Warning: This color format is not widely supported at the moment. Be cautious when using it, and avoid relying on it in production environments.
HWB stands for Hue-Whiteness-Blackness, it is a color format close to HSL, but often seen as an easier option for humans to understand and work with.
The HWB parameters represent the following:
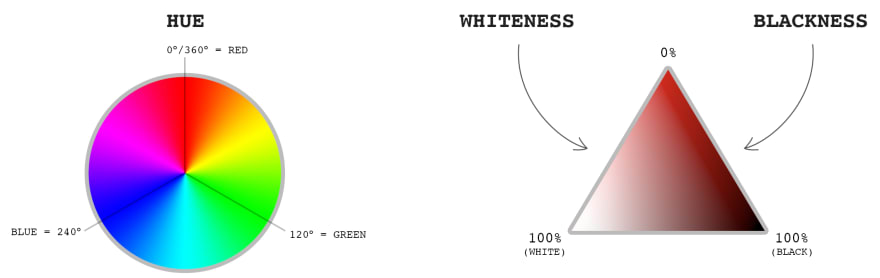
- Hue: an angle in the color circle/wheel.
- Whiteness: a percentage that represents the amount of white to mix into the color. The higher the value, the clearer/whiter the color.
- Blackness: a percentage that represents the amount of black to mix in. The higher the value, the darker/blacker the color will be.
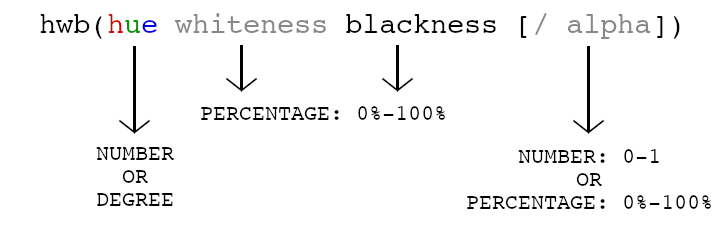
As this is a new color function, it automatically comes with the space-separated notation and there is no comma-separated notation (and not hwba). This is the only syntax to use:
If the values of white and black add up to 100% (after normalization), the color will be achromatic: a shade of gray without any hint of the original hue value.
This simple syntax allows for 6 different combinations to represent the same color:
color: hwb(180 0% 0%);
color: hwb(180 0% 0% / 1);
color: hwb(180 0% 0% / 100%);
color: hwb(180deg 0% 0%);
color: hwb(180deg 0% 0% / 1);
color: hwb(180deg 0% 0% / 100%);
None of the tested browsers supported the hwb() function.





Top comments (0)