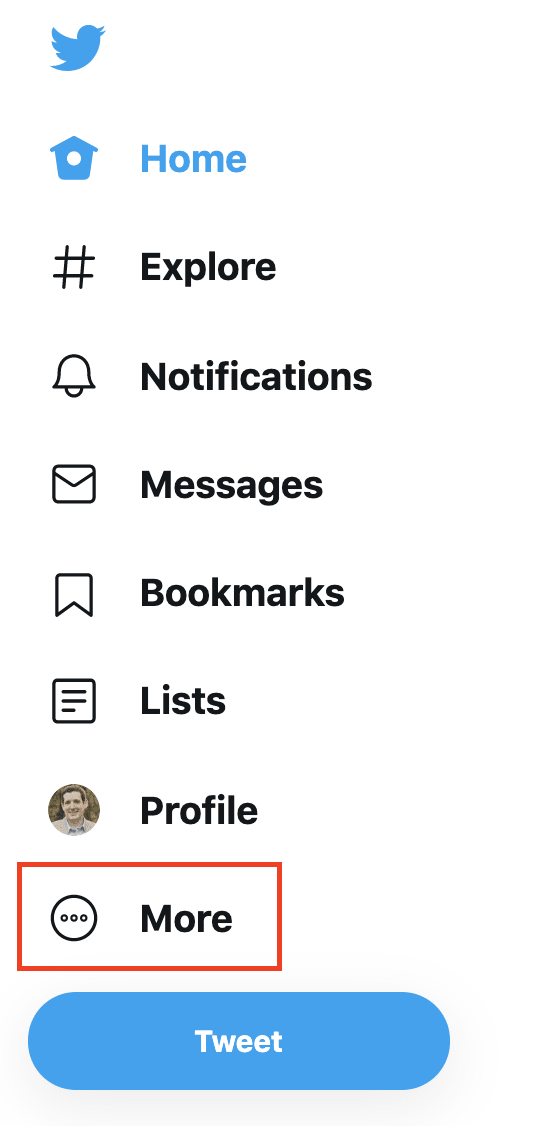
First click on the "More options" menu on the left side nav (the one with the three dots):
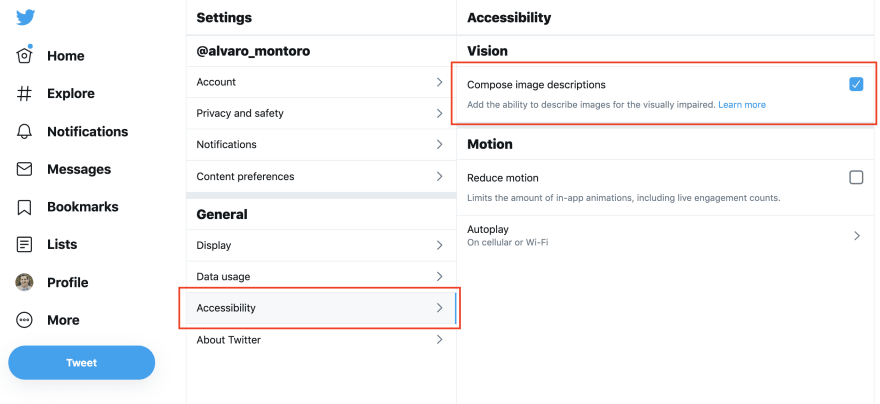
After that, select the "Privacy and Settings" option:
And inside this one, click on the "Accessibility" submenu and check the "Compose image descriptions" checkbox:
...And that's it!
As mentioned above, this step only needs to be completed once, and it will automatically propagate to your account in different devices (e.g. I activated it on the web browser, and it was automatically activated on the mobile app when I opened it later.)
Adding alternative text
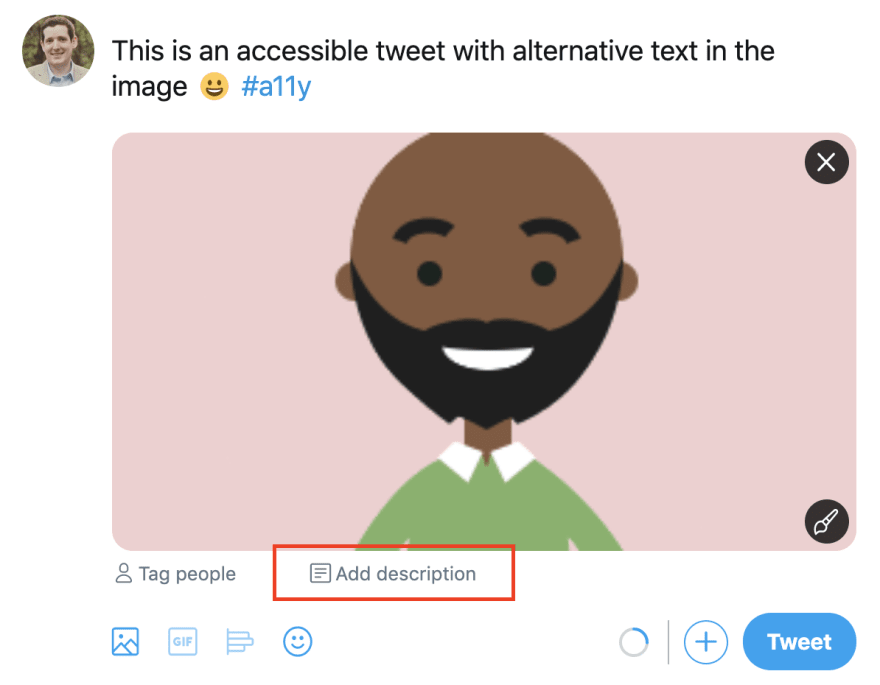
Once the setting is active, you can start adding alternative text to images. Draft your tweet as you would normally do, and add an image. You will see that there's an "Add description" link at the bottom:
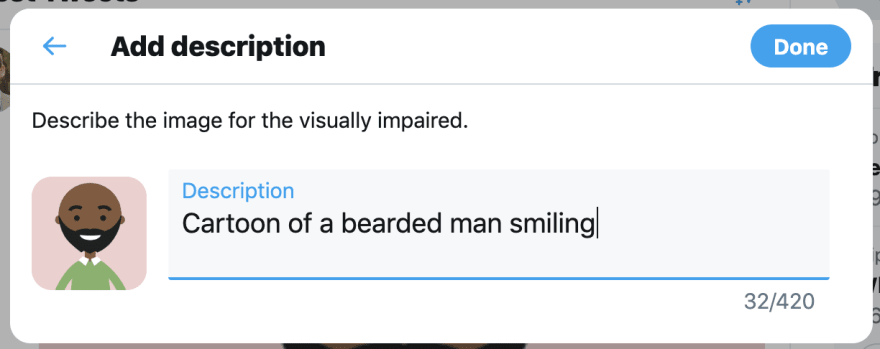
Click on it, and a pop-up with a textarea will show. One nice thing is that the alternative text can have up to 420 characters, which is almost double the content of an actual tweet.
Press the "Done" button and finish your tweet (you can see the description for each image at the bottom). After publishing it, you can inspect the image and see the alternative text right there:
This same setting can be activated on the mobile app following the same steps (although the screenshots will change a little). In the end, you'll get your images and a button on them to "Add description":














Top comments (3)
That's a neat trick. Thanks for sharing! I've seen something similar when posting images on LinkedIn and I immediately though about it when reading your article. Nice to see that the web a11y is getting more and more adopted.
It makes me mad that this isn't the default, and in fact that it doesn't warn you when you try to post without supplying a description.
Mastodon has it right, though.
Is it possible to make the images slightly smaller on DEV? Especially the vertical ones take too much space.