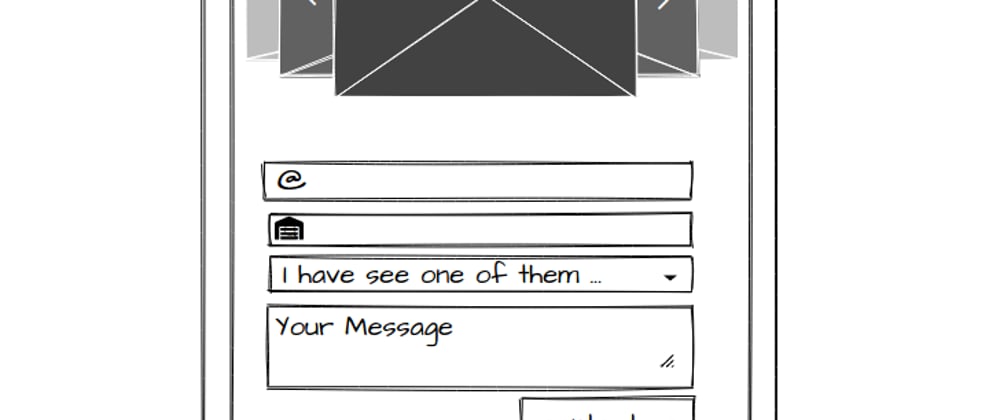
A Wireframe
is in general very simple, black and white, and graphically neutral. It indicates where each essential element of the future site is positioned (here a navigation bar, there a carousel, here a link to a product page, there a title...).
Difference Between Wireframe, Mockup and Prototype
| Fidelity | Cost | Use | General traits | |
|---|---|---|---|---|
| Wireframe | Low Fidelity | $ | Documentation, quick communication Sketch, black, white & grey representation of the interface | Sketch, black, white & grey representation of the interface |
| Prototype | Middle to High Fidelity | $$$ | User testing, reusable backbone of the interface | Interactive |
| Mockup | Middle to High Fidelity | $$ | Gathering feedback and getting buy-in from stakeholders | Static visualization |
Tools
vector drawing software like inkscape, or the editing software Gimp, Draw.io (in the Google suite) or moqups.com or MockFlow
Mobile First?- Responsive Design
allows you to create only one version of a web application, which automatically adapts to the various screen sizes.
Desktop vs. Mobile: Three Key Website Design Differences
Templates for Ecommerce, Pricing Page, Landing Page, Blog Page







Top comments (0)